Steps
-
Go to our Free Cookie Consent Solution page to start creating the Cookie Consent code that's necessary to show the notice banner on your Able Commerce website.
-
Log in to your Able Commerce website.
-
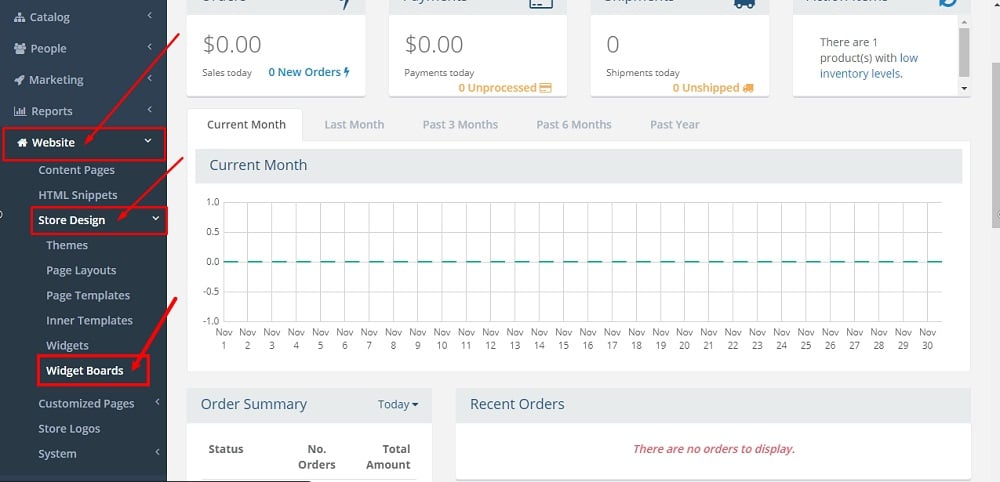
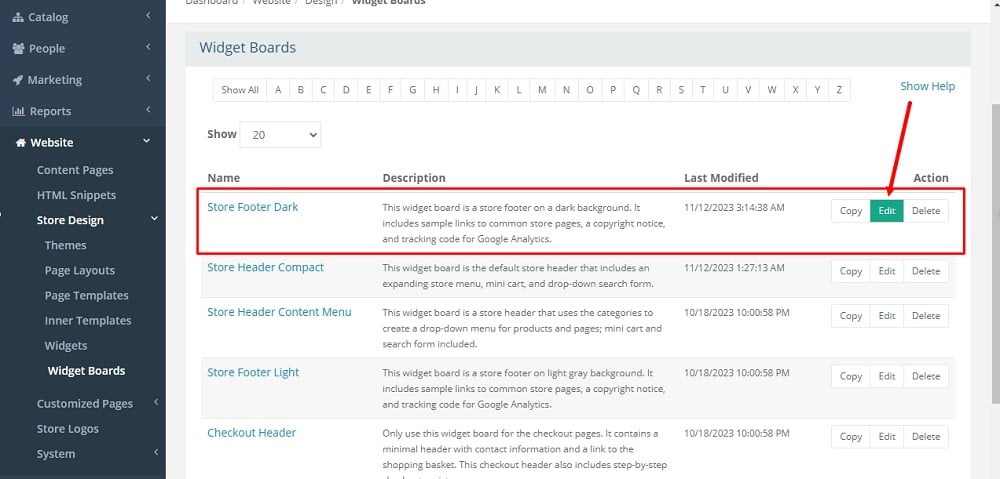
Go to the Website > Store Design > Widget Boards:

-
Click Edit on the Store Footer Dark widget:

-
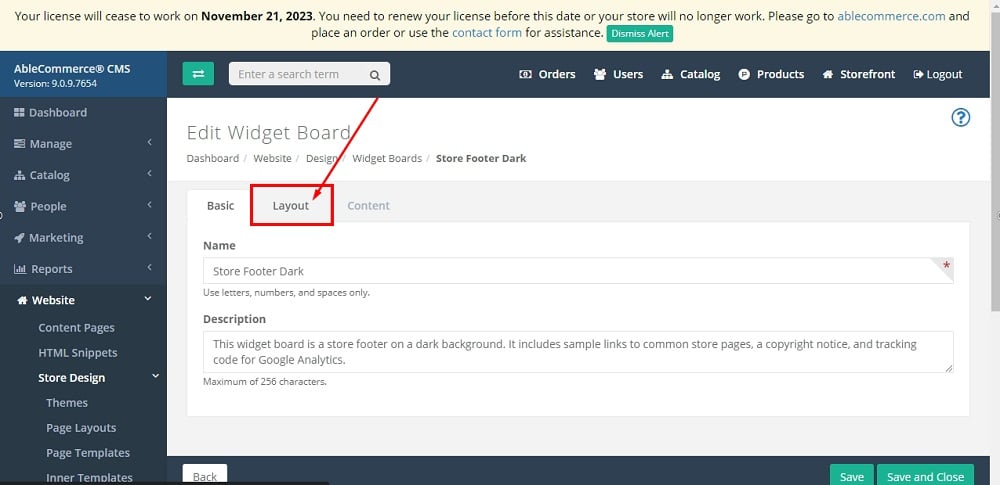
Switch to the Layout tab:

-
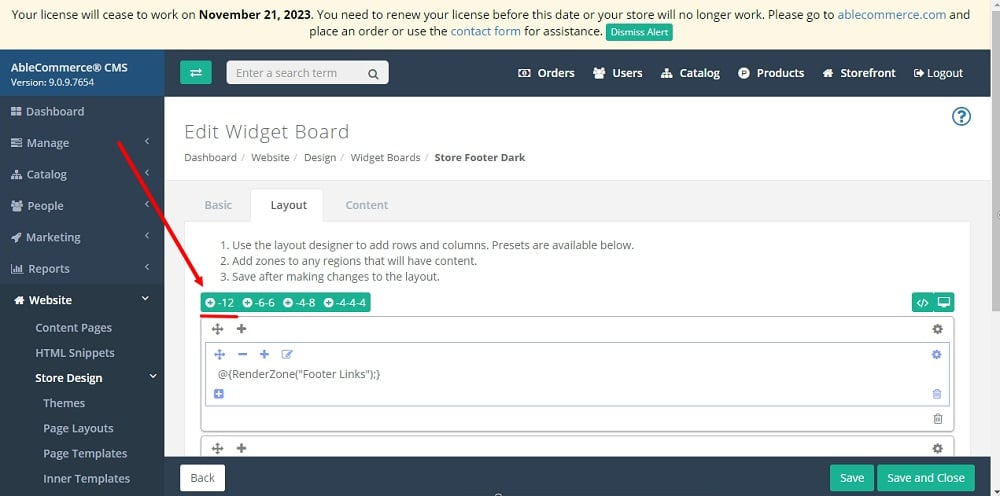
Click on the + - 12 to add a new row in the layout:

-
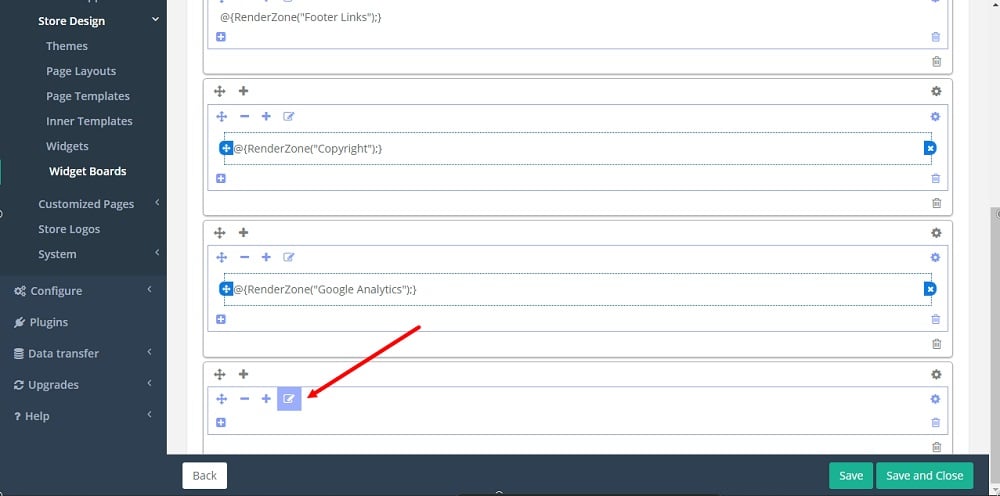
The new row will show at the top. Move it to the bottom. Click on the Edit icon to add a new Insert Zone:

-
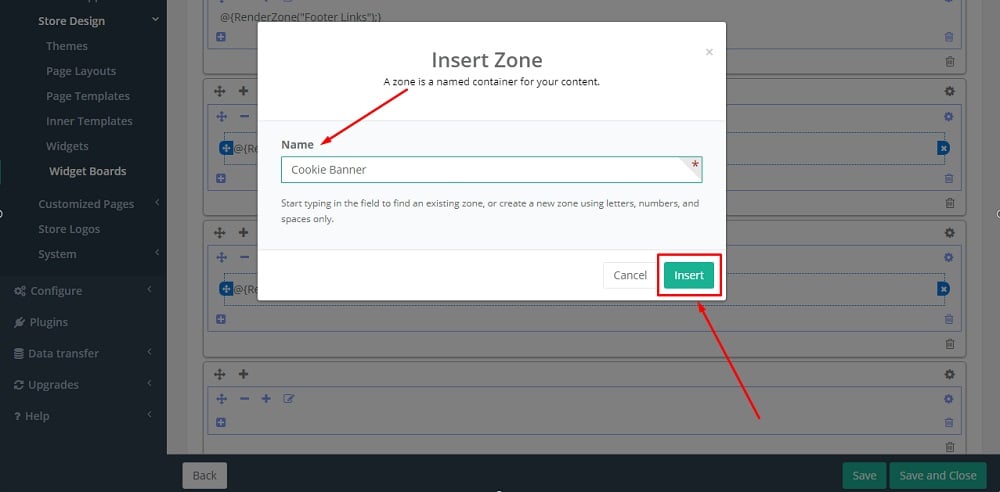
Name your Insert Zone (for example, "Cookie Banner") and click the Insert button:

-
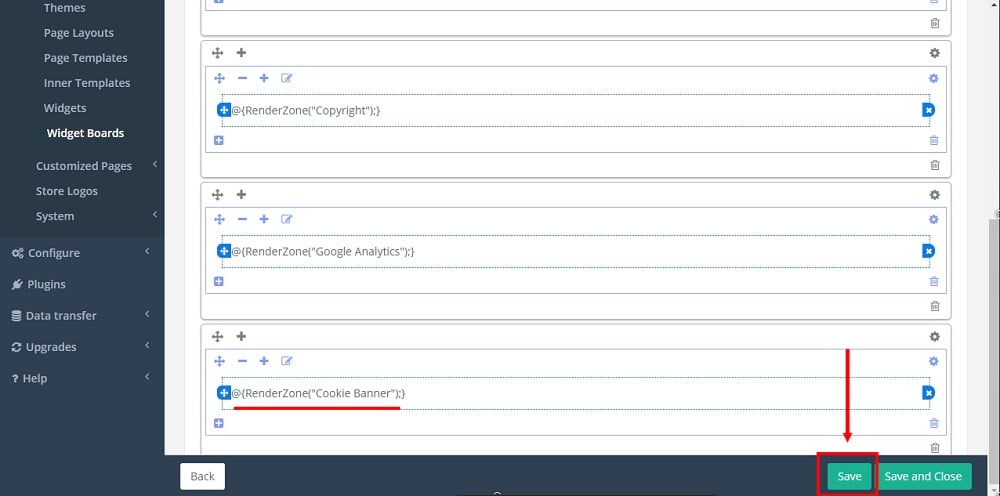
It's very important to save changes before proceeding. Click the Save button below:

-
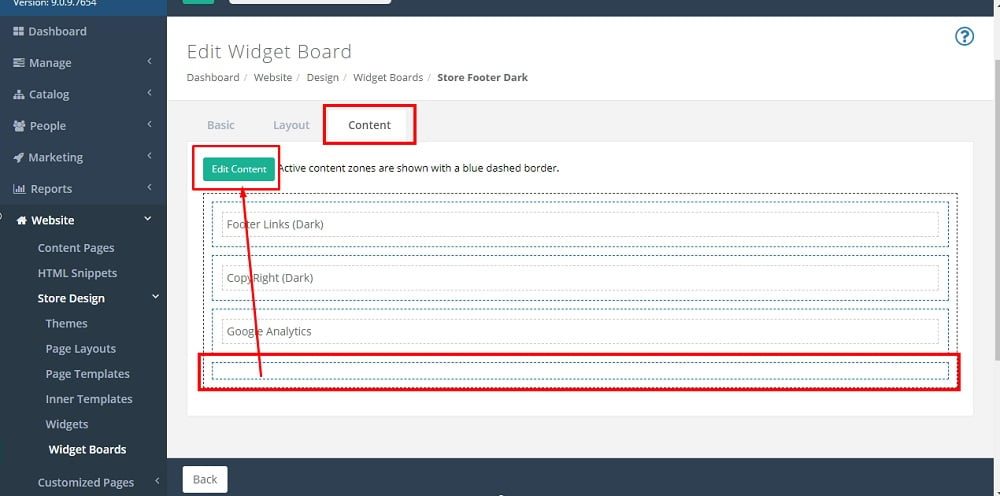
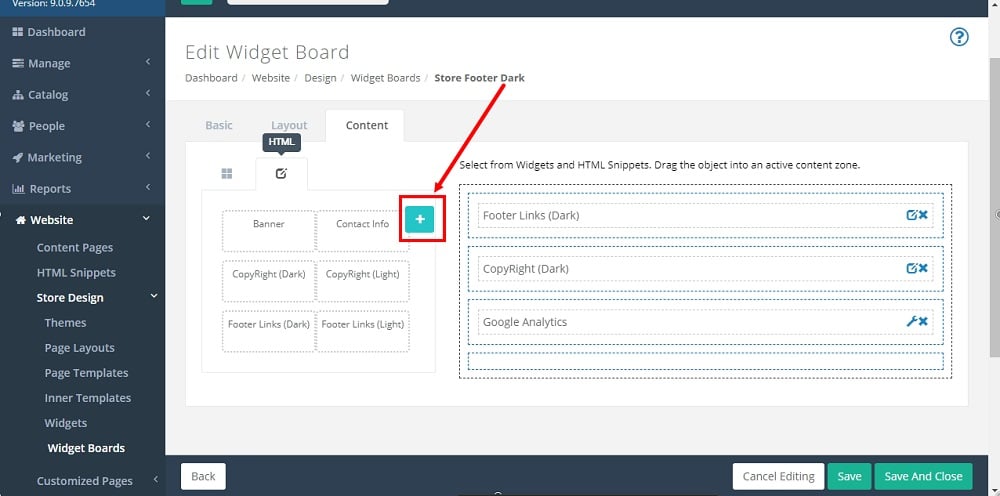
After saving the changes, move to the Content tab. Active content zones are shown with a blue dashed border. To add a new element to the zone, click the Edit Content button:

-
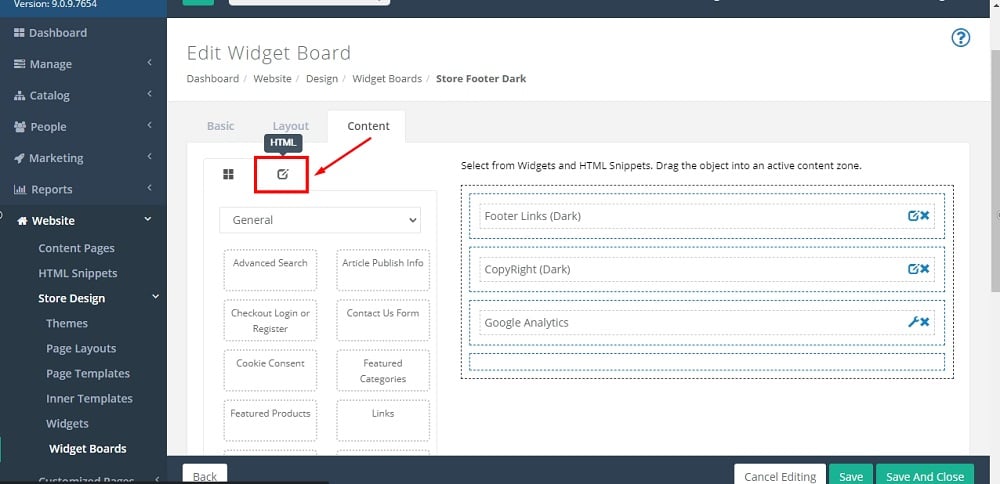
The Content editor will open. Switch to the HTML tab:

-
Click on the Plus icon to add new HTML content to the widget content:

-
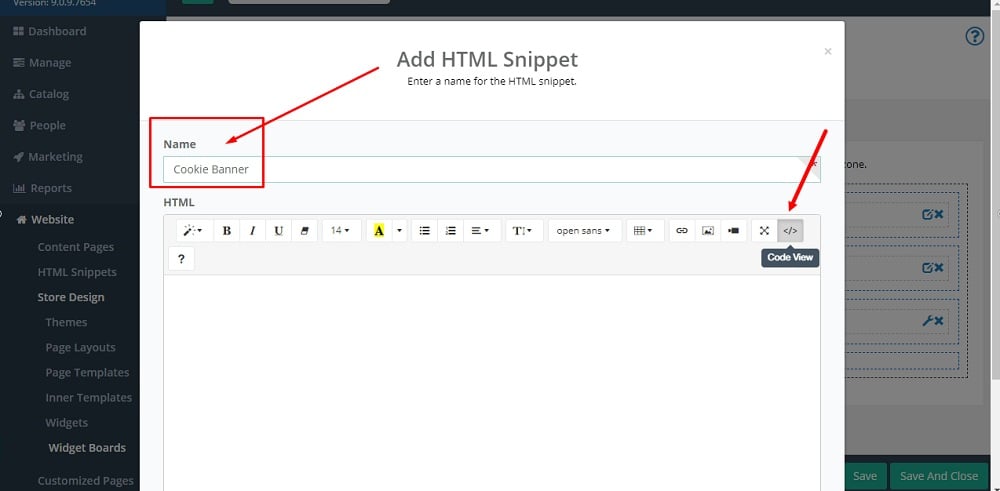
The new Add HTML Snippet window will open. Name your snippet (for example, "Cookie Banner") and click on the Code View icon:

-
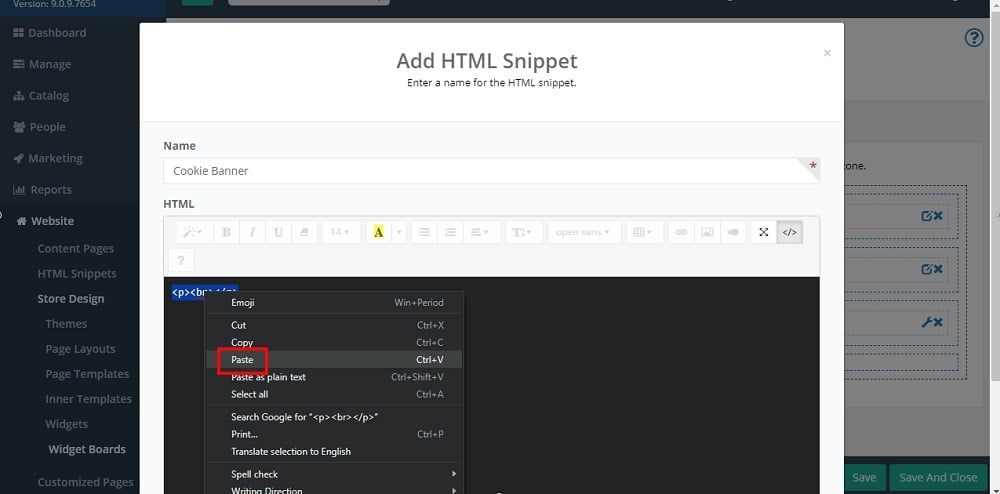
Paste the generated free Cookie Consent code from TermsFeed:

-
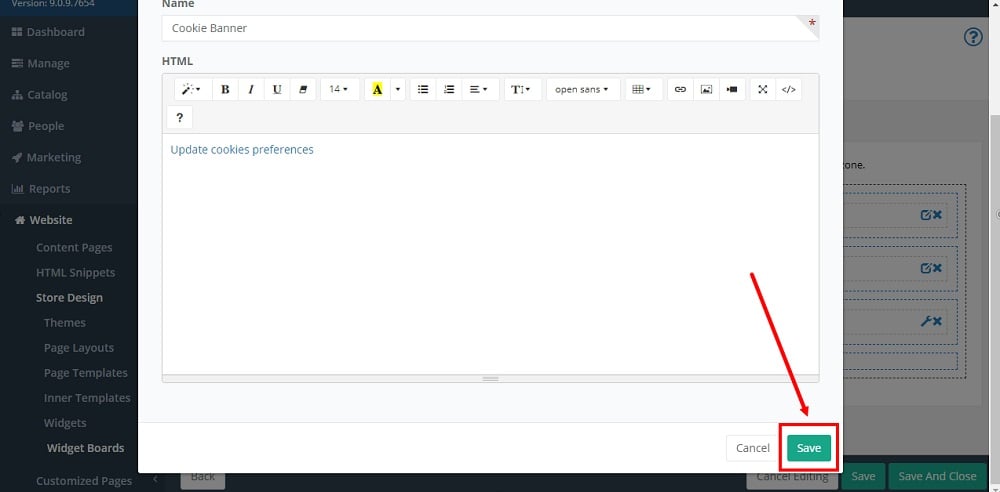
When done, click Save at the bottom to close the window:

-
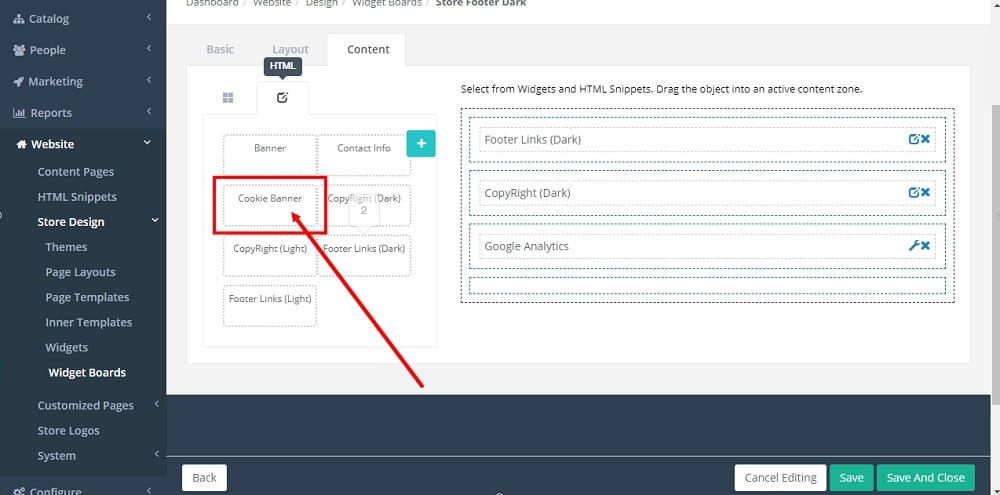
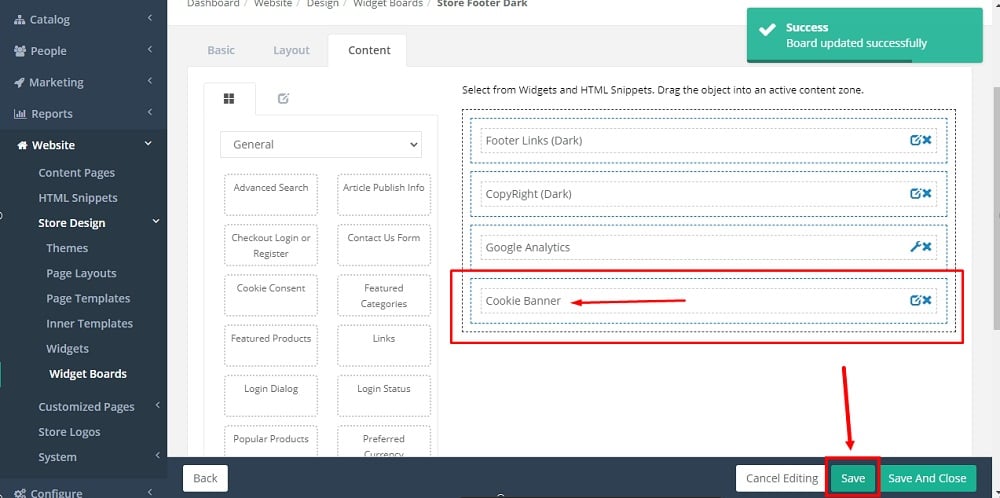
Go back to the HTML tab of the Content editor. Drag and drop the newly created HTML snippet named Cookie Banner over to the right side, into the active content zone:

-
Click Save at the bottom:

-
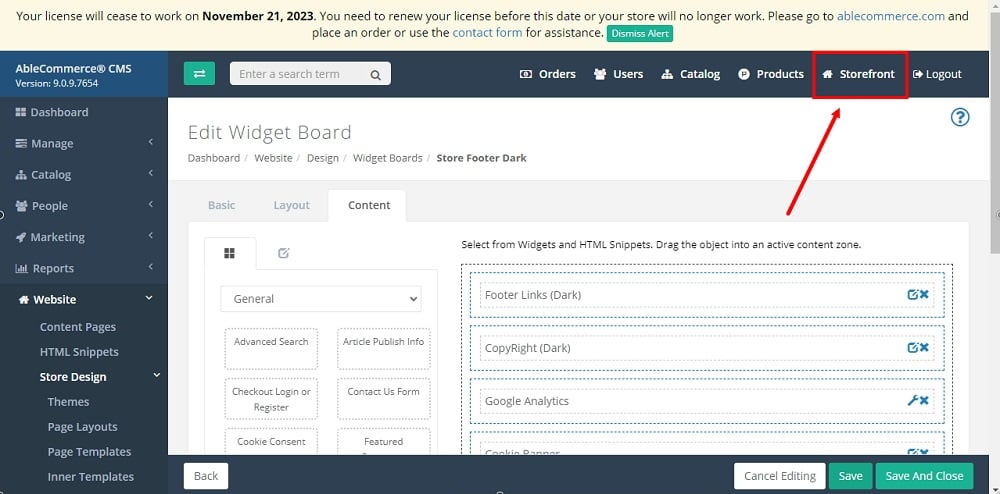
Go to the Storefront to preview the changes on your store:

-
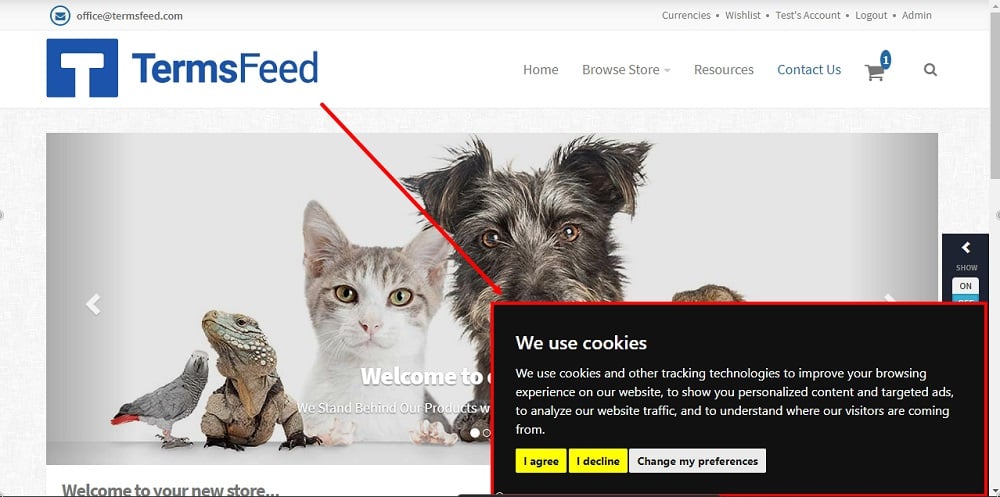
The Cookie Consent Banner Notice is displayed on your Able Commerce Store:

You're done!