The best way to get users to consent to your Privacy Policy or Terms agreement is with an "I Agree" checkbox. This works by requesting that users check a box next to an "I Agree" statement to prove they do in fact agree to be bound by your legal agreements. Without an "I Agree" checkbox, your policies and terms may be held unenforceable in a court of law.
This article will explain why this is the best method to use, and show examples of how to use an "I Agree" checkbox in a variety of legally compliant ways.
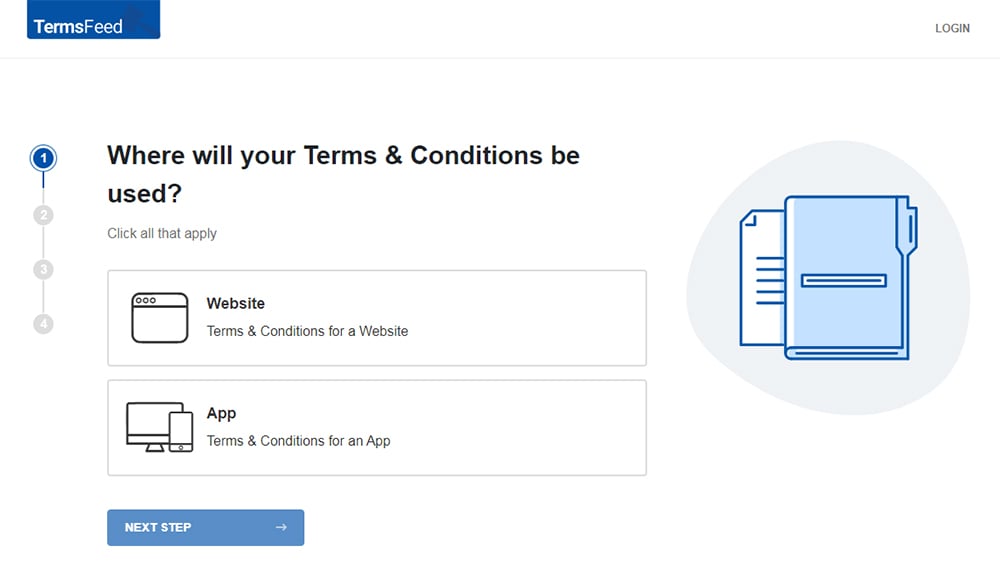
Our Terms and Conditions Generator makes it easy to create a Terms and Conditions agreement for your business. Just follow these steps:
-
At Step 1, select the Website option or the App option or both.

-
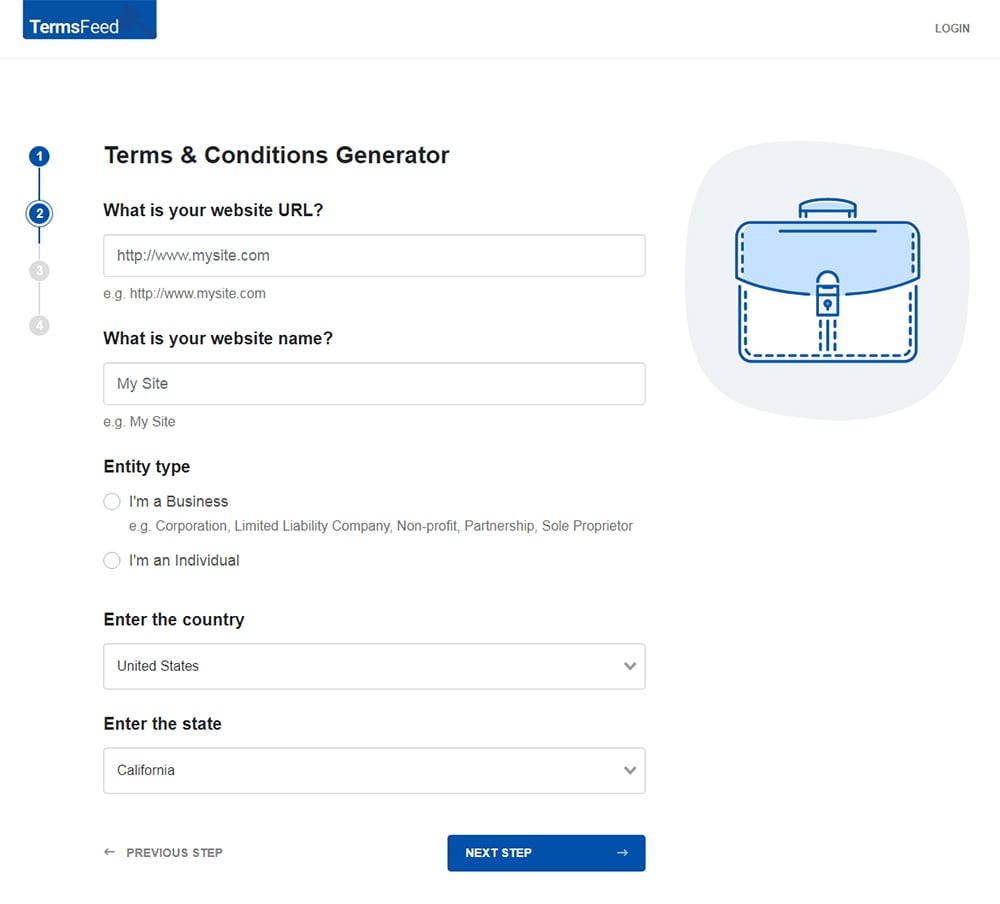
Answer some questions about your website or app.

-
Answer some questions about your business.

-
Enter the email address where you'd like the T&C delivered and click "Generate."

You'll be able to instantly access and download the Terms & Conditions agreement.
- 1. Why an "I Agree" Checkbox is Important
- 2. Where to Add "I Agree" Checkboxes
- 3. FAQ: "I Agree" Checkboxes
- 4. Examples of "I Agree" Checkboxes
- 4.1. "I Agree" Checkboxes for Privacy Policies and Terms and Conditions Agreements
- 4.2. "I Agree" Checkboxes for Emails and Marketing Communications
- 4.3. "I Agree" Checkboxes for Ecommerce Stores
- 4.4. "I Agree" Checkboxes for Updates to Legal Agreements
- 4.5. "I Agree" Checkboxes for Mobile Apps
- 5. How to Add "I Agree" Checkboxes
- 5.1. How to Add "I Agree" Checkbox with Our Generator
- 5.2. How to Add "I Agree" Checkbox in HTML/JavaScript
- 5.3. Add "I Agree" Checkbox in PHP
Why an "I Agree" Checkbox is Important
These checkboxes hold up better in court if you ever need to prove that a customer actually did agree to your terms.
A Terms and Conditions agreement (also known as Terms of Use or Terms of Service) as well as a Privacy Policy are legally binding agreements between you (the company, mobile app developer, website owner, ecommerce store owner, etc.) and the people using your website, app, service, etc.
The best method to use to make these legal agreements enforceable is called the clickwrap method. This method uses a checkbox and/or clearly-labeled button that a user must "click" to show agreement.
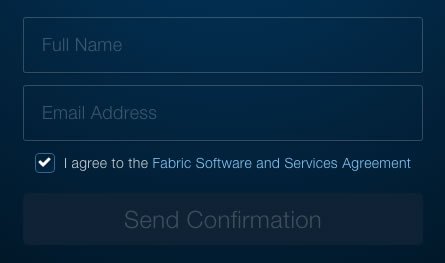
Here's an example of clickwrap being used to get agreement to a Software and Services Agreement:

When the EU's GDPR was implemented and increased consent requirements for businesses around the world, the use of these types of checkboxes went from "highly recommended" to "required" in some situations.
Even if you don't have any customers in the EU and aren't affected by the GDPR, modern privacy laws around the world are springing up that mirror the GDPR. This means you should add a checkbox to get agreement regardless of what privacy laws apply to you at the moment to stay one step ahead.
Some common phrasing you'll often see with these checkboxes include:
- "I agree to the Terms and Conditions" or "I agree to the Privacy Policy"
- "I have read and agree to the Terms" or "I have read and agree to the Privacy Policy"
- "I accept the Terms of Service" or "I accept the Privacy Statement"
- "Click here to indicate that you have read and agree to the terms presented in the Terms and Conditions agreement"
As long as the statement makes it very clear, with no doubt, what exactly the user is intending to agree with by clicking the checkbox field, you can use whatever wording you want.
Where to Add "I Agree" Checkboxes
You should add these agreement checkboxes whenever you need users to agree to your terms and give consent for your practices.
Some common places include the following and were used as examples in the previous section:
- Account sign-up/registration forms
- In Cookie Consent notices
- In a website footer
- In a mobile app menu
- On a checkout form
- On an email newsletter sign-up form
- On a contact form
- On a software program or mobile app installation page
The earlier on in the relationship between your website/app and your users that you present an "I Agree" checkbox, the better. This ensures that from the very beginning, you'll have the agreement and the consent that you need in order to comply with laws and uphold your terms in court if needed.
FAQ: "I Agree" Checkboxes
Here is a list of frequently asked questions that you may find useful.
An "I Agree" checkbox is a way for websites, apps and other platforms to get users to agree to something by clicking a checkbox.
The checkbox will be next to a statement such as "By clicking "I Agree," you are agreeing to (whatever is being agreed to)."
An "I Agree" checkbox is commonly used to get users to agree to things such as:
- A Privacy Policy
- A Terms and Conditions Agreement
- Receiving marketing communications
- Having cookies placed on a device
You do not have to have an "I Agree" checkbox. However, if you are required to get legal consent for something and don't use a checkbox, you will need to make sure you use a suitable, equally-effective alternative method.
An "I Agree" checkbox is highly recommended for legal compliance because it is easy to implement, easy for users to interact with, and very clearly communicates that consent is being requested.
An "I Agree" checkbox is not a specific legal requirement. However, it will help you prove that you have obtained agreement and consent from your users, which can have strong legal implications.
For example, if you don't use an "I Agree" checkbox to get users to agree to your Terms and Conditions, a disgruntled user can claim they never agreed and thus aren't bound by your Terms. This can have detrimental consequences for your website or service.
Even if not legally required, having an "I Agree" checkbox is highly recommended and a global best practice.
You can use an "I Agree" checkbox any time you wish to obtain consent or agreement from your users. They can be used on websites, apps and other platforms.
Here are some common uses of an "I Agree" checkbox:
- To get agreement to your Privacy Policy and Terms and Conditions
- To get consent to send marketing emails and other communications
- To get consent to place cookies on user devices
Yes. An "I Agree" checkbox will almost certainly be held as legally binding if ever disputed in a court of law.
For something to be legally binding, it must be shown that both parties were aware of the agreement, and adequately consented/agreed. When a user clicks an "I Agree" checkbox, this is a strong, overt act showing consent/agreement.
Note that if an agreement itself is found to be illegal or unconscionable, the agreement may be void even though the "I Agree" checkbox was used.
It's easy to add an "I Agree" checkbox to your website with a generator, such as ours.
All you'll have to do is access TermsFeed's "I Agree Checkbox" tool, customize the fields of what you're requesting agreement to, enter what text you'd like to have appear near your checkbox and select your color palette to have your custom "I Agree" checkbox code generated.
Add the code to your website backend to have it displayed and implemented on your website.
In effect, yes. While they may be displayed differently, a consent checkbox and an "I Agree" checkbox are essentially the same thing.
An "I Agree" checkbox is a type of consent checkbox.
Consent checkboxes don't need to explicitly say "I Agree." They just need to be clear that checking the box is giving consent. For example, a consent checkbox can say "Yes" or "OK" instead of "I Agree" and still be effective at obtaining consent.
Examples of "I Agree" Checkboxes

Let's look at some different ways and places that you can use "I Agree" checkboxes.
"I Agree" Checkboxes for Privacy Policies and Terms and Conditions Agreements
Here's an example of a very standard "I Agree" statement with a checkbox on a sign up form that gets users to agree to a Terms of Service agreement:

The Terms of Service agreement is linked to the form, which lets users acess it before deciding to agree to it.
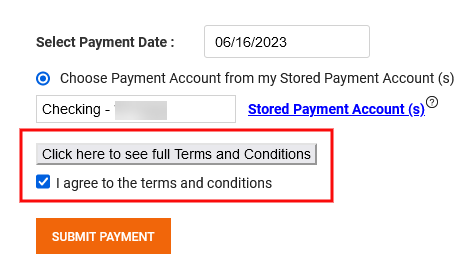
Here's another example of this:

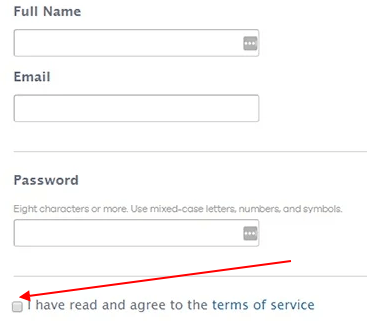
Make it clear to a user that checking the box shows agreement, and that viewing the full agreement is possible, such as the way it's done here:

This practice is highly recommended. You should always link to the legal agreement page right next to the checkbox to make it easier for users to read the agreement.
In contrast, the method in the next example uses a combination of browsewrap and clickwrap by placing a small text above the "Sign Up" button:

While this technically works since users are taking some sort of action to show they consent by clicking the sign up button, a user could possibly argue that they didn't mean to agree but rather just sign up. You can see why it's always best to just use a checkbox and have the user take that additional action of checking the box to show agreement.
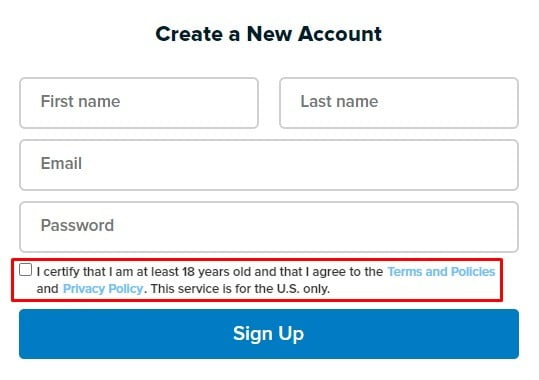
Before a user can create an account on Vudu, the user must click a box that indicates that the person is at least a certain age and agrees to the Terms and Policies agreement as well as the Privacy Policy:

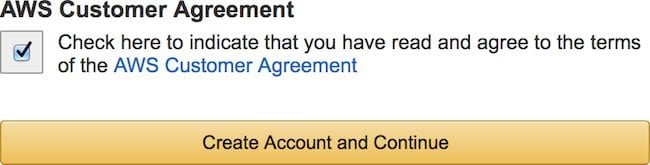
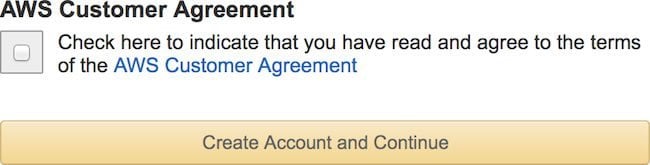
Amazon AWS implements the clickwrap method as well, but takes it one step further. When signing up for a new account with Amazon Web Services, you're required to state that you read the AWS Customer Agreement before you can move forward with account creation:

If you don't check the "Check here to indicate that you have read and agree to the terms of the AWS Customer Agreement" you can't click on the "Create Account and Continue" button to create an account:

The AWS Customer Agreement is the legally binding agreement that Amazon wants you to read and agree to in order to set up an account.
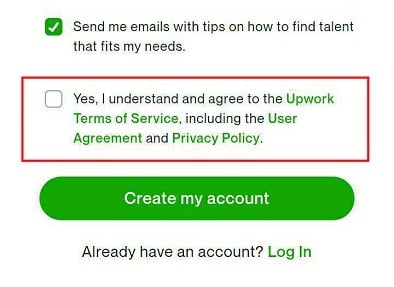
Here's how Upwork's mobile app gets users to agree to a number of its legal agreements at the point where a user creates an account:

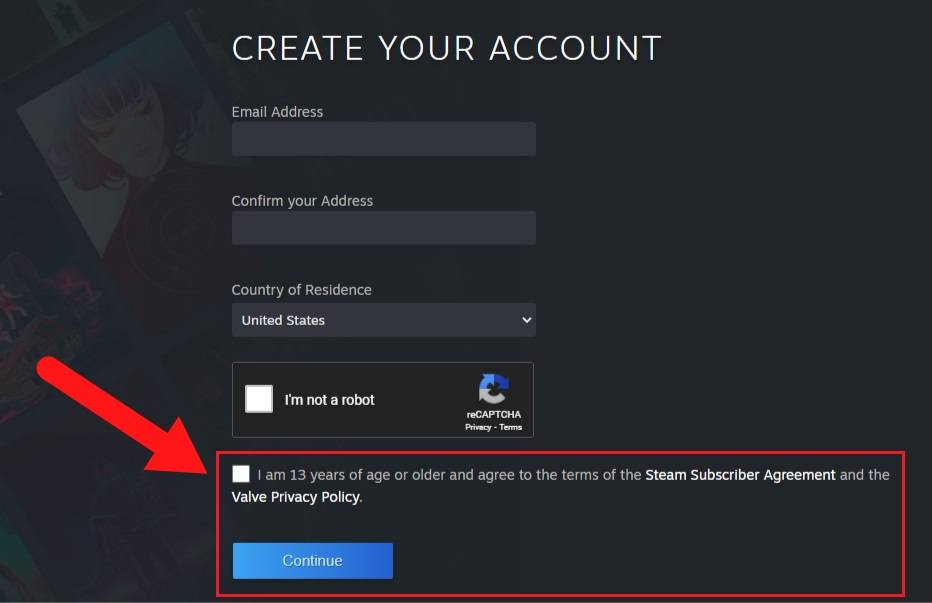
Here's how Steam uses a checkbox like this during account sign-up to get users to agree to the Terms agreement, the Privacy Policy terms and also to state they are at least 13 years old:

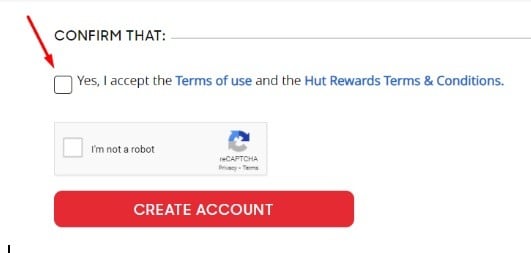
Pizza Hut uses the same method to get consent from users its Terms of Use and Hut Rewards Terms and Conditions agreement:

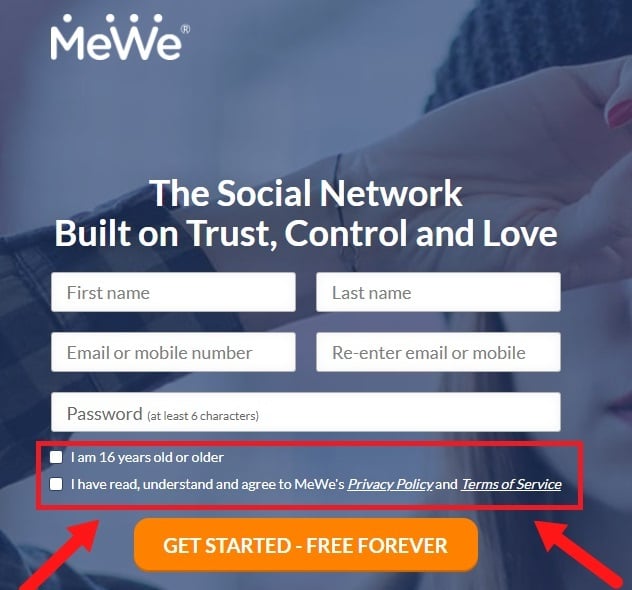
MeWe has users click to agree to the Privacy Policy and Terms of Service as well as confirm that they've read and understand both:

"I Agree" Checkboxes for Emails and Marketing Communications
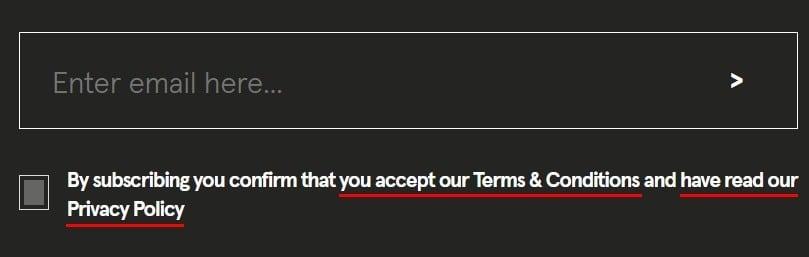
An "I Agree" checkbox can also be used when people subscribe to receive content from you, such as when signing up for an email newsletter. Here's an example of this:

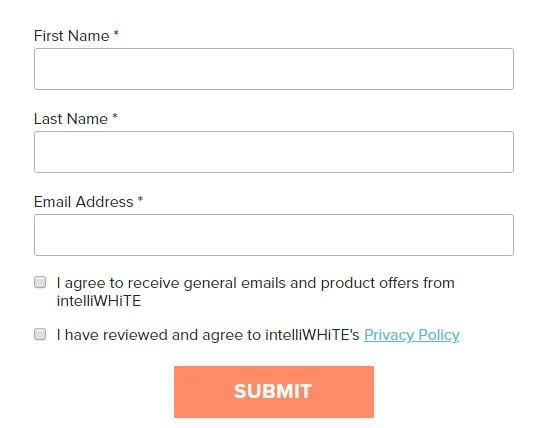
IntelliWHiTE uses to different checkboxes has users click to agree to the Privacy Policy as well as to receive emails and product offers from the company:

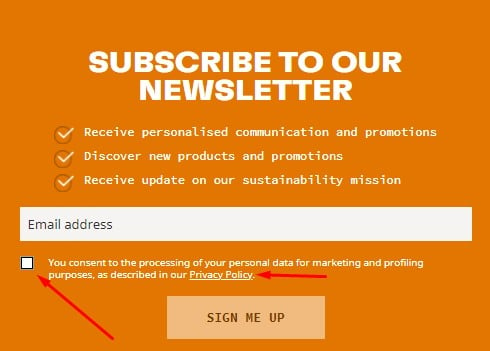
Timberland gets consent to process personal data for marketing in accordance with its Privacy Policy with an "I Agree" checkbox like so:

"I Agree" Checkboxes for Ecommerce Stores
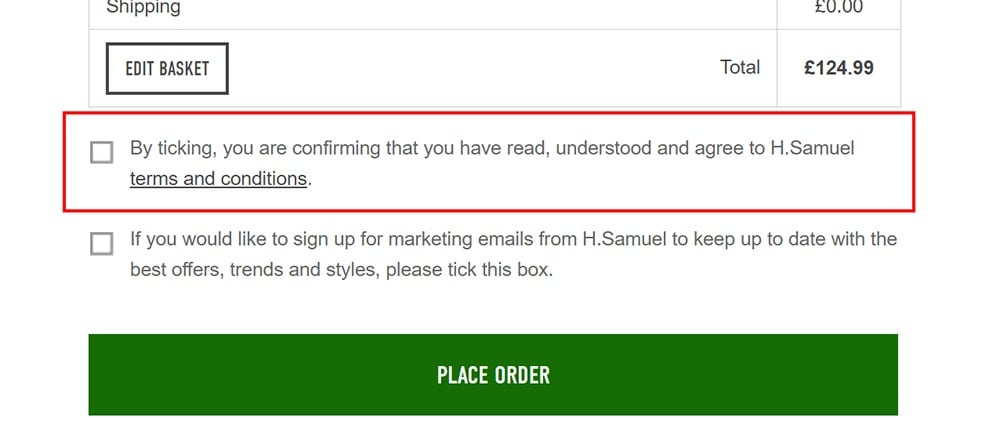
At checkout pages for ecommerce stores is another way to successfully implement an Agree checkbox, and present your customers with another chance to review your Terms and agree to your Privacy Policy:

Here's an example from H. Samuel:

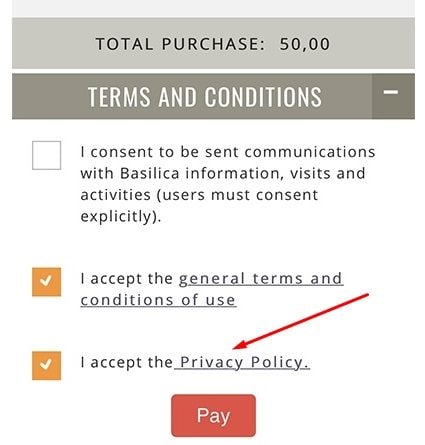
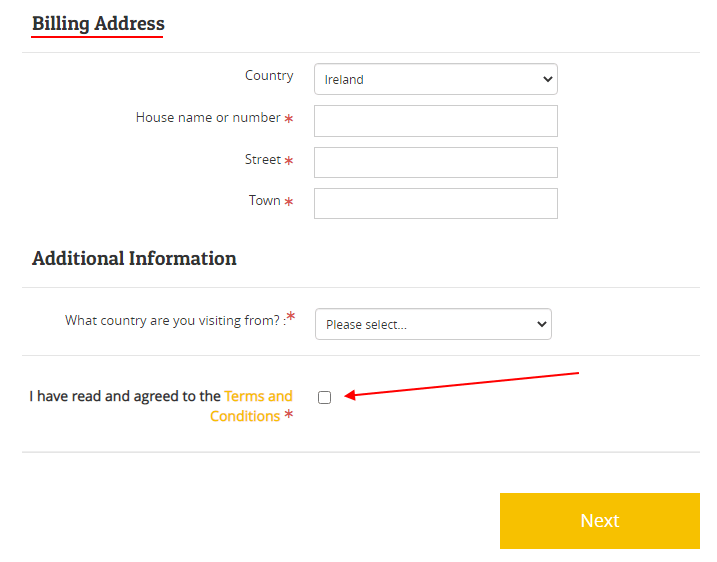
And here's how Spike Island gets users to agree to its Terms and Conditions during the checkout process:

"I Agree" Checkboxes for Updates to Legal Agreements
You can use clickwrap to not only obtain initial consent to your Terms and Conditions agreement (or any other legal agreement that you present to users) but also when your agreements change and you want to get consent over the new and updated agreements.
If you're planning an update to your legal agreements, you should provide a notice to users of the changes before the effective date of the agreement.
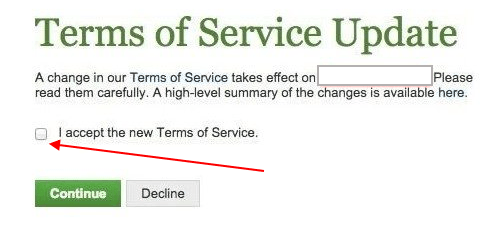
You can implement the clickwrap method with an "I Agree" checkbox in cases where you are updating your Terms or Privacy Policy agreement and you want to notify users about these updates so they can read and accept the new terms.
This is an example of how to do this:

"I Agree" Checkboxes for Mobile Apps
Mobile apps can, like websites, require a user to tap an "I Agree" checkbox or have an informative text above an action button. Both methods can be effective for mobile apps.
However, checkboxes are used less often in mobile apps. Instead, you'll see more "Agree" buttons that users can tap on the mobile device screen.
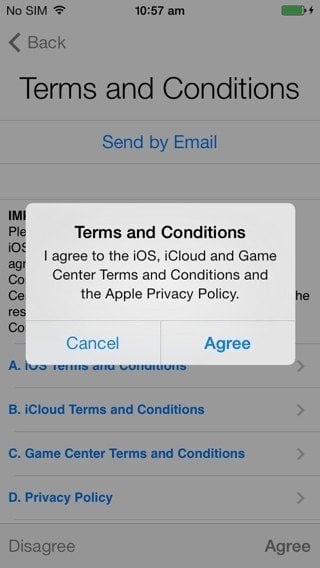
Apple obtains a double agreement from users for its Terms and Conditions by having a pop-up box open on the user's mobile device screen with a clearly marked "Agree" button, and by also asking the user to click another "Agree" button that appears after the user scrolls to the the bottom of the agreement:

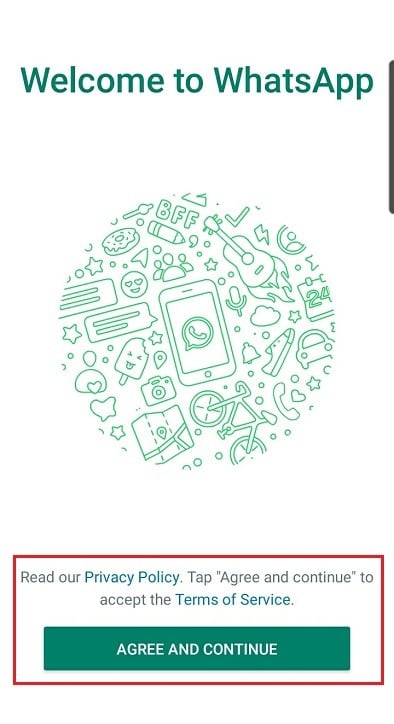
When a user downloads WhatsApp, a link is provided to their Terms of Service agreement page and the user must click a button marked "Agree and Continue" before using the app.
This is a simple way to obtain consent from users before they use the mobile app, but without any informative text. Current best practices would suggest for a more clear language to be used so that a user knows exactly what she/he is agreeing to (in WhatsApp's case, its WhatsApp's Terms of Service).

How to Add "I Agree" Checkboxes
How to Add "I Agree" Checkbox with Our Generator
"I Agree" Checkbox by TermsFeed tool can help you enforce your legal agreements in 3 easy steps.
-
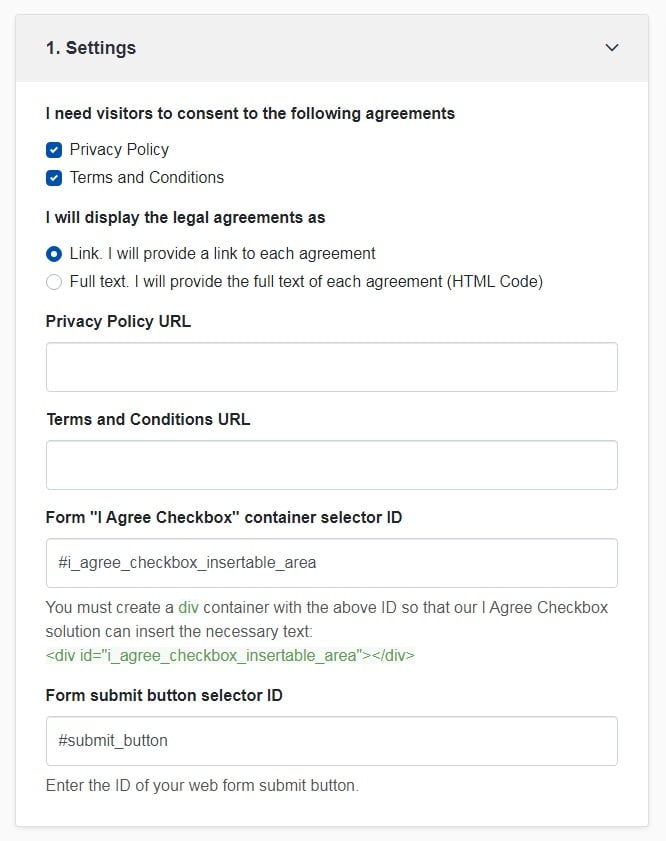
Step 1. Adjust the settings in order to display your legal agreements properly.

-
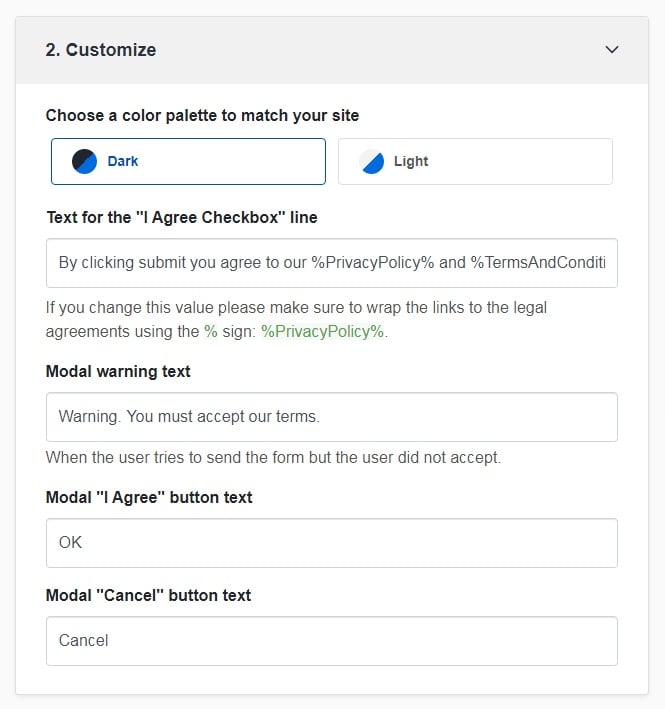
Step 2. Customize the style to match your brand design.

-
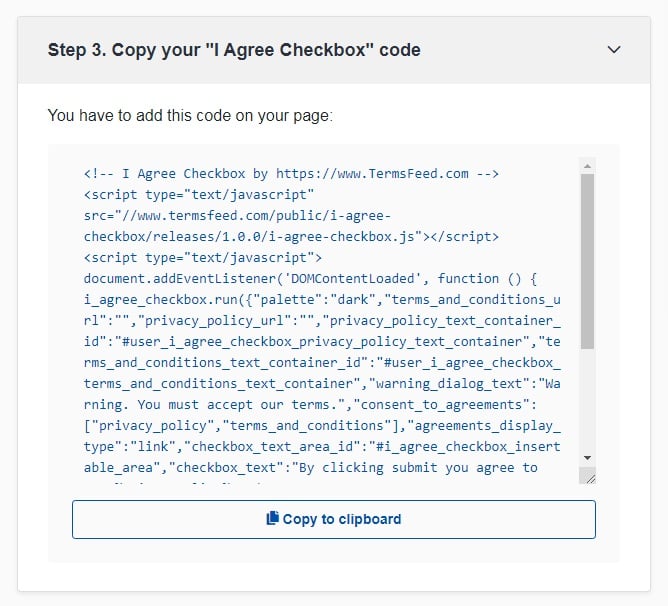
You're done! Just copy the generated code from Step 3 and copy-paste it on your website.

How to Add "I Agree" Checkbox in HTML/JavaScript
The easiest way to implement the "I Agree" or "I Accept" checkbox is through JavaScript which you can use in your HTML pages.
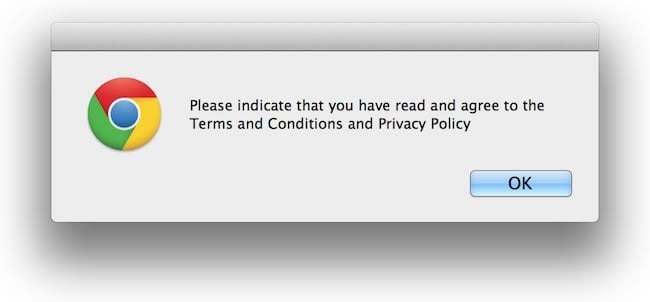
If the "I Agree" checkbox isn't checked, a pop-up will inform the user that the checkbox must be clicked before continuing with the form:
<form action="#" onsubmit="if(document.getElementById('agree').checked) { return true; } else { alert('Please indicate that you have read and agree to the Terms and Conditions and Privacy Policy'); return false; }">
<input type="checkbox" name="checkbox" value="check" id="agree" /> I have read and agree to the Terms and Conditions and Privacy Policy
<input type="submit" name="submit" value="submit" />
</form>
If the user doesn't check the checkbox, the form will not be submitted and the user can't continue.
The pop-up notification would look like this:

Add "I Agree" Checkbox in PHP
The JavaScript method of making sure that a user agrees to a presented Terms agreement isn't the most secure as some users can bypass JavaScript and still continue with the form on your website without checking the checkbox.
In this case, use PHP or the language your website is programmed in - Ruby, Phyton - to add a second layer of checking.
A sample code to make sure your "I Agree" checkbox is checked by users in PHP is this:
if(empty($_POST['agree']) || $_POST['agree'] != 'agree') {
echo 'Please indicate that you have read and agree to the Terms and Conditions and Privacy Policy';
}
In your HTML/PHP pages also use the JavaScript method and use the PHP method to make sure the checkbox is checked:
<form action="#" onsubmit="if(document.getElementById('agree').checked) { return true; } else { alert('Please indicate that you have read and agree to the Terms and Conditions and Privacy Policy'); return false; }">
<input type="checkbox" name="checkbox" value="check" id="agree" /> I have read and agree to the Terms and Conditions and Privacy Policy
<input type="submit" name="submit" value="submit" />
</form>

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.