How to implement Cookie Consent.
Just 5 easy steps to implement our free Cookie Consent notice banner.

I
Choose your compliance type
Choose the preferred compliance type: ePrivacy Directive or GDPR+ePrivacy Directive.

II
Customize your Cookie Consent
Customize your Cookie Consent with your website name, the preferred color palette and the default language.

III
Add your JavaScript scripts
Copy-paste your JavaScript scripts on our Cookie Consent builder. Or you can tag your JavaScripts according to our instructions.

IV
Copy your Cookie Consent code
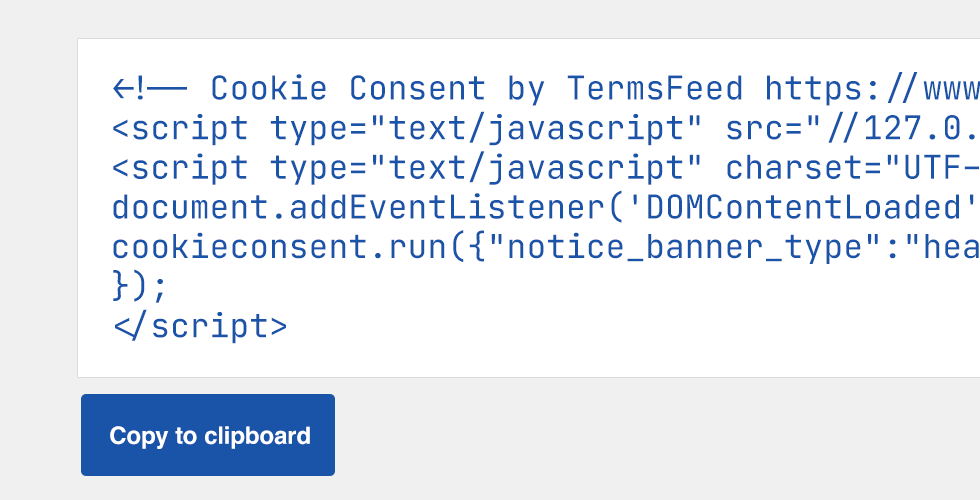
The Cookie Consent banner notice code has been generated. Copy it.

V
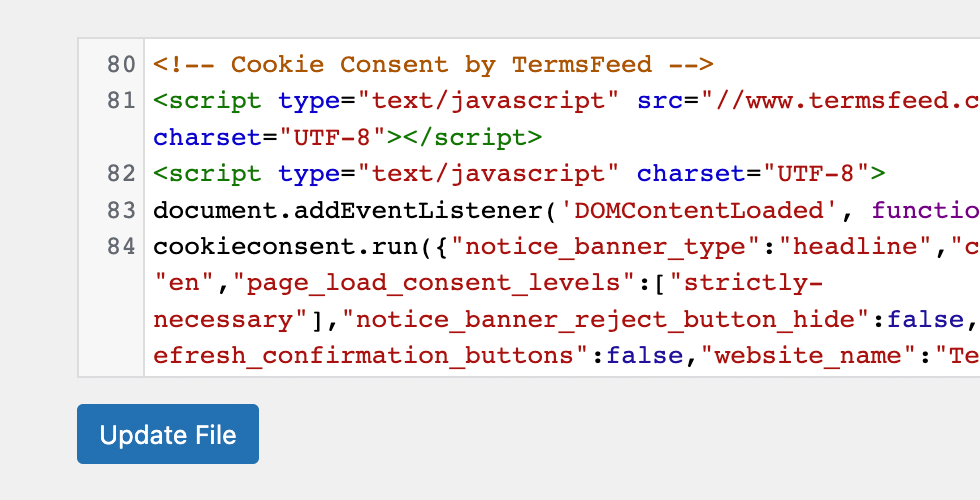
Add your Cookie Consent code on your website
Copy the generated Cookie Consent on your website in the <body> section.
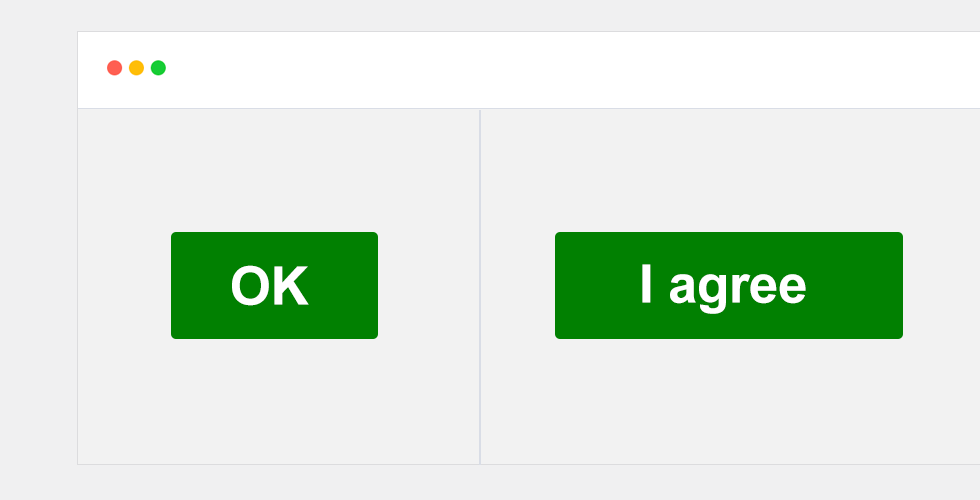
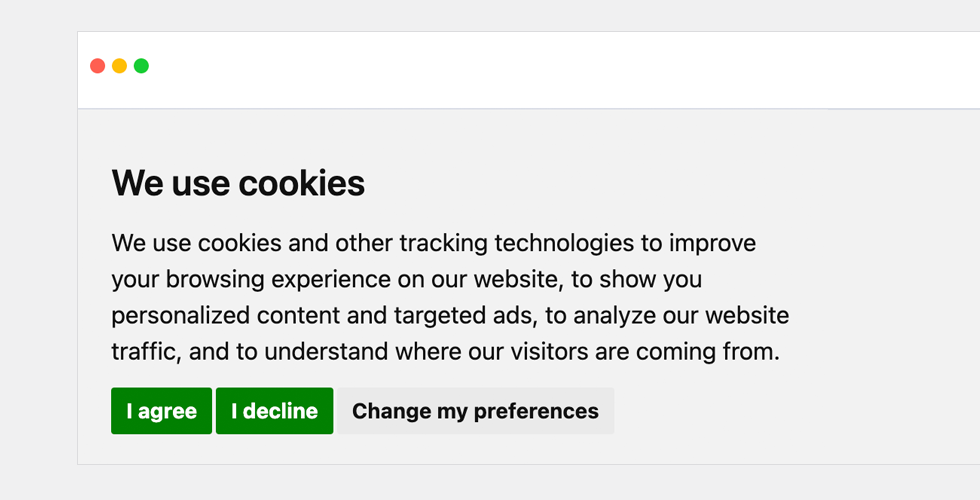
Cookie Consent screenshots.
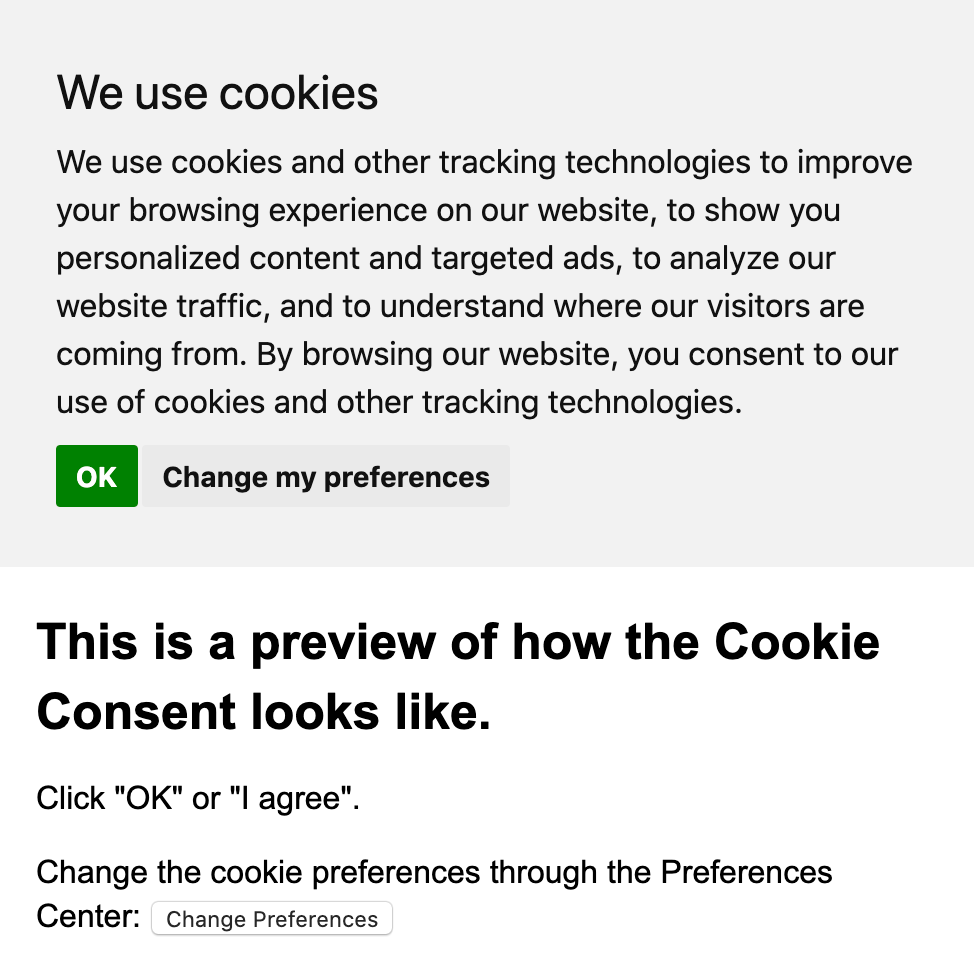
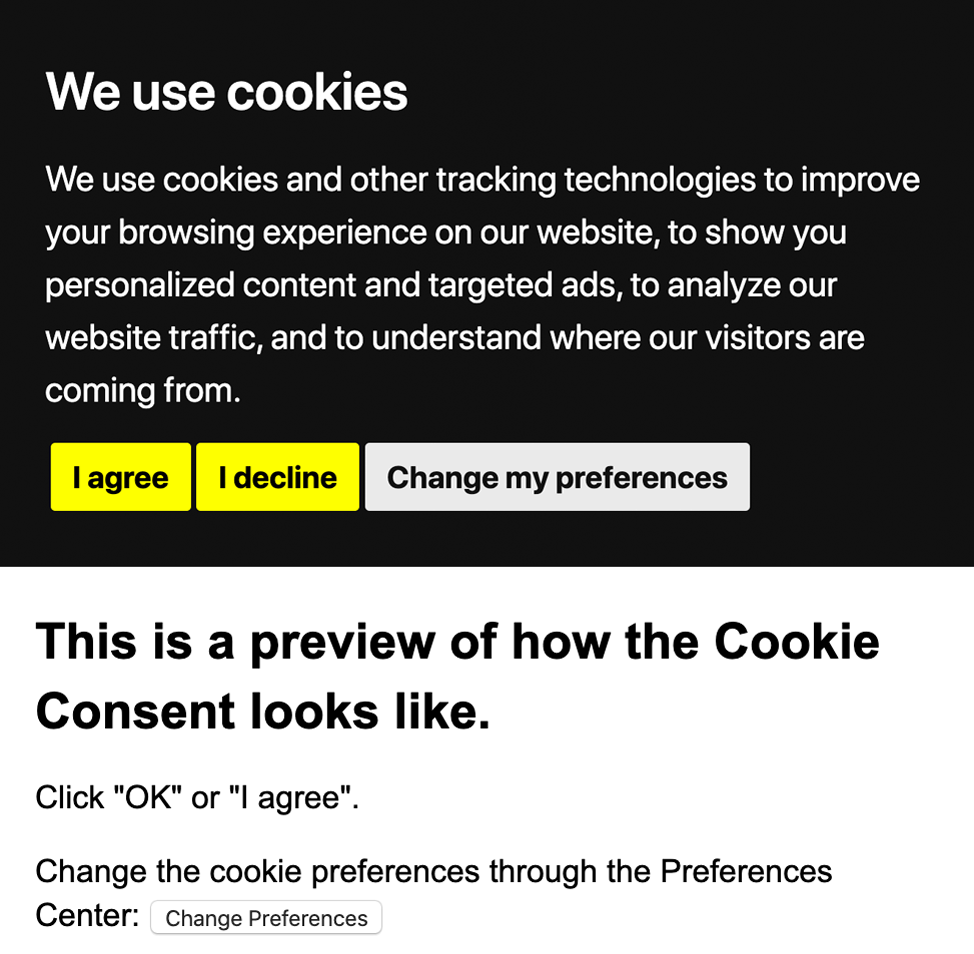
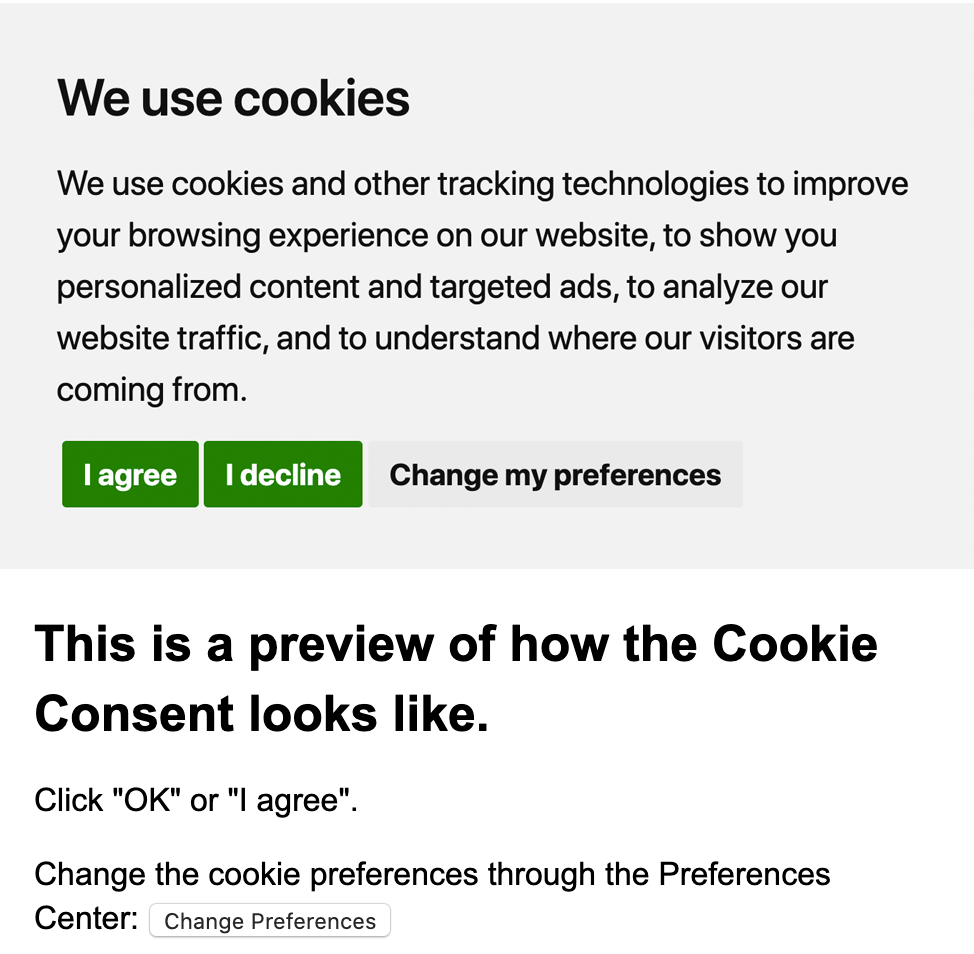
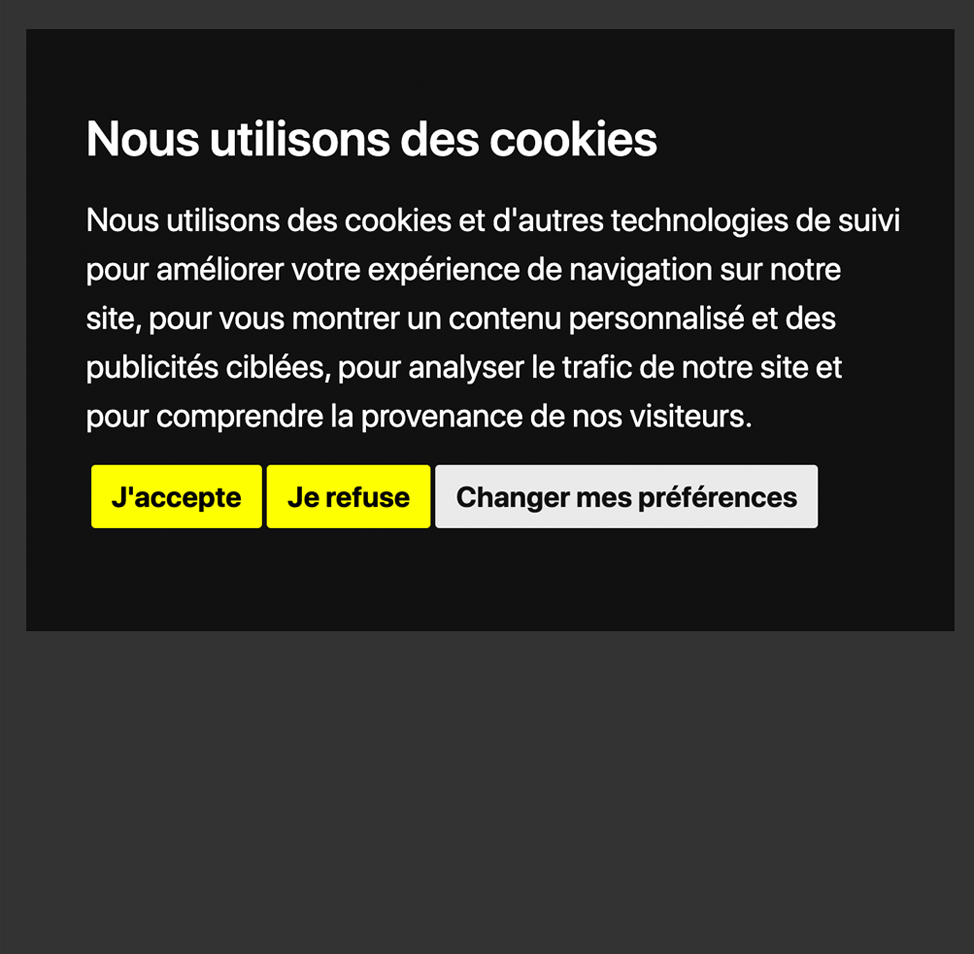
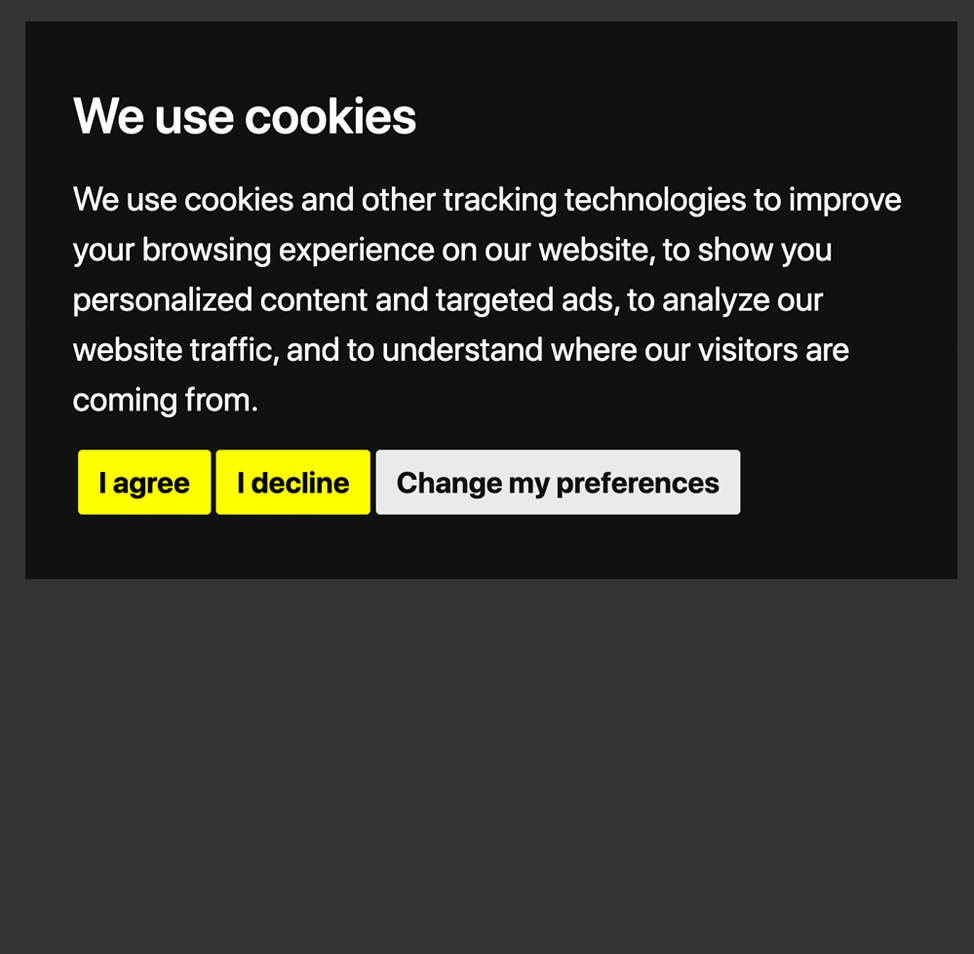
Here's how the Cookie Consent notice banner looks.

Example of Cookie Consent with ePrivacy Directive consent preference.

Example of Cookie Consent with GDPR consent preference.

Example of Cookie Consent notice banner in a different color palette.

Example of Cookie Consent notice banner in a different language.

Example of Cookie Consent notice banner in a different style for the banner.
How to tag your JavaScript scripts.
Instructions
-
Tag any JavaScript
<script>that you're using by changingtype="text/javascript"totype="text/plain". -
Add the corresponding consent level for each tagged
<script>. For example:data-cookie-consent="functionality".
Example
<!-- Login Cookies -->
<script type="text/plain" data-cookie-consent="strictly-necessary" src="/js/login-session.js"></script>
<!-- Google Analytics -->
<script type="text/plain" data-cookie-consent="tracking">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', GOOGLE_PROPERTY_ID_GOES_HERE, 'auto');
ga('send', 'pageview');
</script>
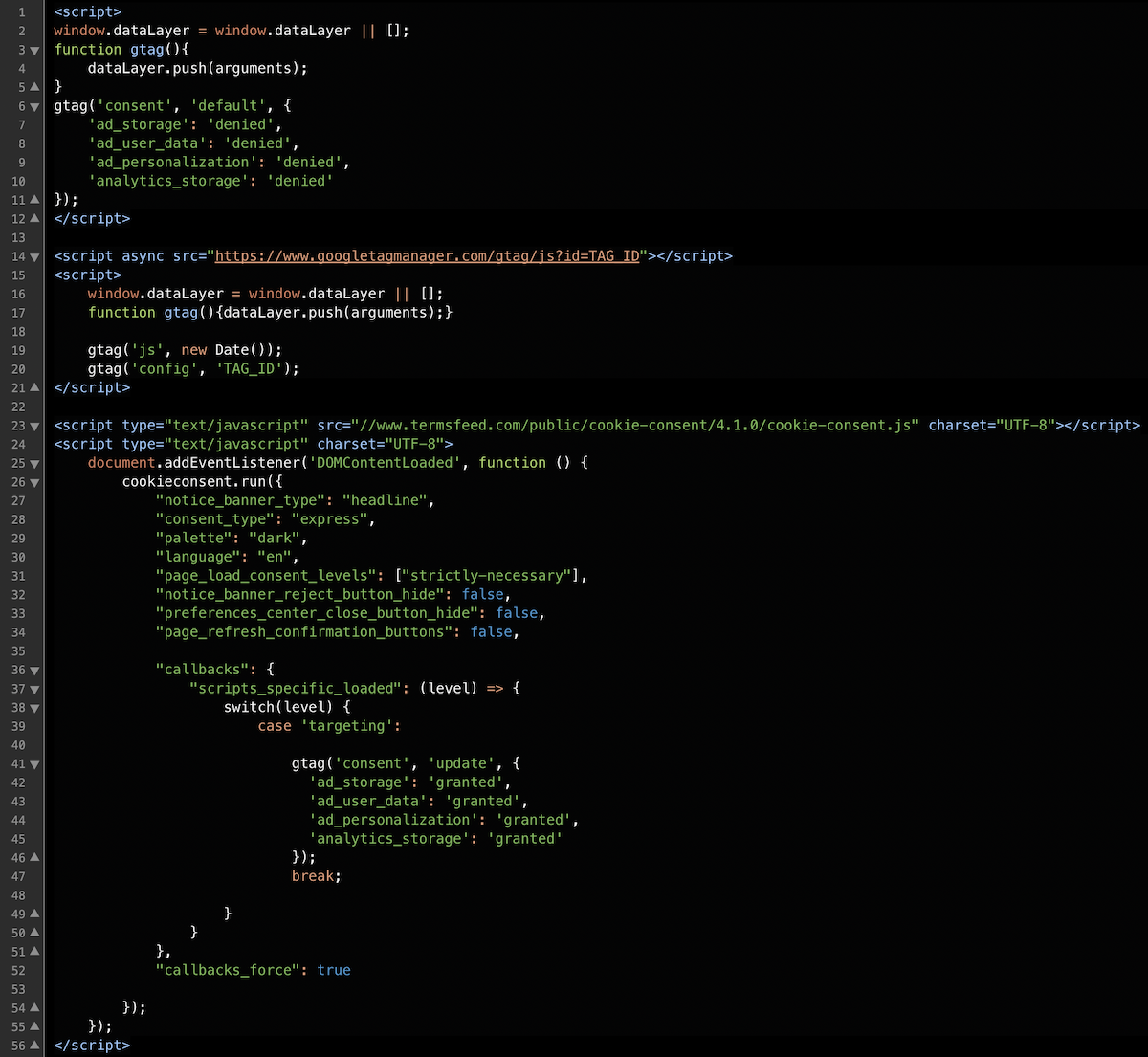
Cookie Consent & Google Consent Mode V2.
Google Consent Mode V2 can be easily integrated with Cookie Consent. Create the gtag function with the default consent states as denied. Then, load the Google Analytics script. And then, using the callbacks functionality from Cookie Consent, update the consent states based on user acceptance.
Instructions
-
Create the gtag function with the default consent states as denied.
<script> window.dataLayer = window.dataLayer || []; function gtag(){ dataLayer.push(arguments); } gtag('consent', 'default', { 'ad_storage': 'denied', 'ad_user_data': 'denied', 'ad_personalization': 'denied', 'analytics_storage': 'denied' }); </script> -
Load Google Analytics on your page without tagging it to a specific category. Google Analytics will adjust its behavior accordingly in order to preserve analytics measurement.
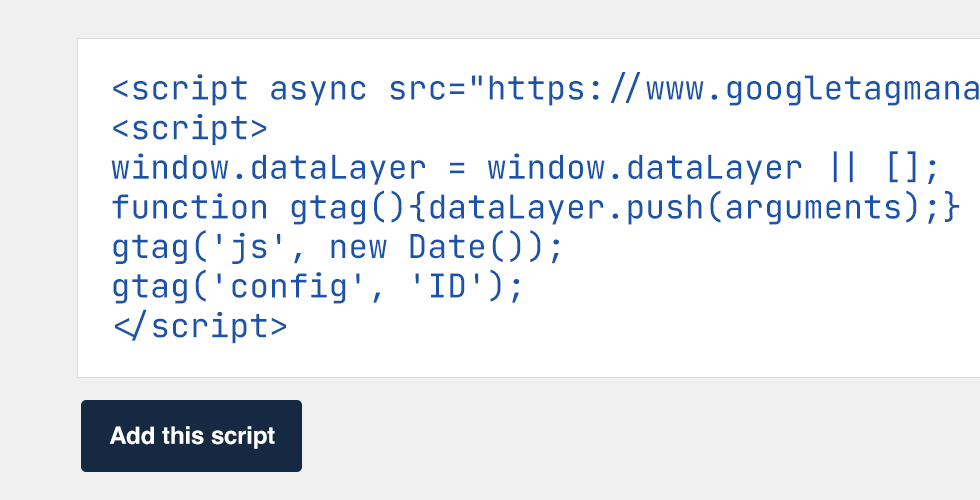
<script async src="https://www.googletagmanager.com/gtag/js?id=
TAG_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'TAG_ID'); </script> -
Update your Cookie Consent config code to include a new parameter called
callbacksthat updates the consent states based on user consent."callbacks": { "scripts_specific_loaded": (level) => { switch(level) { case 'targeting': gtag('consent', 'update', { 'ad_storage': 'granted', 'ad_user_data': 'granted', 'ad_personalization': 'granted', 'analytics_storage': 'granted' }); break; } } }, "callbacks_force": true
Example

Cookie Consent levels and categories.
The following levels are available in our free Cookie Consent solution.
Strictly necessary
For example, account login related cookies. Strictly necessary cookies are loaded automatically and cannot be disabled by the user.
<script type="text/plain" data-cookie-consent="strictly-necessary"></script>
Functionality
For example, remember users language preferences or remembering various choices.
<script type="text/plain" data-cookie-consent="functionality"></script>
Tracking and Performance
For example, analytics such as Google Analytics.
<script type="text/plain" data-cookie-consent="tracking"></script>
Targeting and Advertising
For example, Google AdSense/AdWords remarketing.
<script type="text/plain" data-cookie-consent="targeting"></script>
Cookie Consent video tutorials.
Learn how to integrate and use the Cookie Consent tool through our video tutorials.
How to add a button to allow visitors to open the Cookie Preferences when using the Free Cookie Consent notice banner.