Steps
-
Go to our Free Cookie Consent Solution page to start creating the Cookie Consent code that's necessary to show the notice banner on Swipe Pages.
-
Log in to your Swipe Pages account.
-
Click Edit on your landing page:

-
Click on the Landing Page you want to edit:

-
Go to Settings (the gear icon):

-
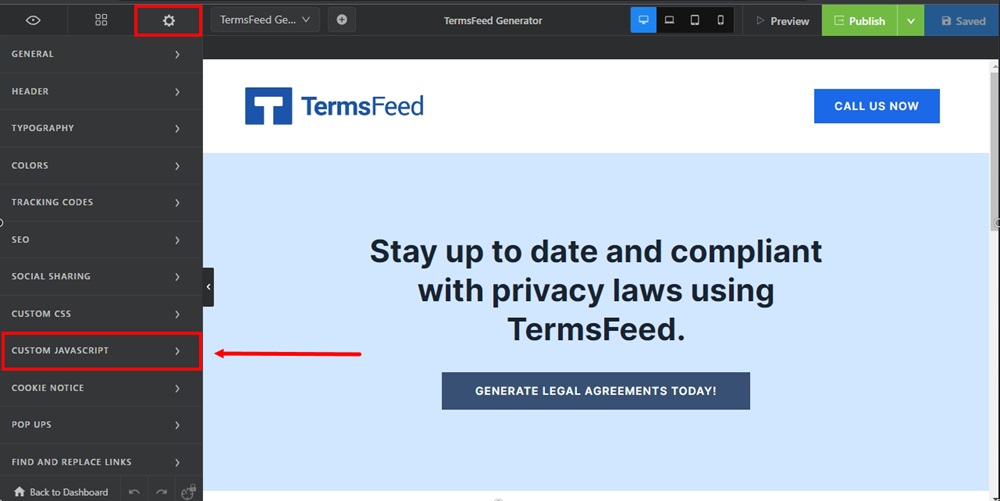
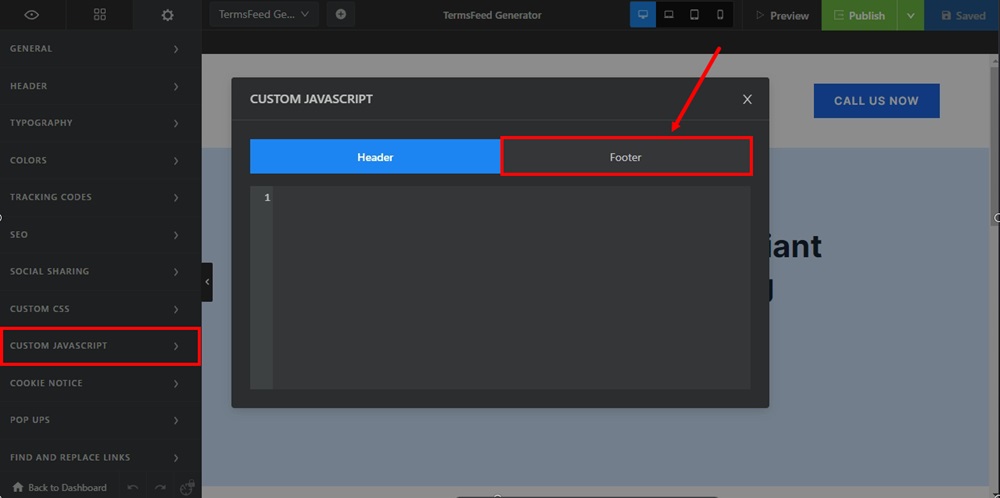
From the Settings list, find the Custom Javascript and click on it:

-
A new window will open. Switch to the Footer tab:

-
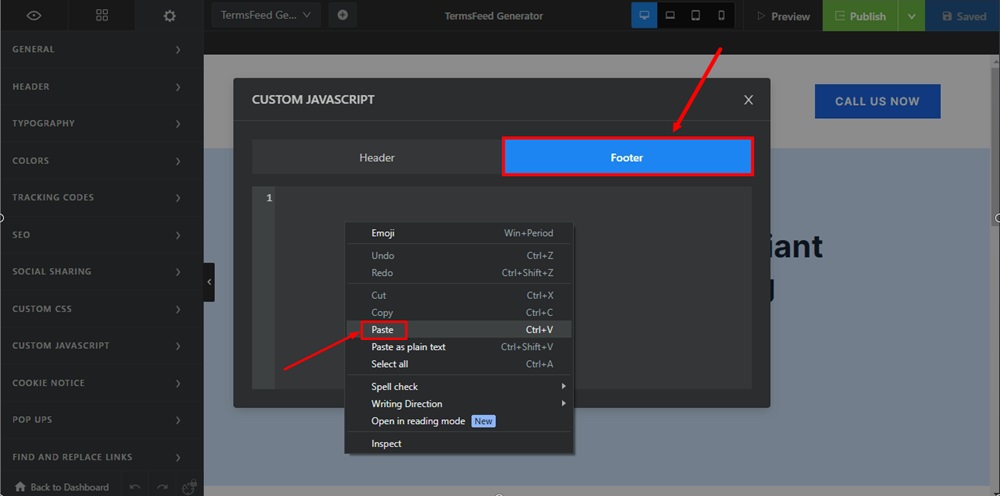
Paste the generated Cookie Consent code in the Footer tab field:

-
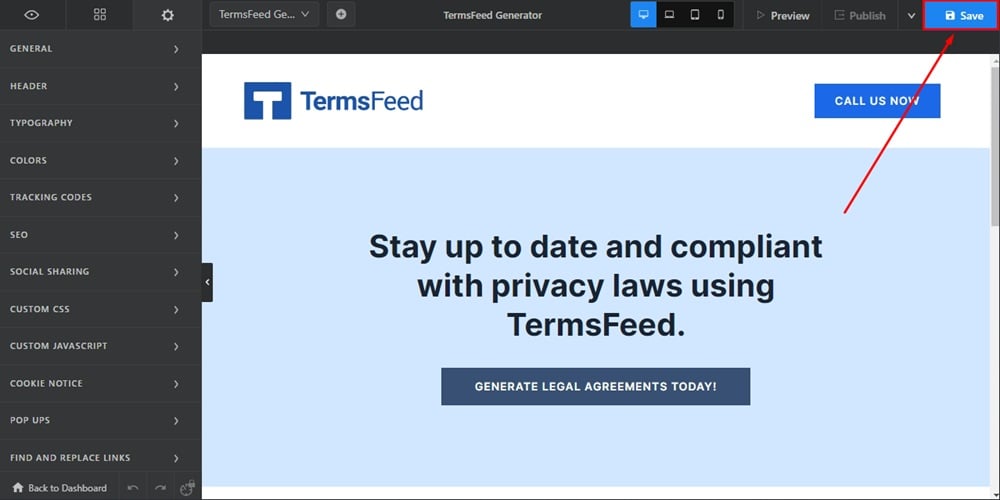
When done, close the window. Click Save in the upper right corner:

-
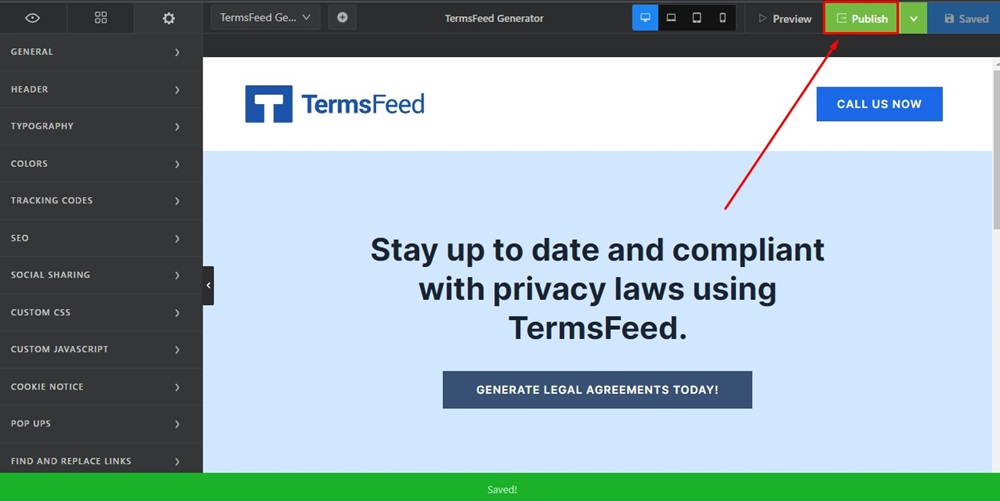
Click Publish:

-
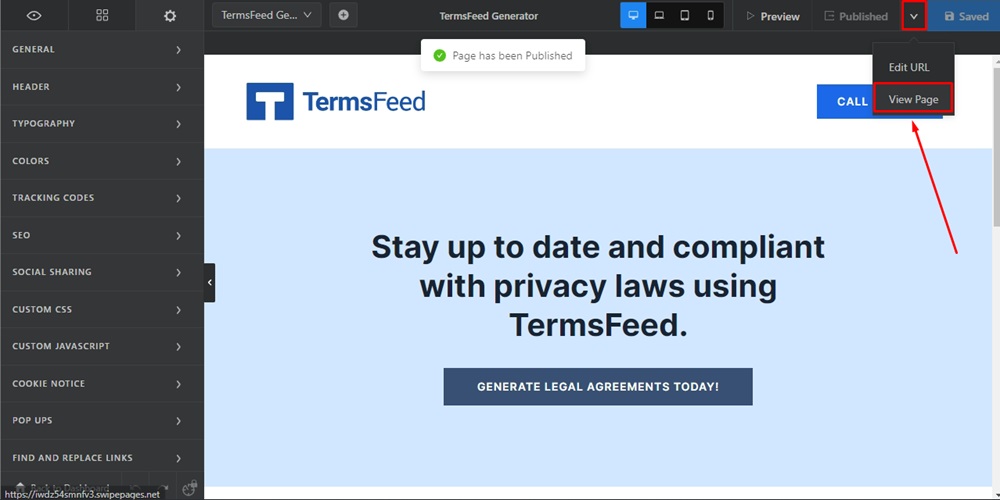
Next to the Publish option, open the dropdown menu and click on View Page:

-
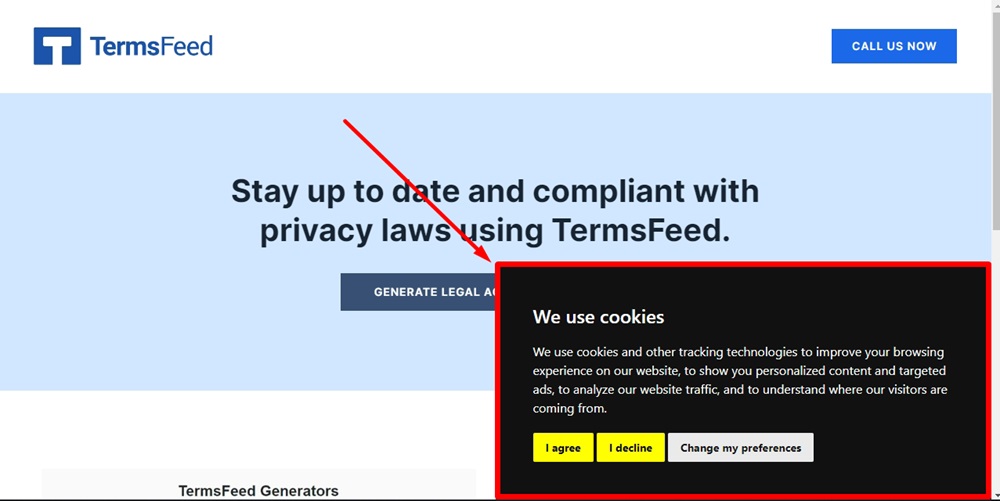
The Cookie Consent Notice Banner is displayed on the live landing page: