Steps
-
Log in to your Webnode account.
-
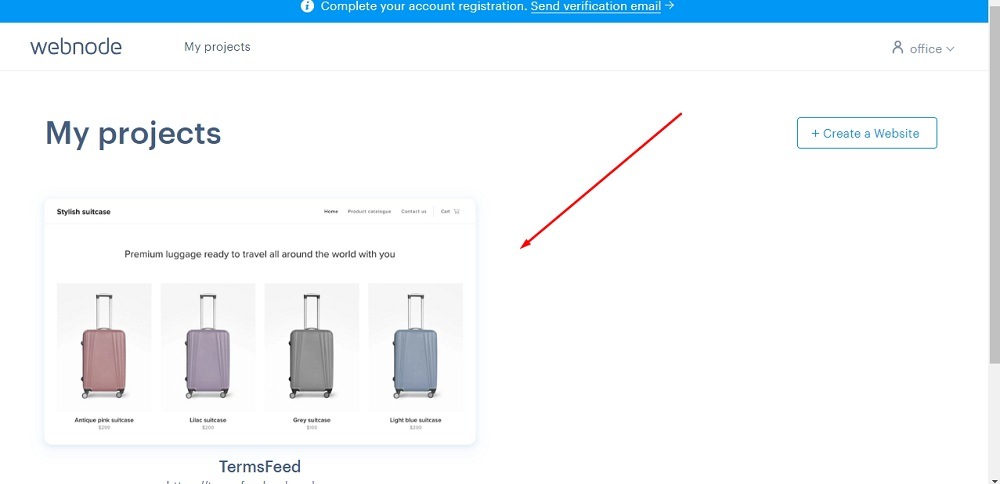
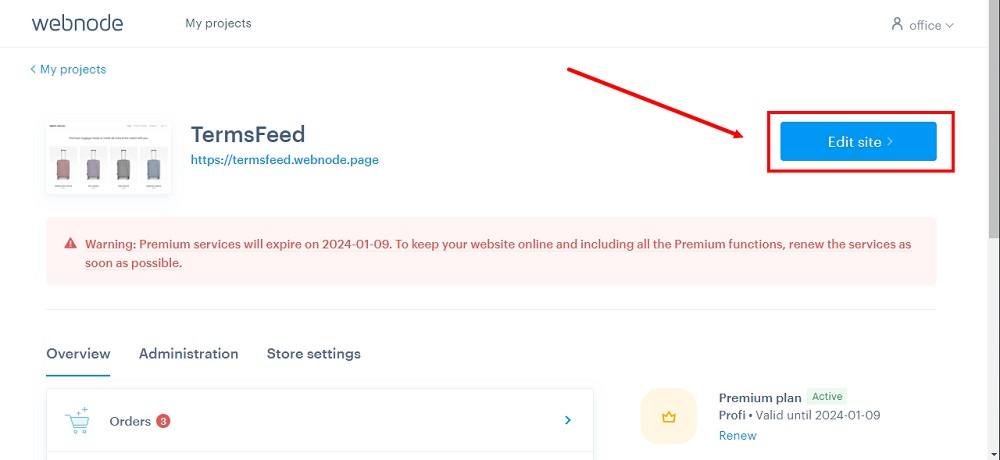
Go to your project:

-
Click Edit site:

-
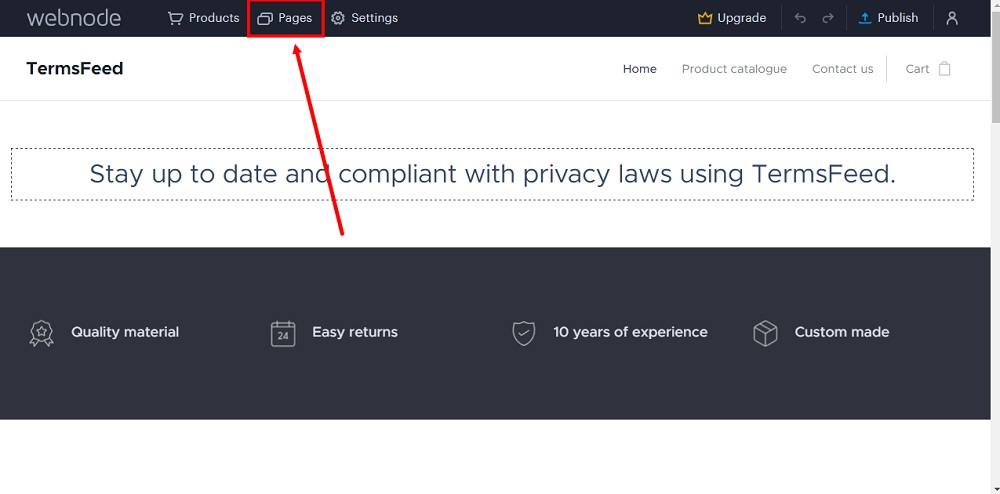
Click Pages in the top menu:

-
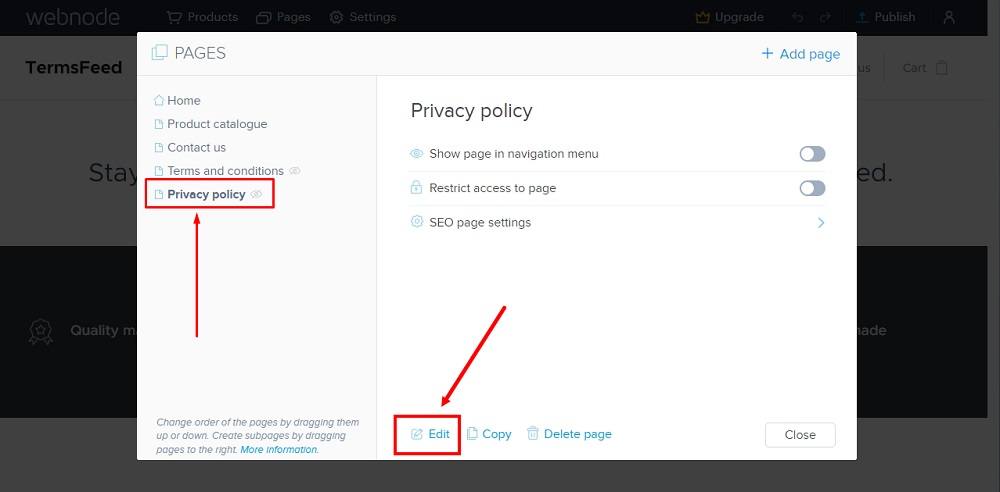
Select the Privacy Policy page and click Edit at the bottom:

-
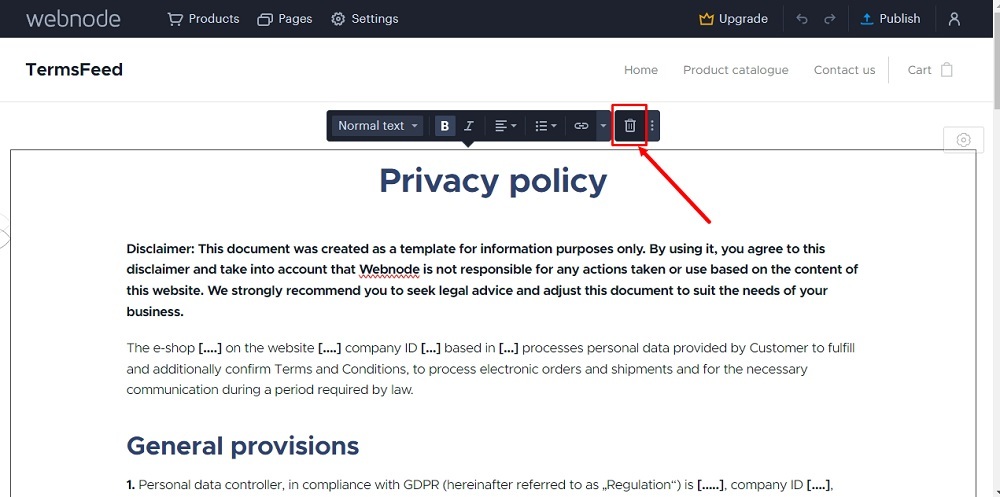
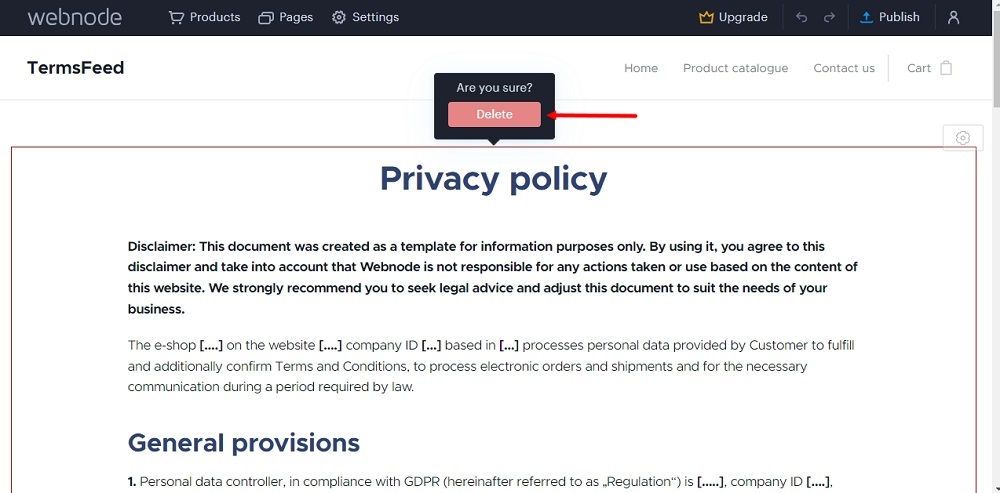
The default text template from Webnode will open. Click somewhere in the text area so that the editing options show and then click on the delete icon:

-
Click Delete again:

-
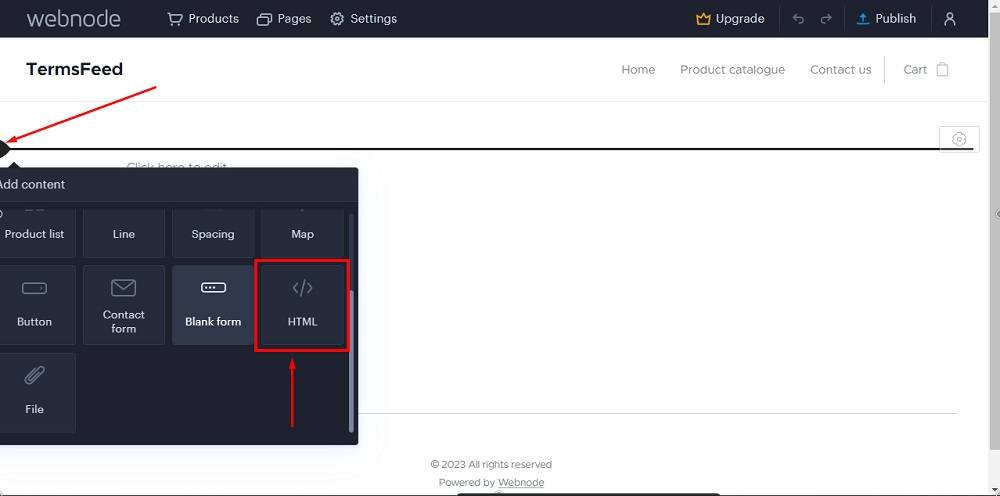
In the empty page, click on the Plus icon to add content. Select HTML:

-
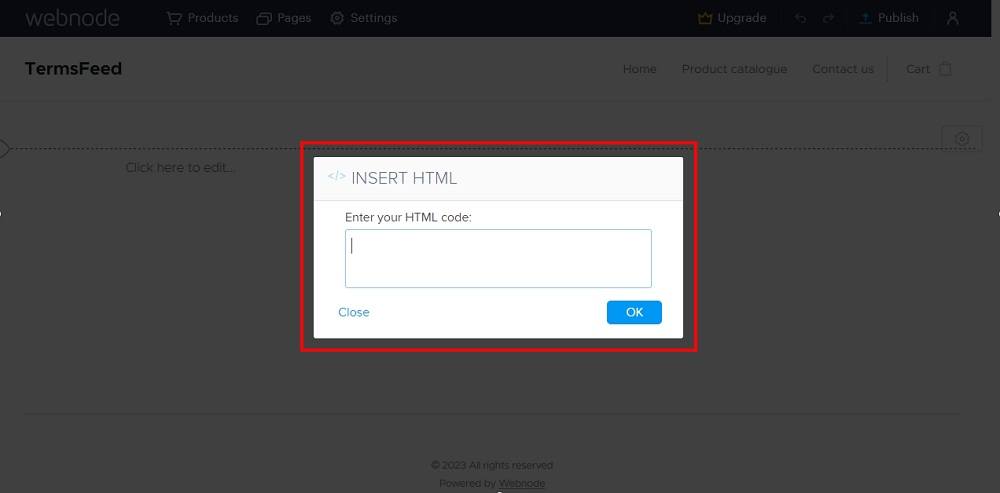
Insert HTML field will show:

-
Add the text of your Privacy Policy. It needs to be in HTML format.
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
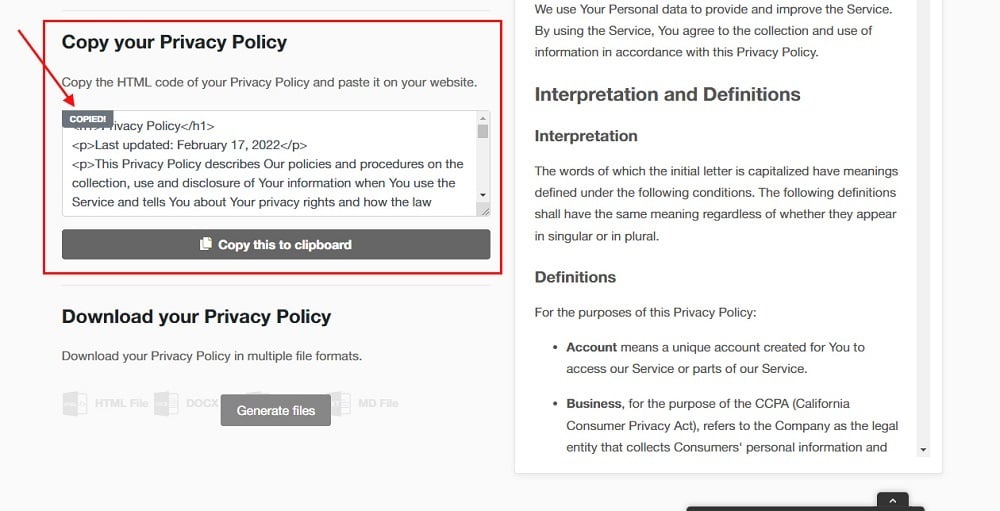
Once you have the Privacy Policy created by TermsFeed, let's get the policy text. Under the Copy your Privacy Policy section, click on Copy this to clipboard:

-
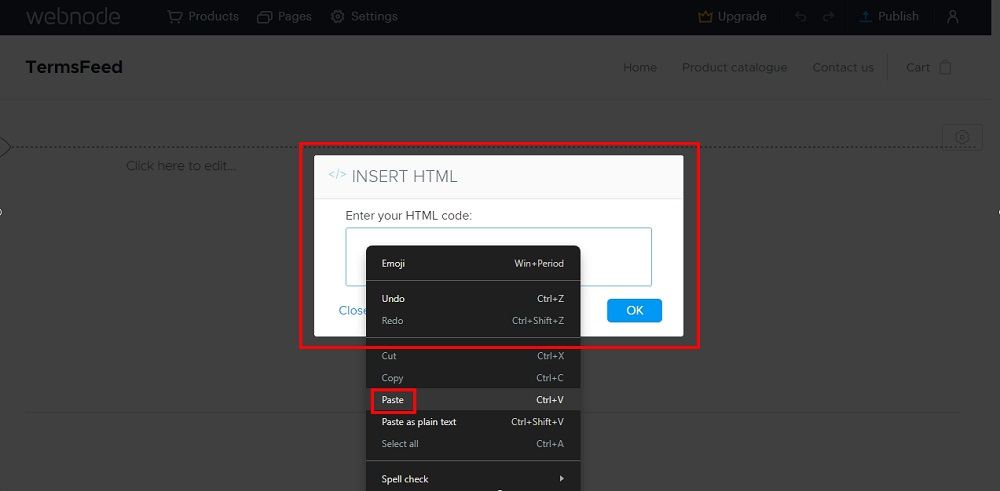
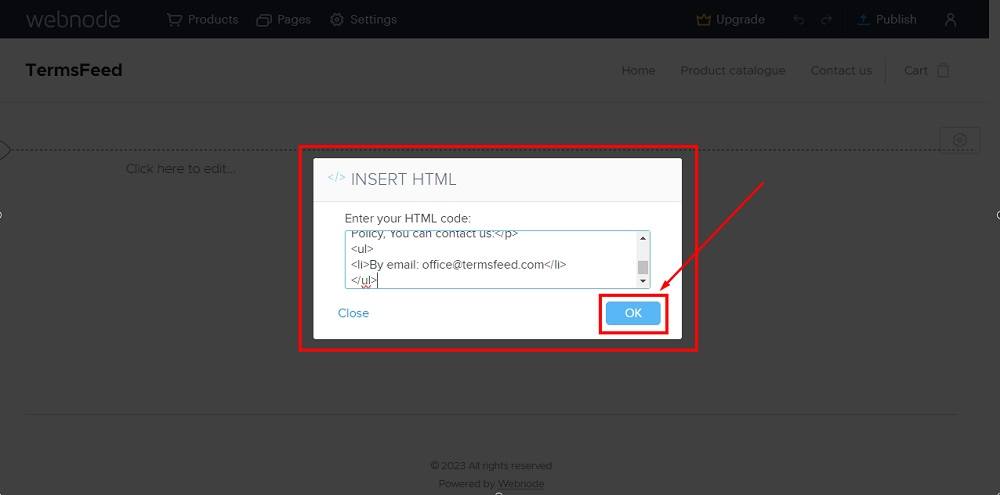
Paste the HTML code of your Privacy Policy in the Insert HTML field:

-
Click OK:

-
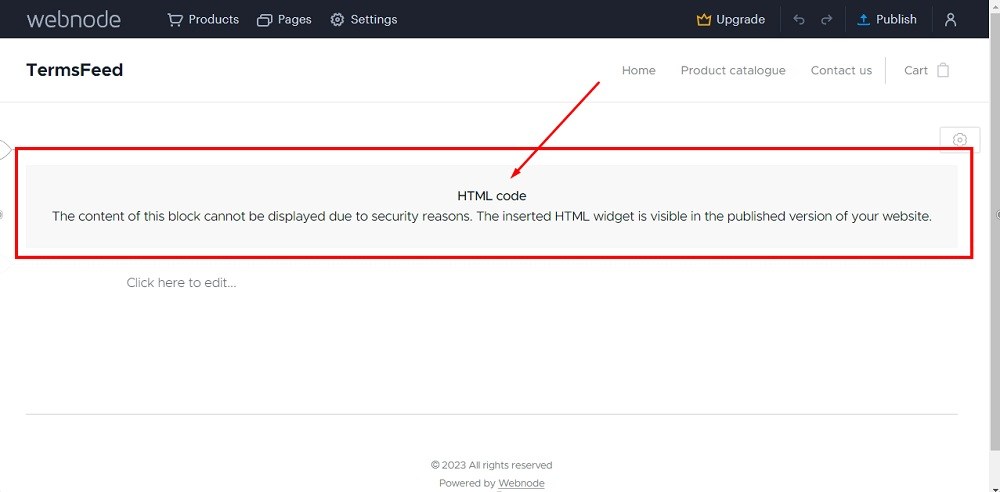
The HTML code widget will show during preview. Content will be visible in the published version of your site:

-
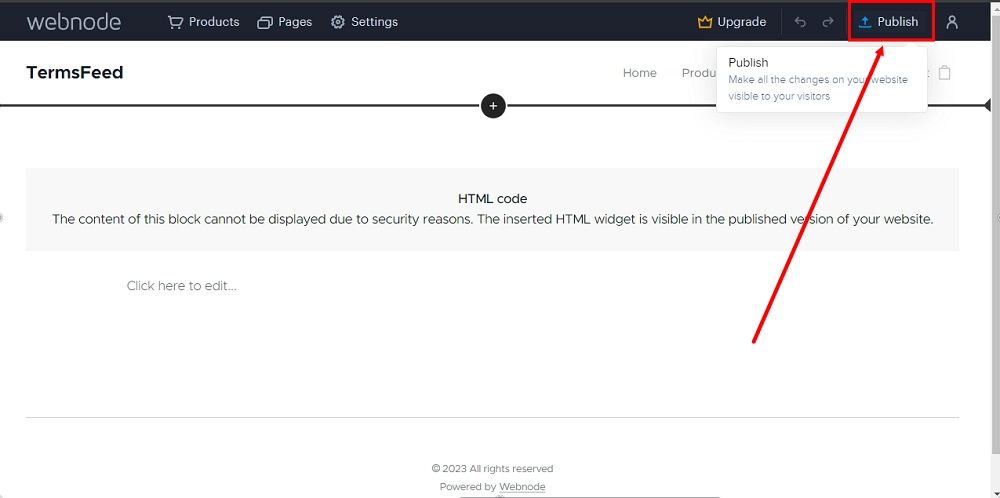
Click Publish:

-
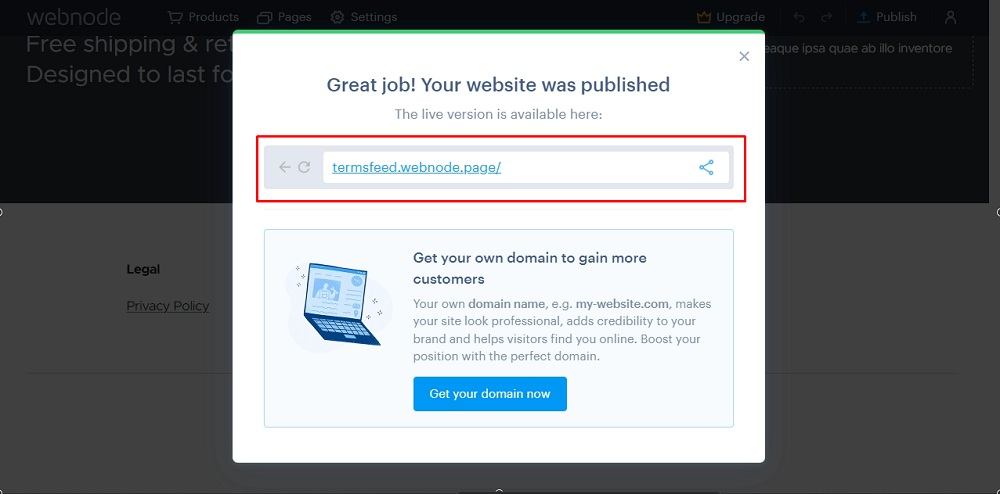
Click on the link to visit the updated legal page:

-
The Privacy Policy page is done:

-
Now from the footer section on the homepage click on the Plus icon and add a new Blank section:

-
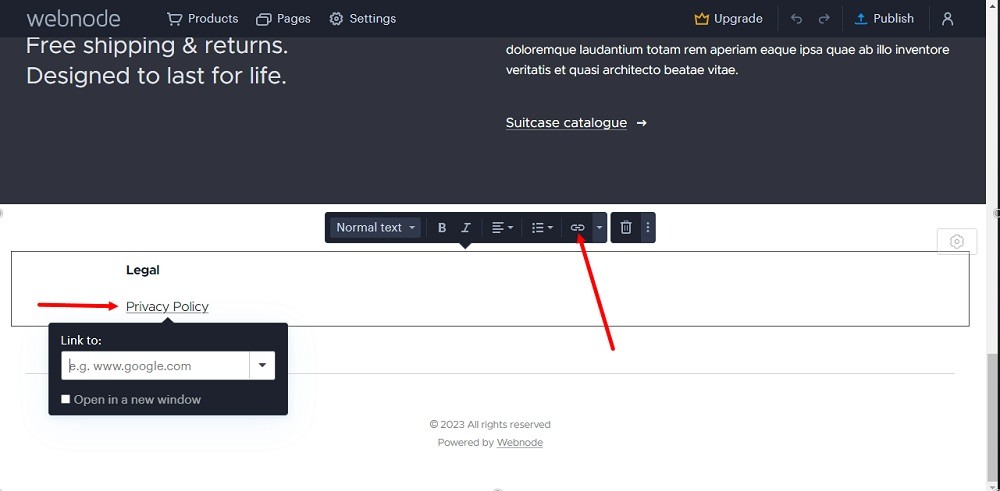
Edit the sample text of the section. For example, add a new heading "Legal" and a new paragraph "Privacy Policy." Select the Privacy Policy words and go to the Link icon:

-
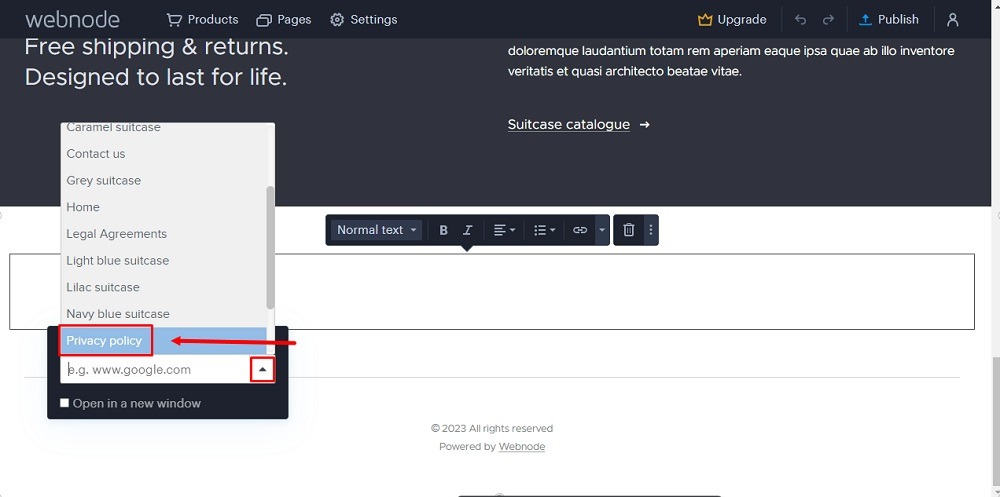
From the dropdown menu under Link to, find your newly created Privacy Policy page and select it:

-
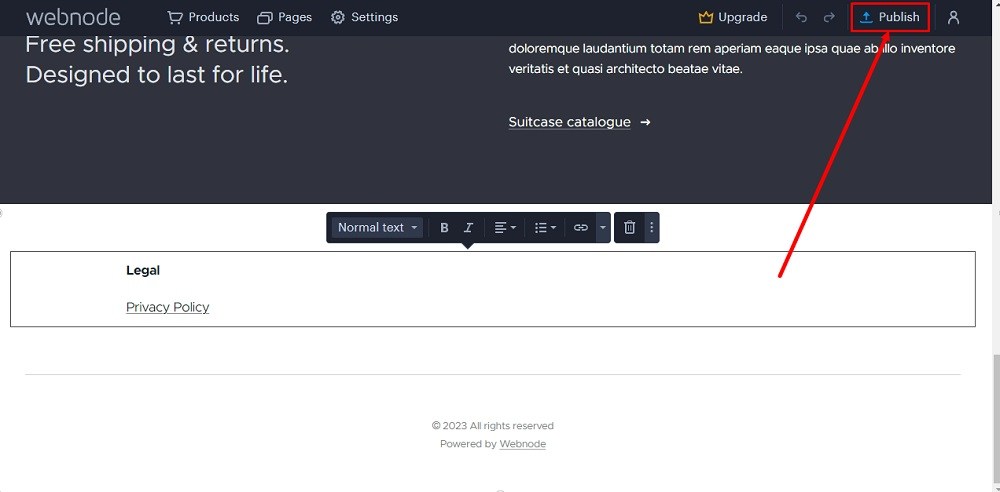
Go to the Publish button to save changes:

-
Click on the page again:

-
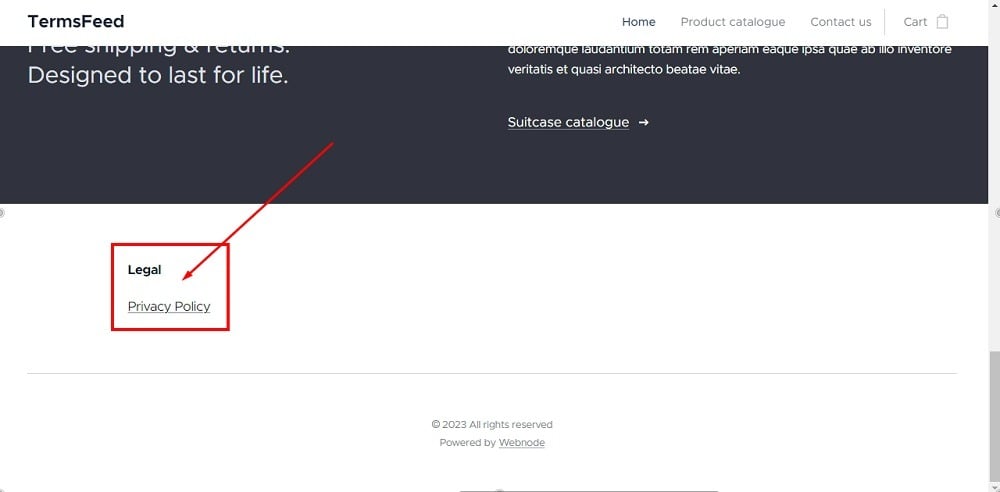
Your new section with the linked Privacy Policy page is displayed on your Webnode website: