Steps
-
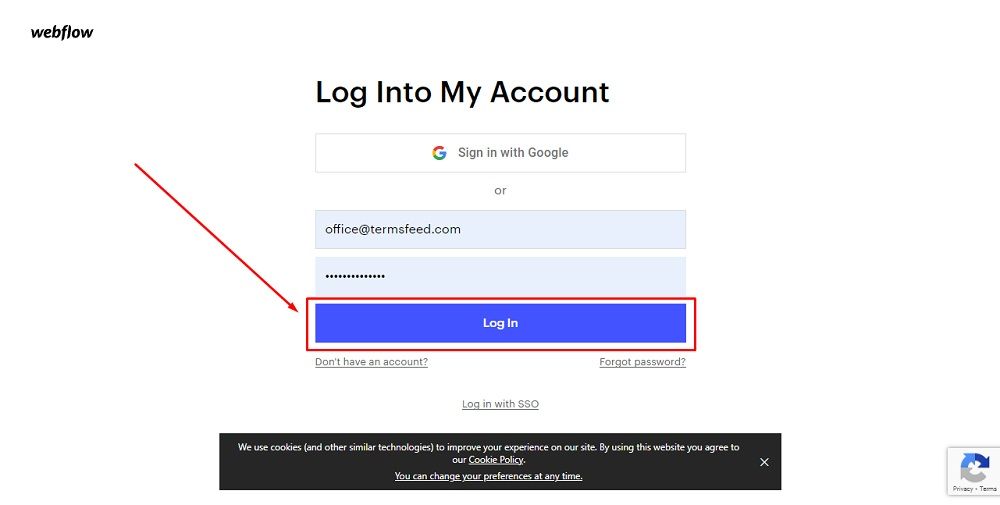
Log in to your Webflow account:

-
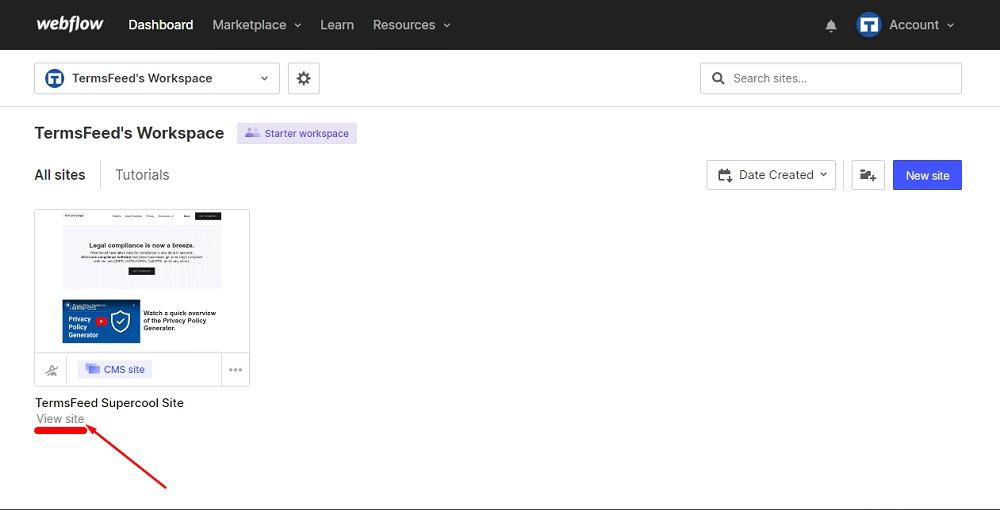
From Webflow's dashboard, click View Site:

-
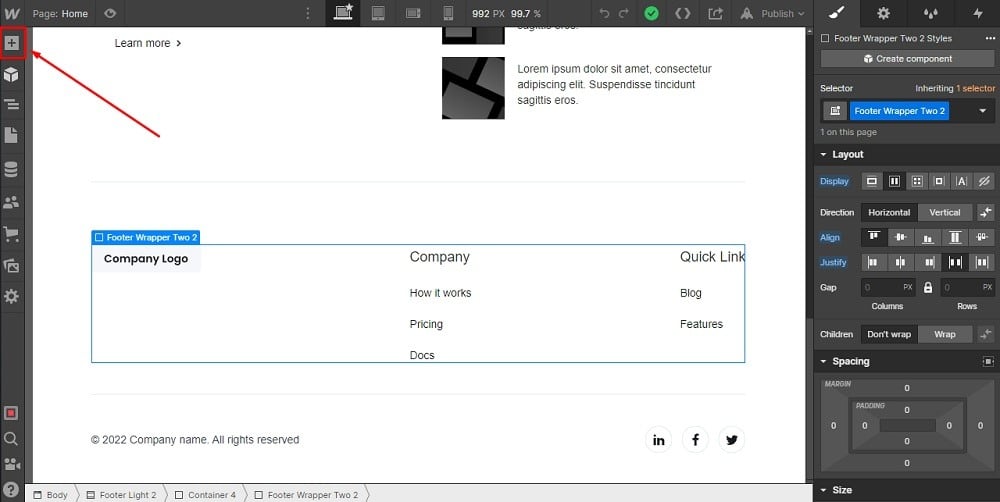
Scroll down to your website's footer and click on the Plus (+) button to add a new element:

-
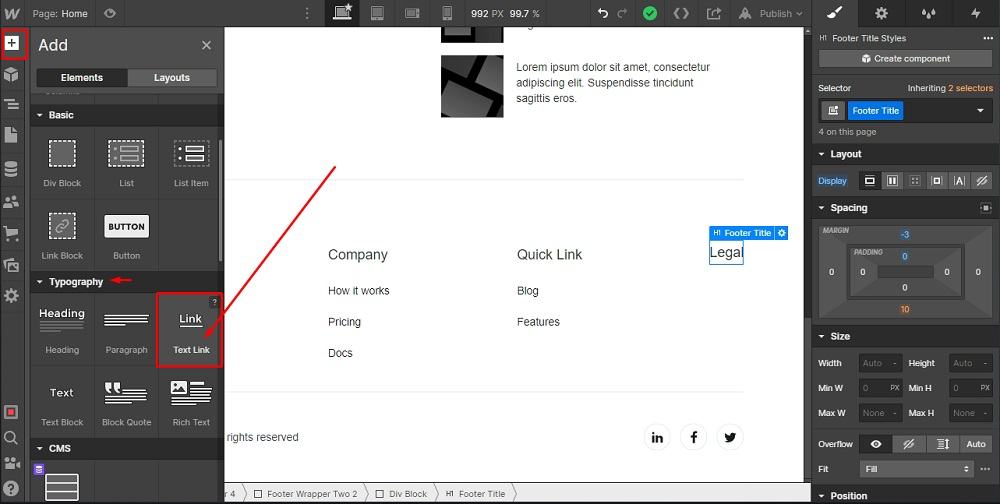
To add the legal links in the footer, go to the Add section and choose Link under Typography elements. Drag and drop it in the same Div Block below the heading you've added previously:

-
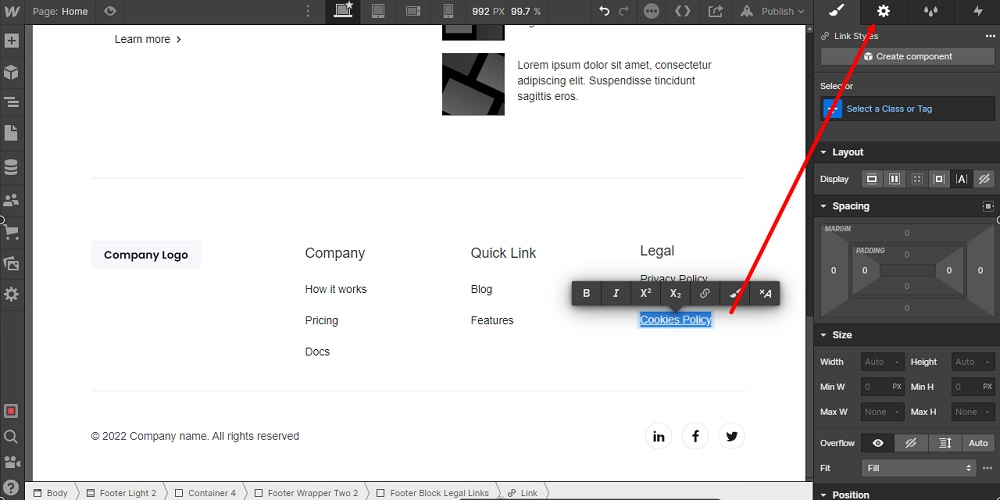
Double click on Text Link and replace it with the name of your policy. For example, "Cookies Policy":

-
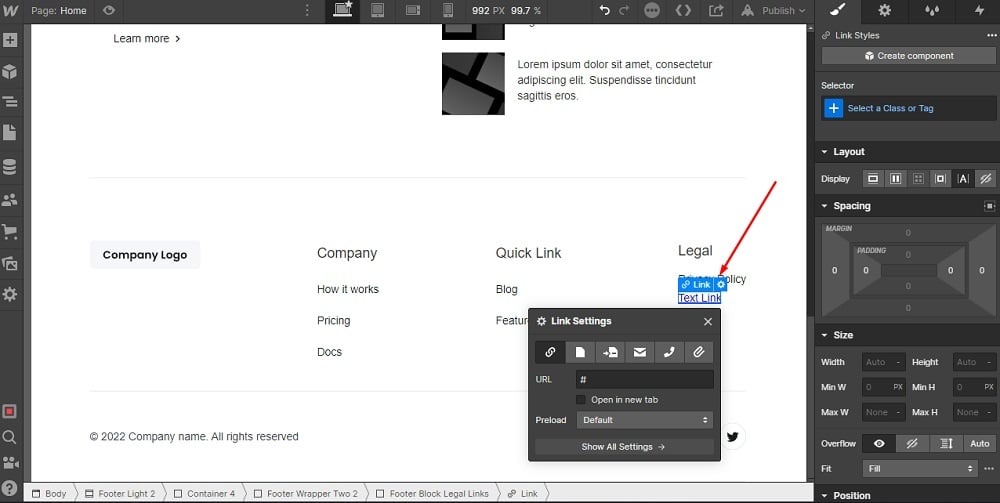
To add the URL to the Cookies Policy, go to the Gear icon on the right side. Add the link in the URL field under Link Settings:

-
Go to the TermsFeed Cookies Policy Generator to create a Cookies Policy and get the hosted Cookies Policy URL webpage.
In the Link to your Cookies Policy section, click on the Copy button:

-
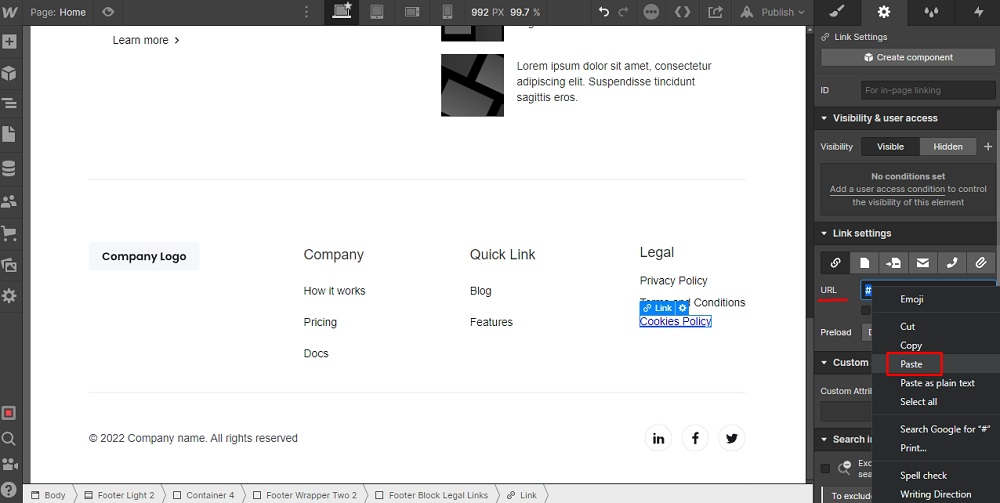
Paste the Cookies Policy URL in the URL field:

-
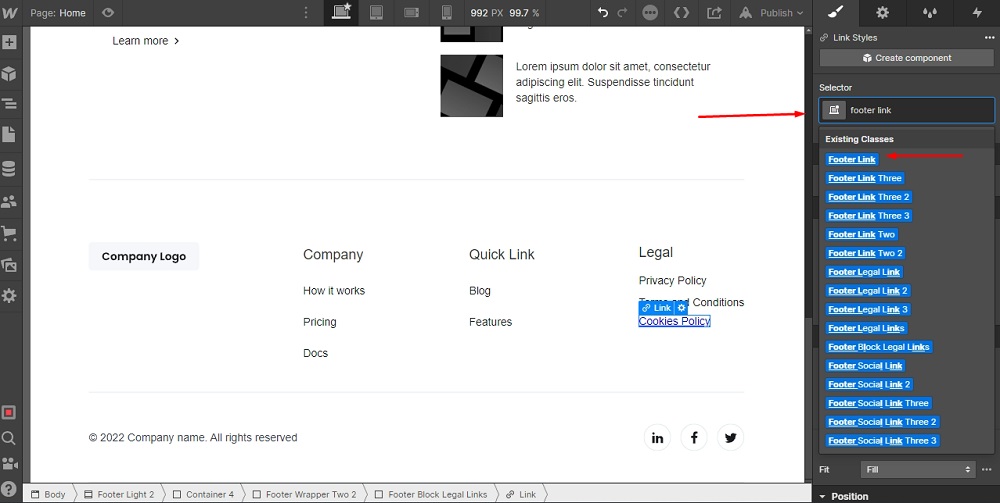
Style your footer link as you wish with the Brush option on the right side:

-
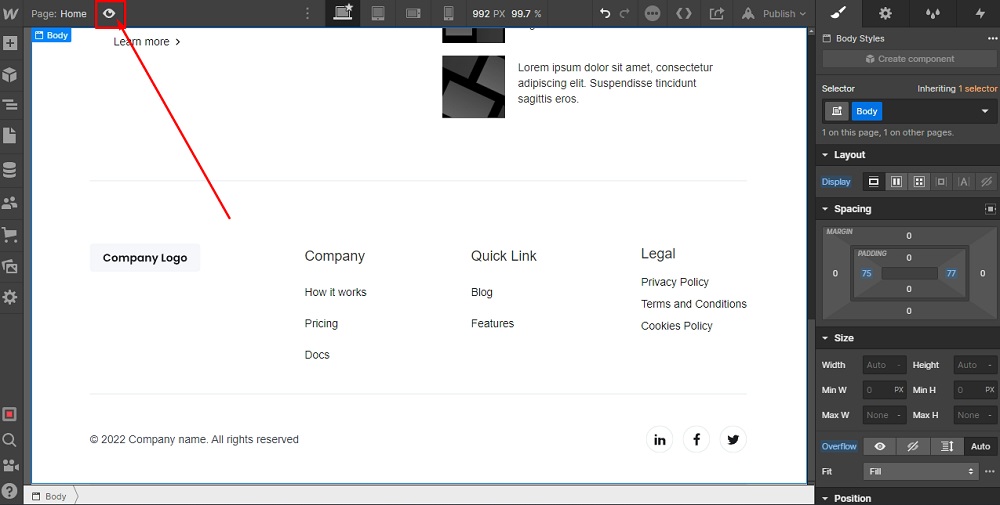
To preview the changes, click on the Eye icon at the top menu:

You're done.