Steps
-
Go to our Free Cookie Consent Solution page to start creating the Cookie Consent code that's necessary to show the notice banner on Webnode.
-
Log in to your Webnode account.
-
Go to your project:

-
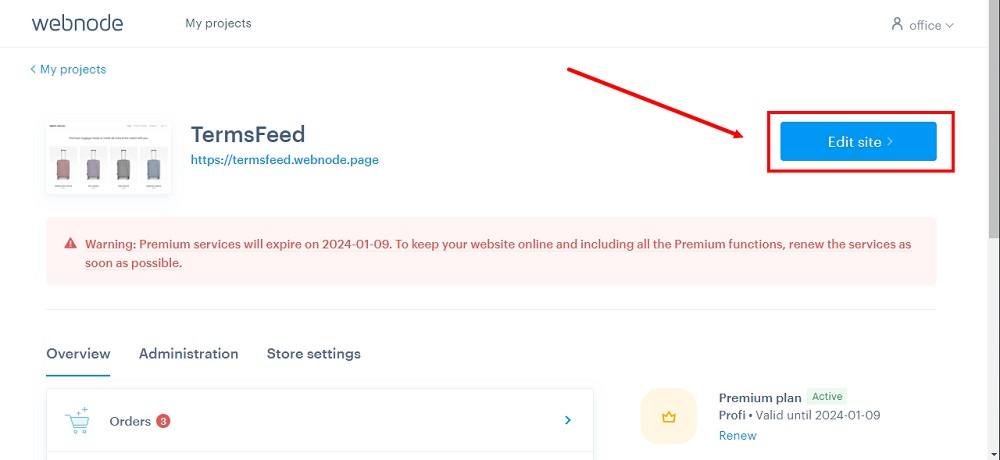
Click Edit site:

-
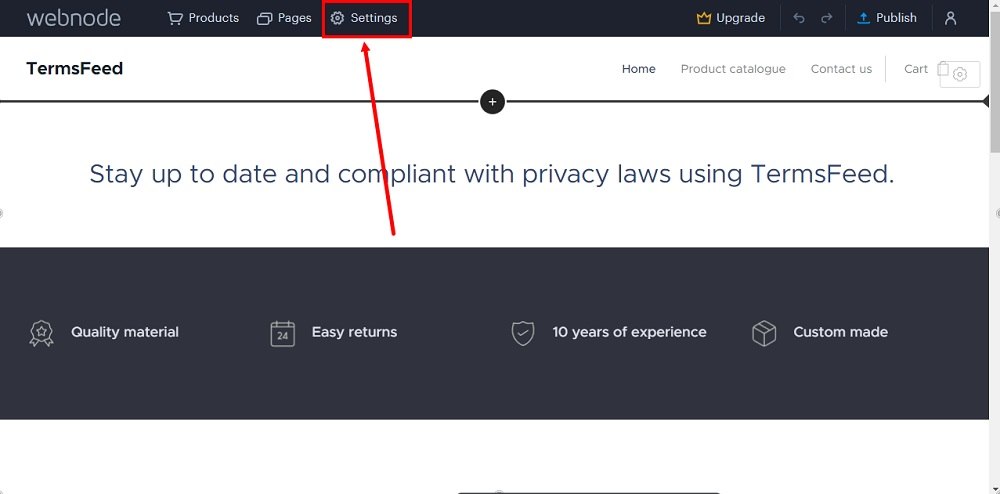
Click Settings in the top menu:

-
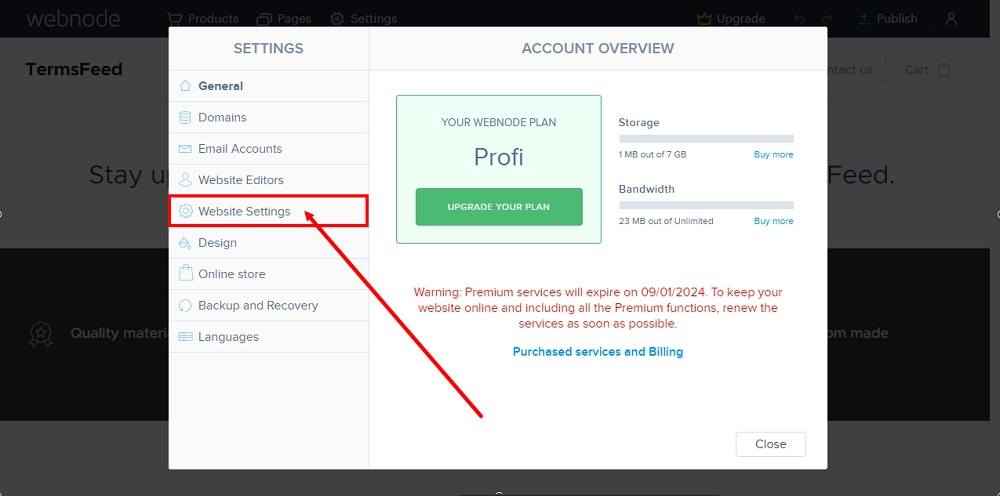
Select the Website Settings:

-
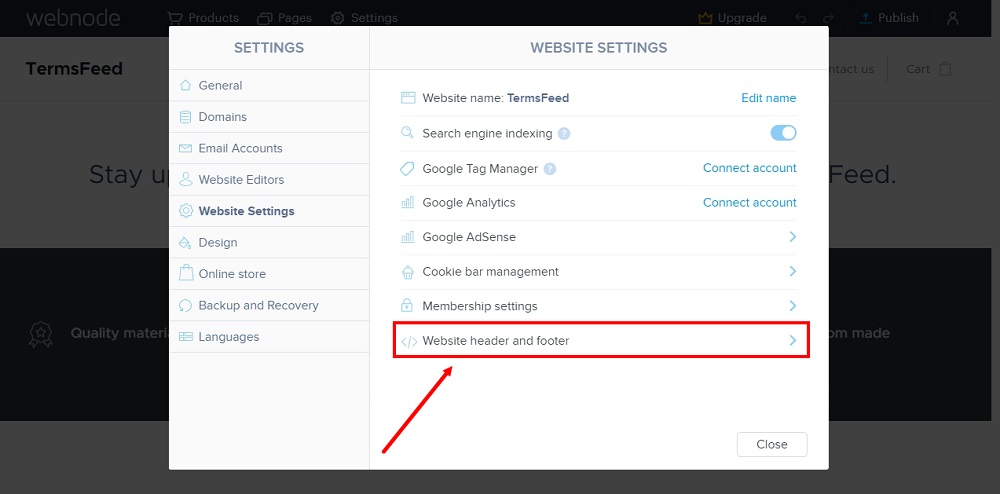
Click the Website header and footer:

-
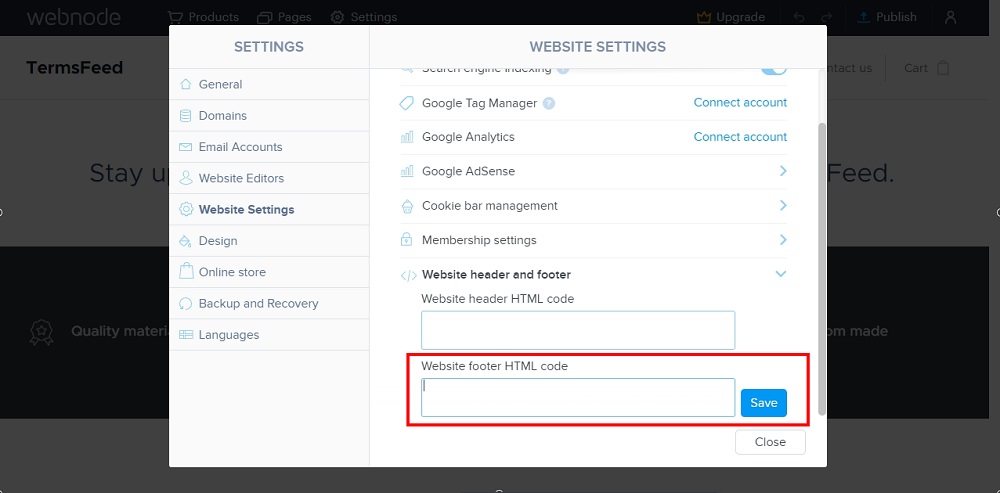
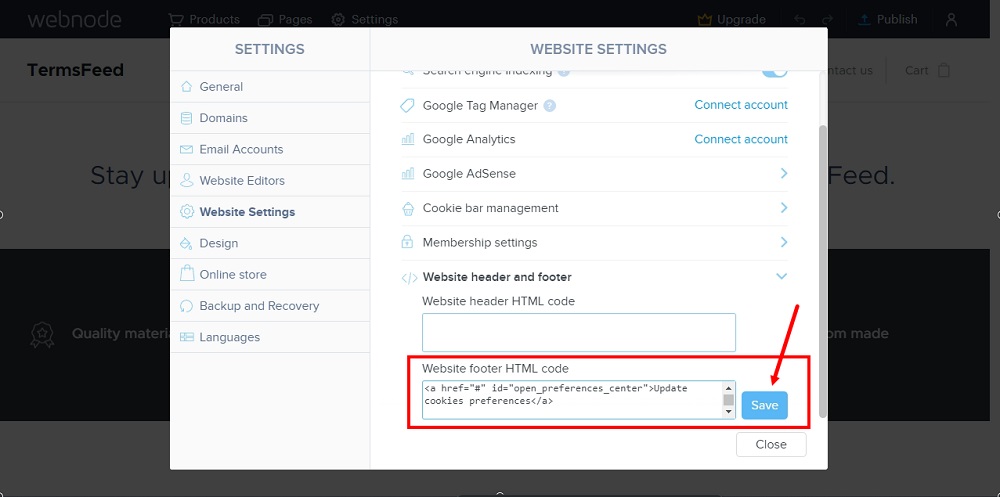
Under the Website footer HTML code paste the generated Cookie Consent code:

-
Click Save:

-
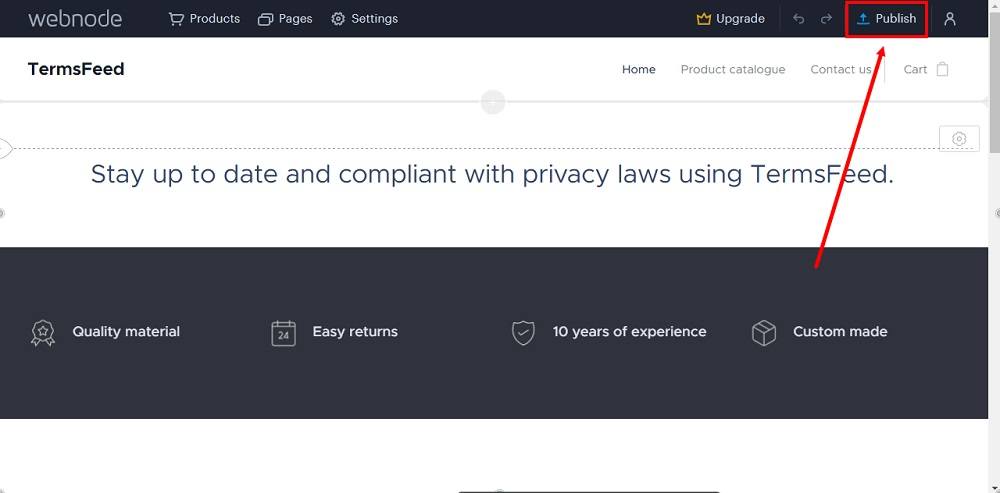
Close the window and click on the Publish button:

-
Go to the link:

-
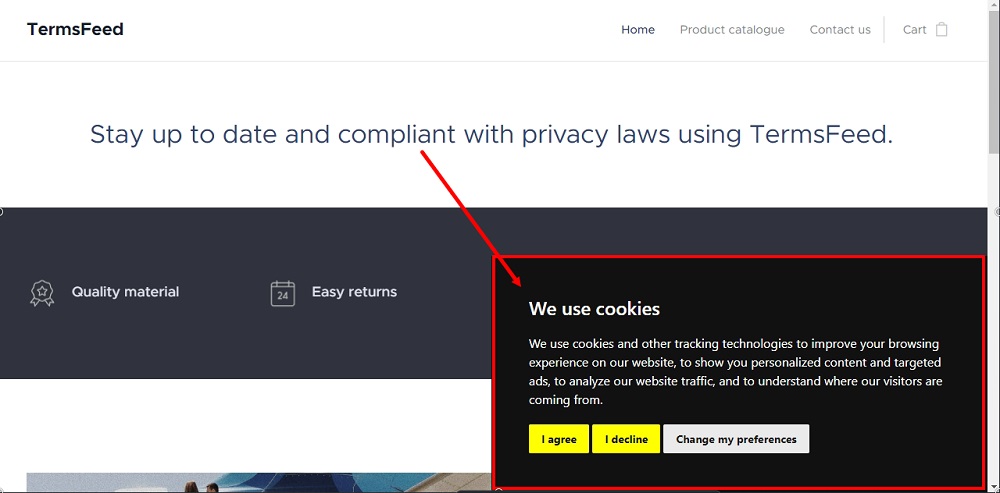
The Cookie Consent notice banner is displayed on the Webnode website page: