Steps
-
Log in to the Weebly account.
-
In the Dashboard, go to Website > Edit Site and click on Edit:

-
When the Website Builder opens, go to Pages in the header menu:

-
Next to the Pages menu, click the + icon to add a new page:

-
The Pages menu will open. Go to Standard Page to add a new standard page:

-
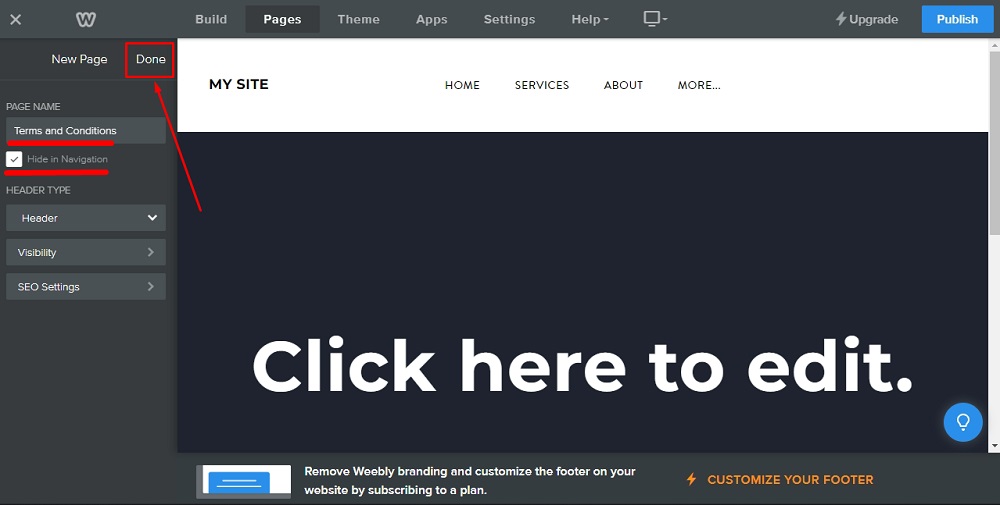
Name your new page "Terms and Conditions" and toggle the Hide in Navigation option. Click Done:

-
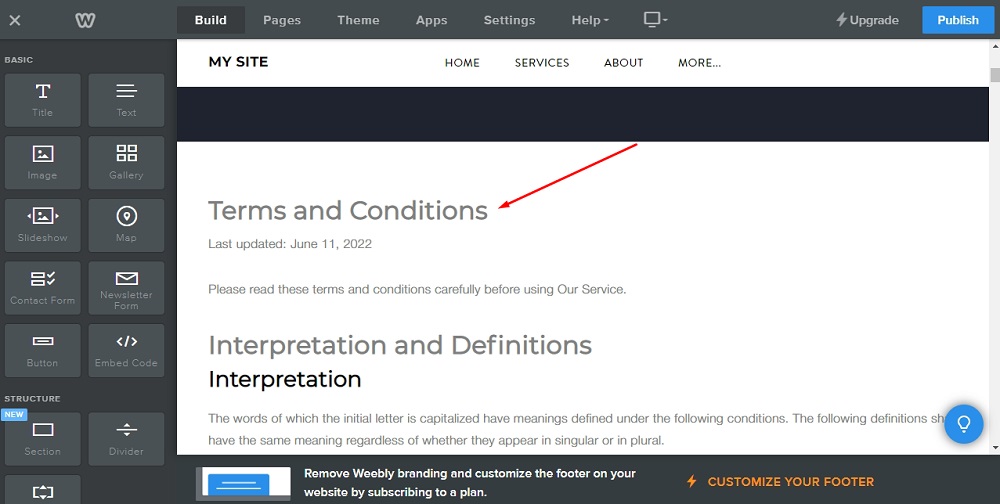
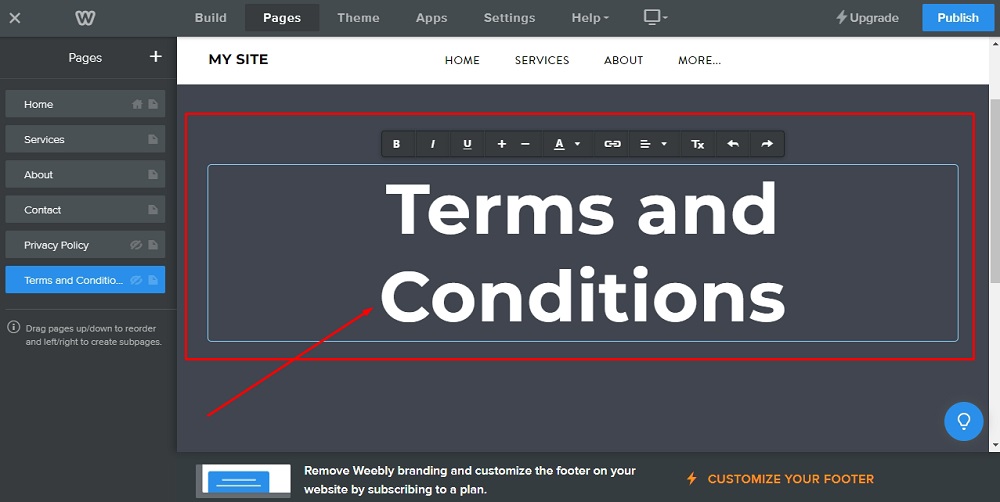
On the page itself, type in "Terms and Conditions" in the page title field:

-
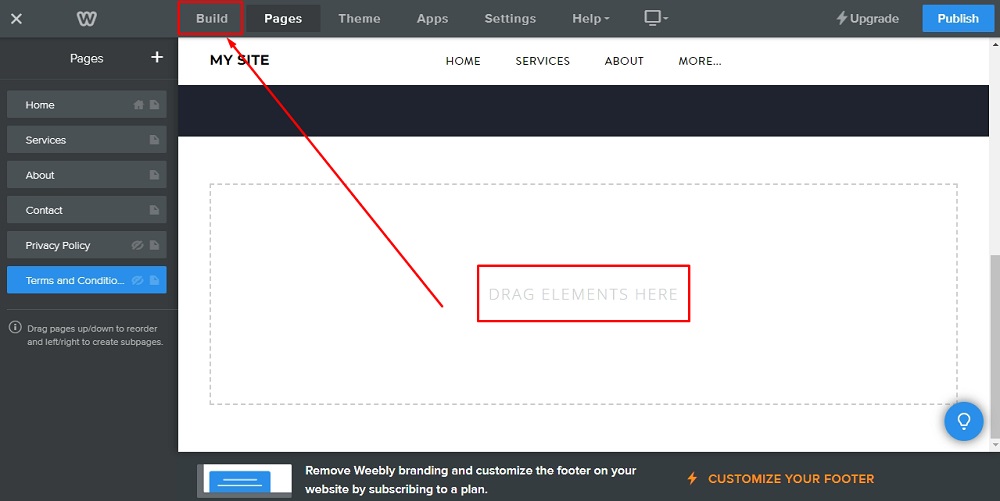
To add elements on the page, go to the Build option in the header menu:

-
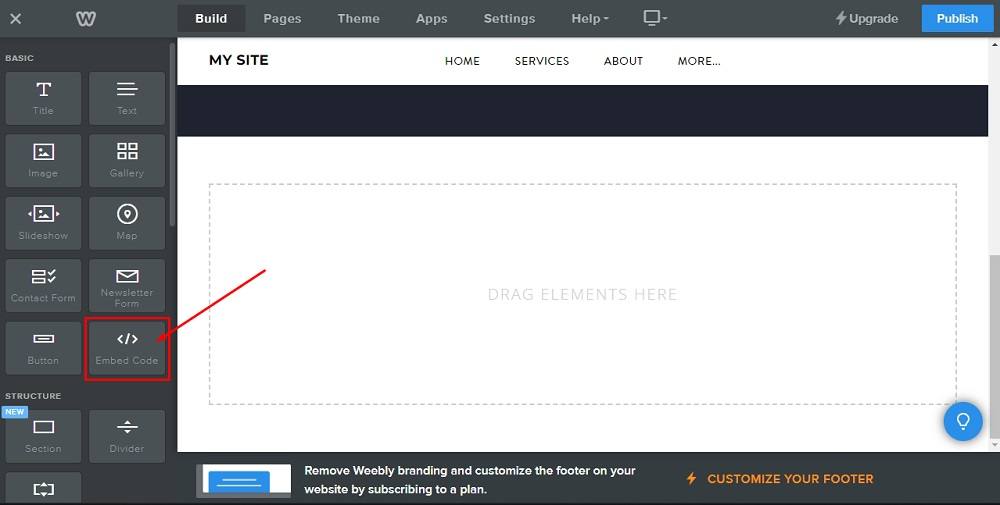
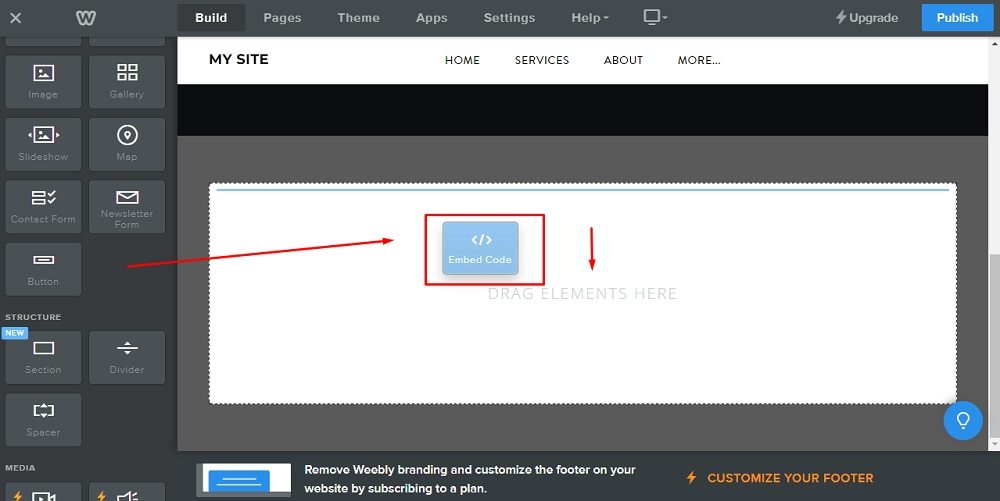
From the Basic menu, select Embed code:

-
Then just drag and drop it on the page:

-
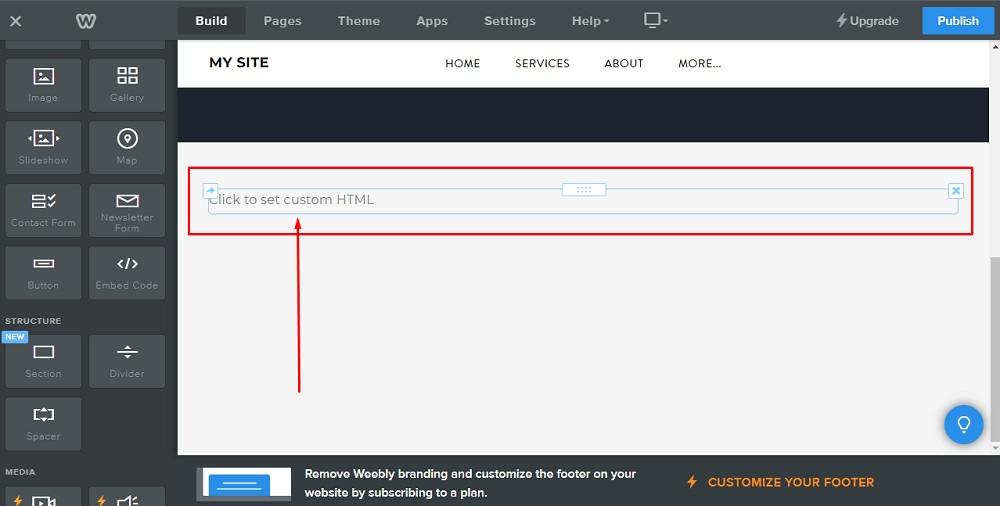
Click to set custom HTML:

-
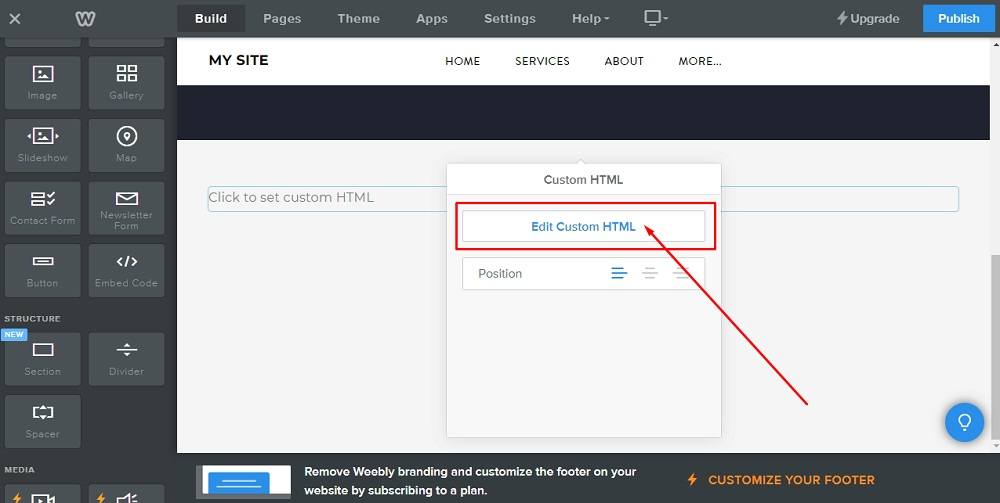
The Edit custom HTML option will show:

-
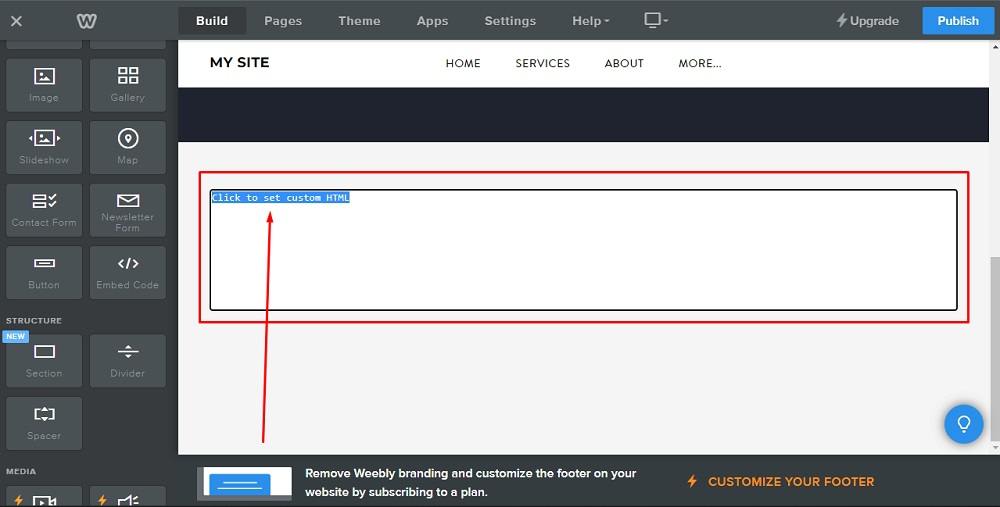
"Add your custom HTML code" will appear:

-
Now you need to add text to your Terms and Conditions page.
If you do not have a Terms and Conditions, you can use our Terms and Conditions Generator and create it within minutes.
Once you have the Terms and Conditions created by TermsFeed, let's get the agreement text. Under the Copy your Terms and Conditions section, click on Copy this to clipboard:

-
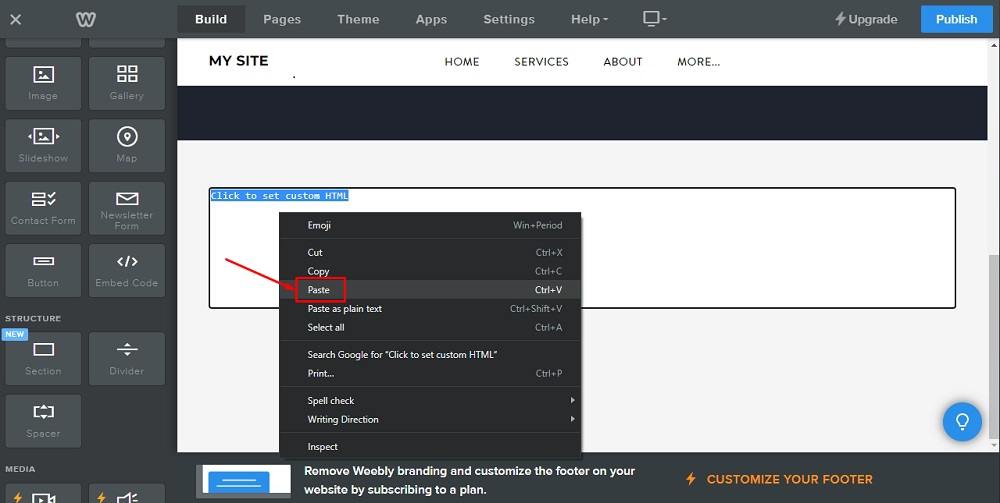
Go back to Weebly and paste the HTML code:

-
You're done.