Steps
-
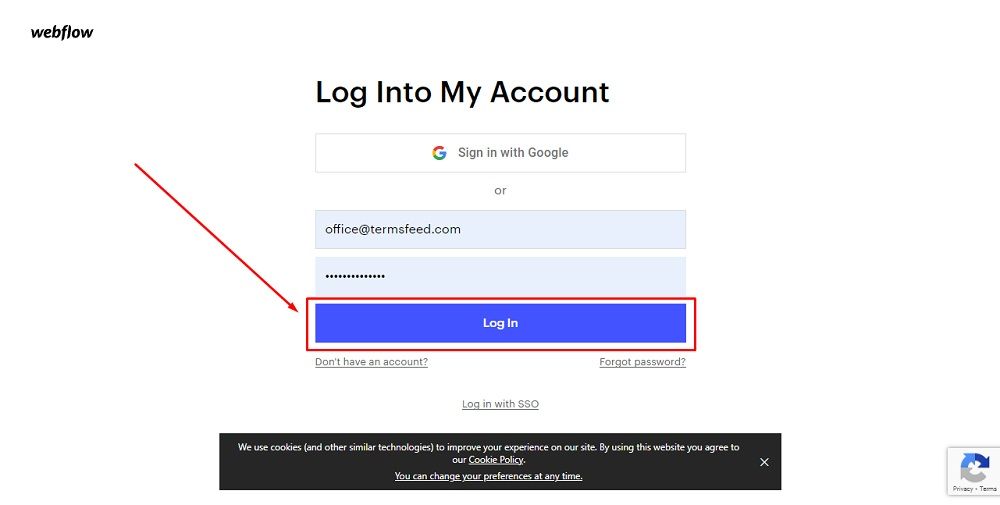
Log in to your Webflow account:

-
From Webflow's dashboard, click View Site:

-
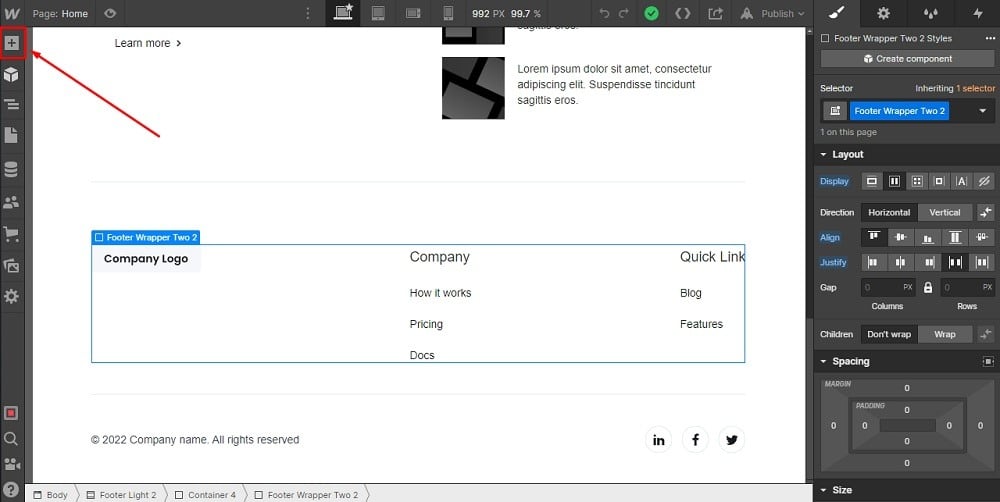
Scroll down to your website's footer and click on the Plus (+) button to add a new element:

-
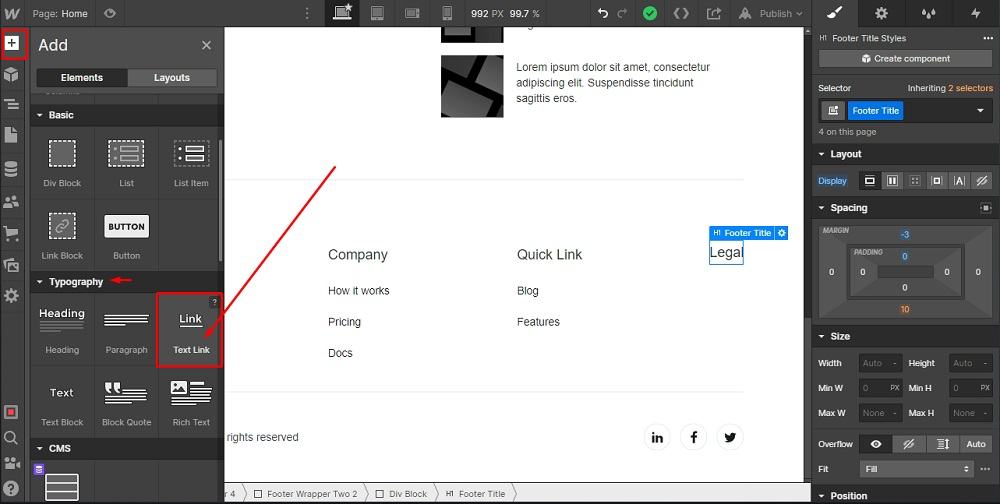
To add the legal links in the footer, go to the Add section and choose Link under Typography elements. Drag and drop it in the same Div Block below the heading you've added previously:

-
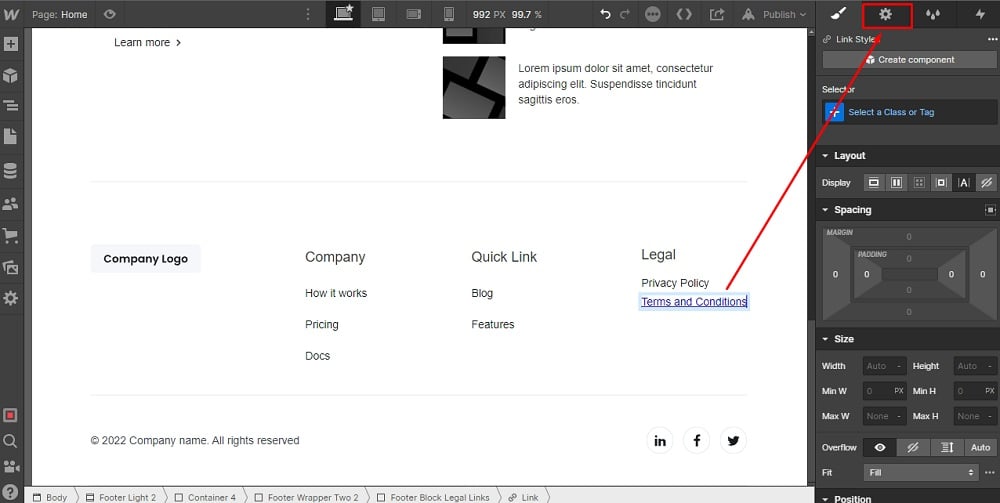
Double click on Link Text and replace it with the name of your legal page. For example, "Terms and Conditions":

-
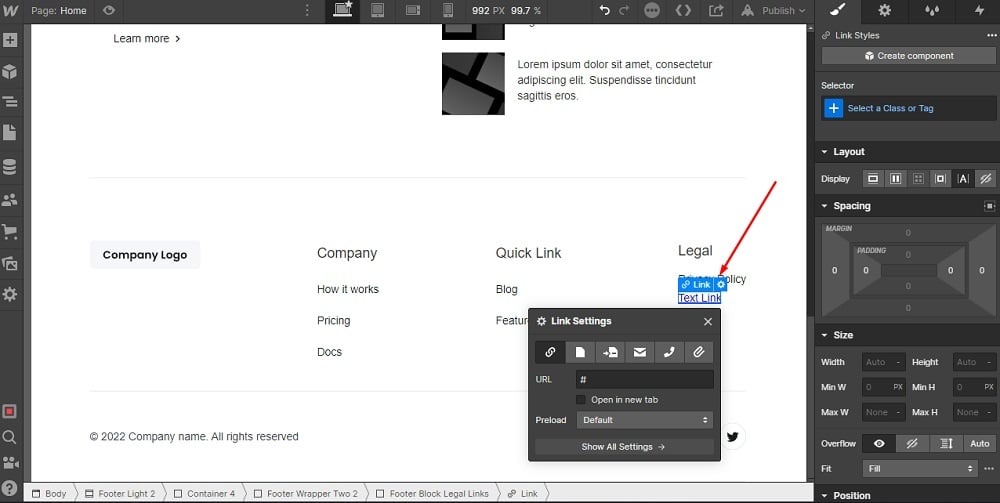
To add the URL to your Terms and Conditions page, go to the Gear icon on the right side. Add the link in the URL field under Link Settings:

-
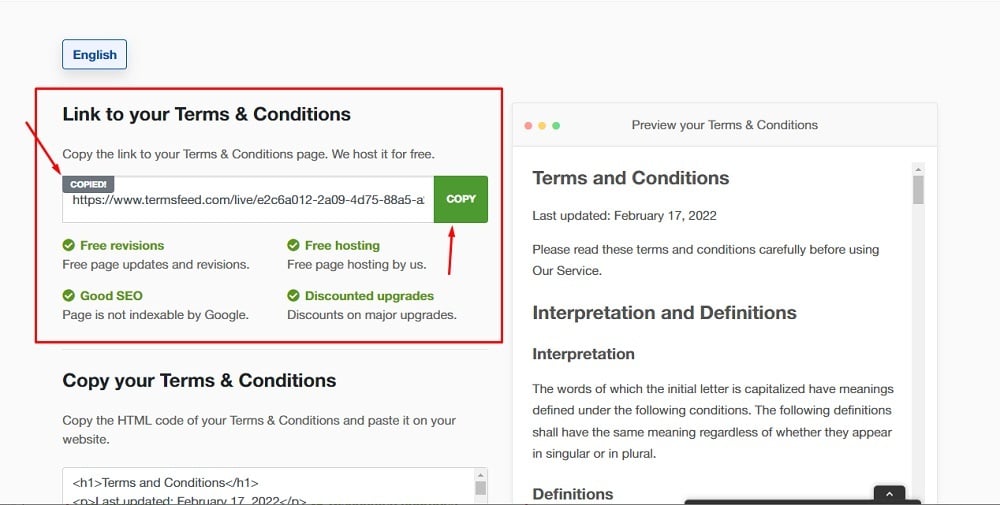
Go to the TermsFeed Terms and Conditions Generator to create the Terms and Conditions and get a free hosted Terms and Conditions URL webpage.
In the Link to your Terms and Conditions section, click on the green Copy button:

-
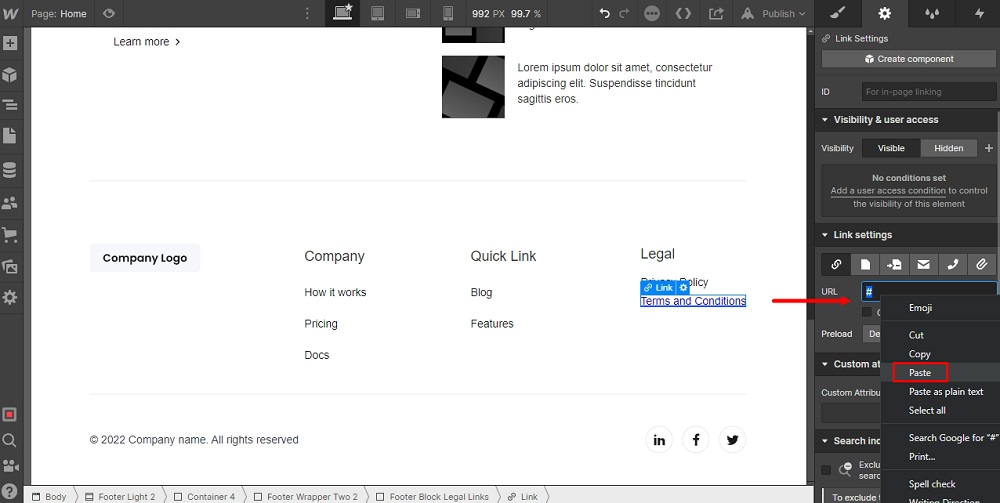
Paste the Terms and Conditions URL in the URL field:

-
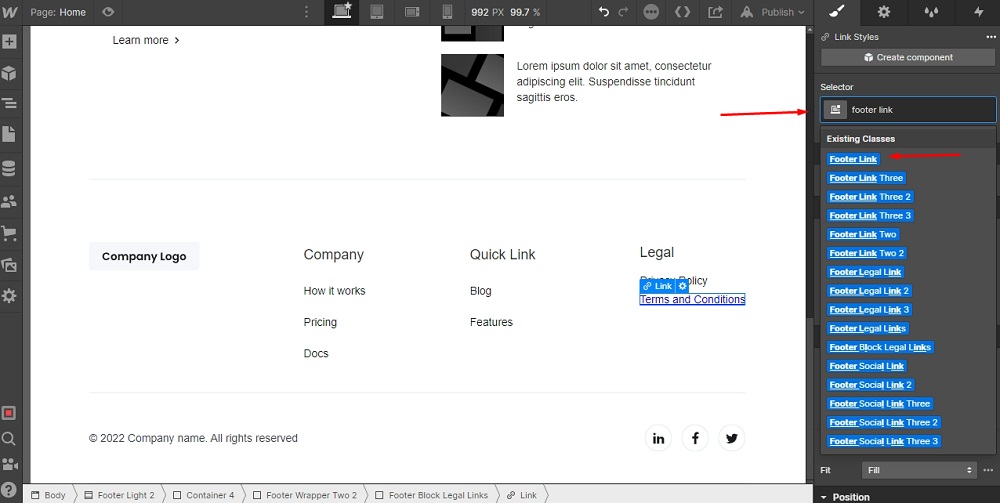
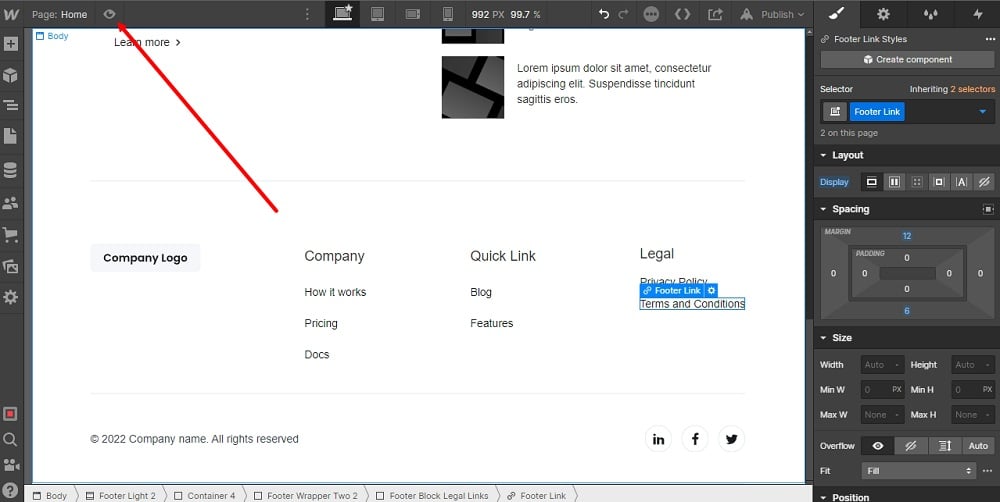
Style your footer link as you wish using the Brush option on the right side:

-
To preview the changes, click on the Eye icon at the top menu:

You're done.