Steps
-
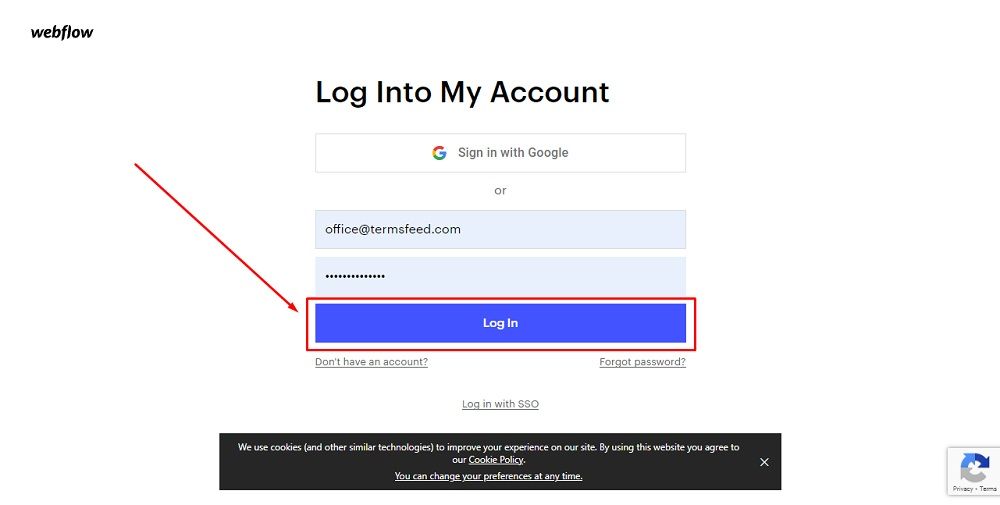
Log in to your Webflow account:

-
From Webflow's dashboard, click View Site:

-
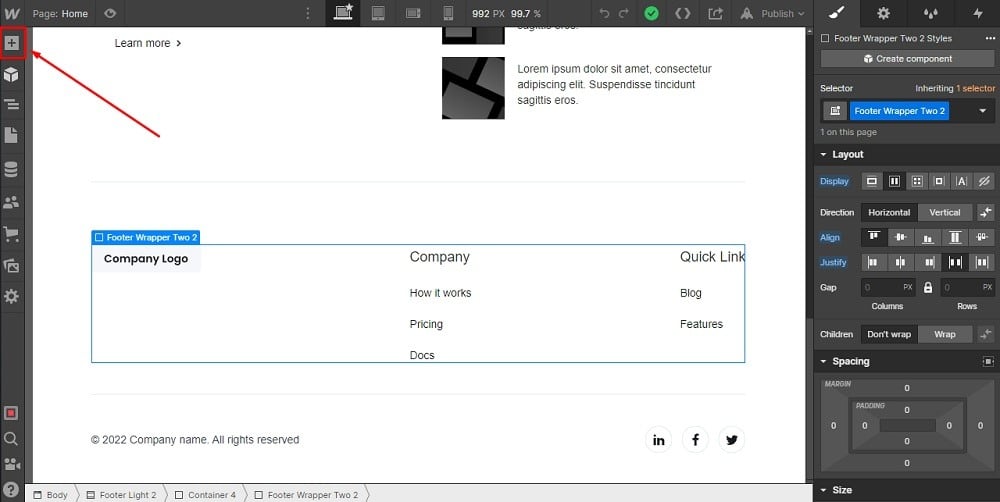
Scroll down to your website's footer and click on the Plus (+) button to add a new element:

-
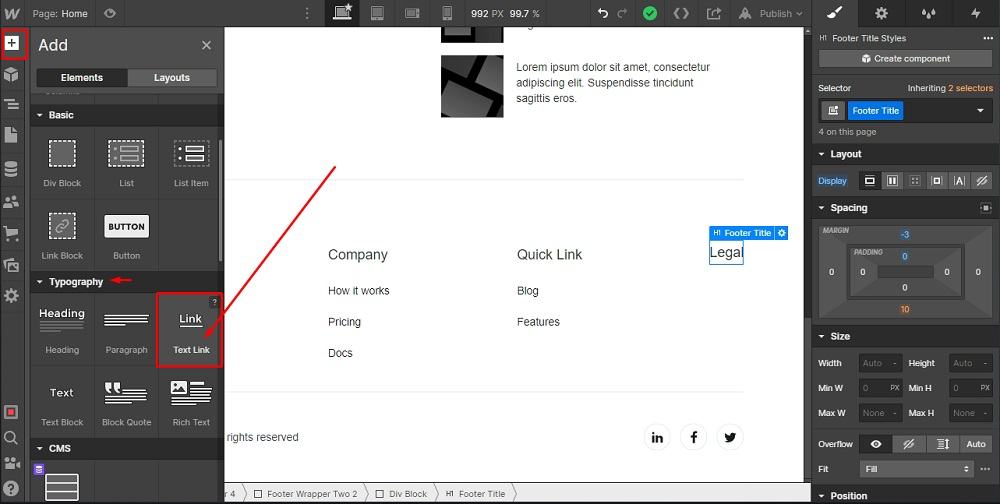
To add the legal links in the footer, go to the Add section and choose Link under Typography elements. Drag and drop it in the same Div Block below the heading you've added previously:

-
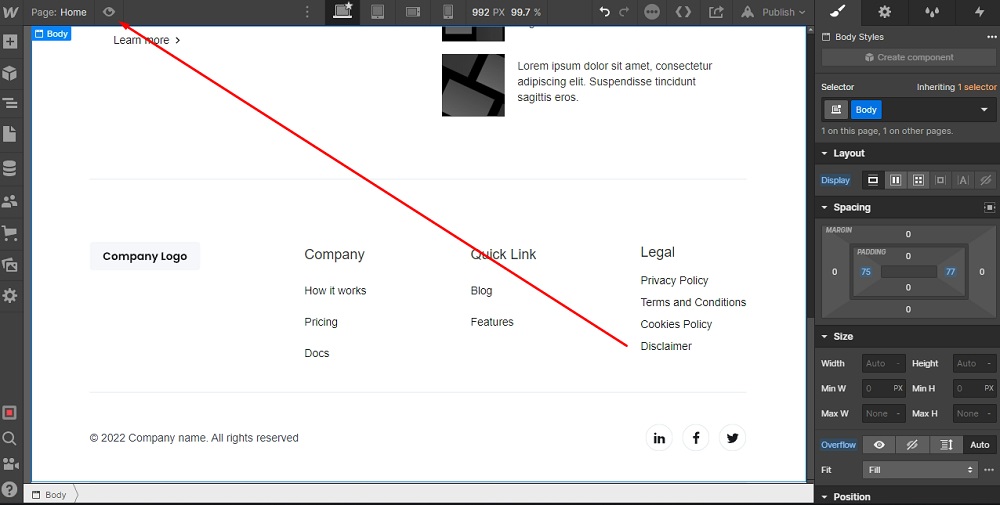
Double click on Text Link and replace it with the name of your policy. For example "Disclaimer":

-
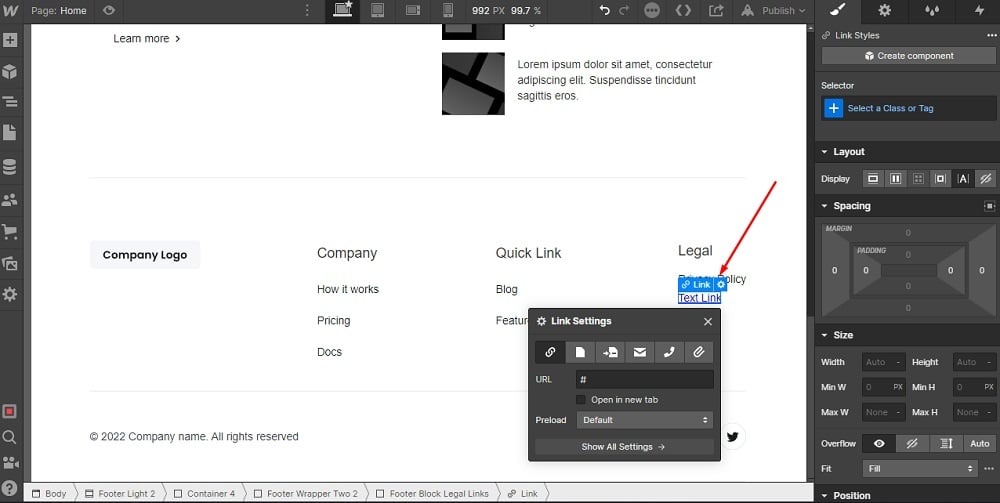
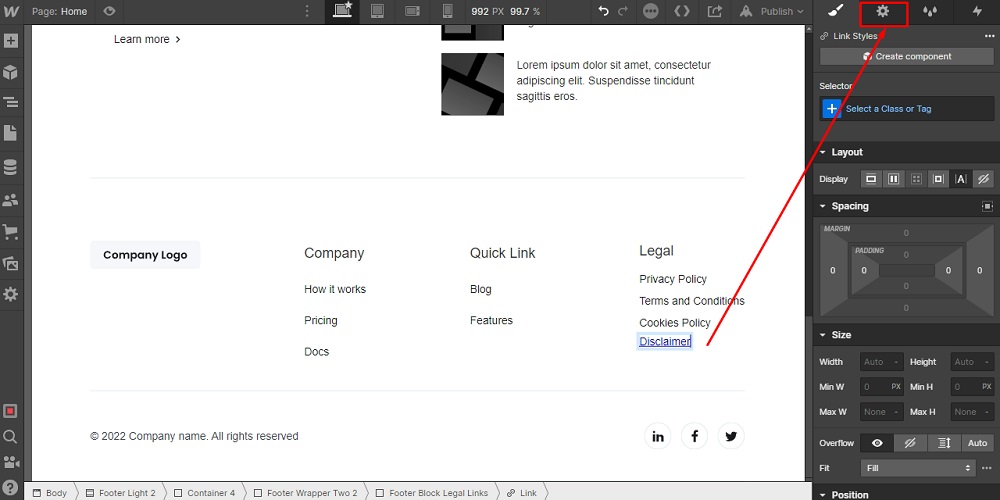
To add the URL to the Disclaimer page, go to the Gear icon on the right side, and add the link in the URL field under Link Settings:

-
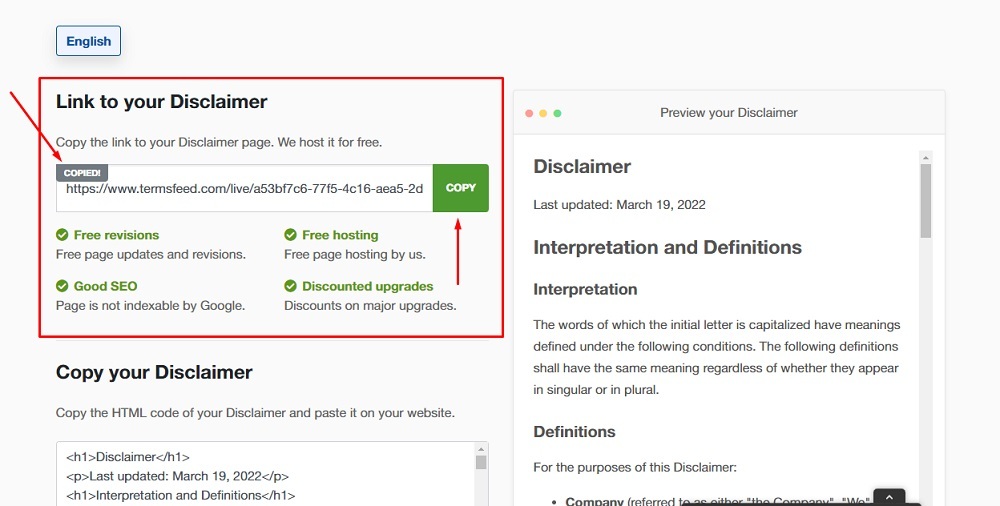
Go to the TermsFeed Disclaimer Generator to create the Disclaimer and get the hosted Disclaimer URL webpage.
Once you have the Disclaimer created by TermsFeed, click Copy from the Link to your Disclaimer section to copy the URL:

-
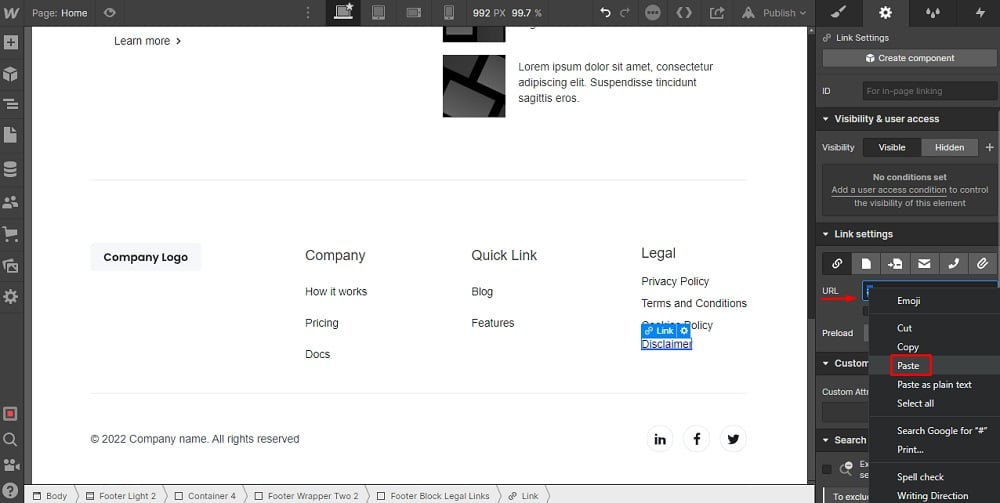
Paste the Disclaimer URL in the URL field:

-
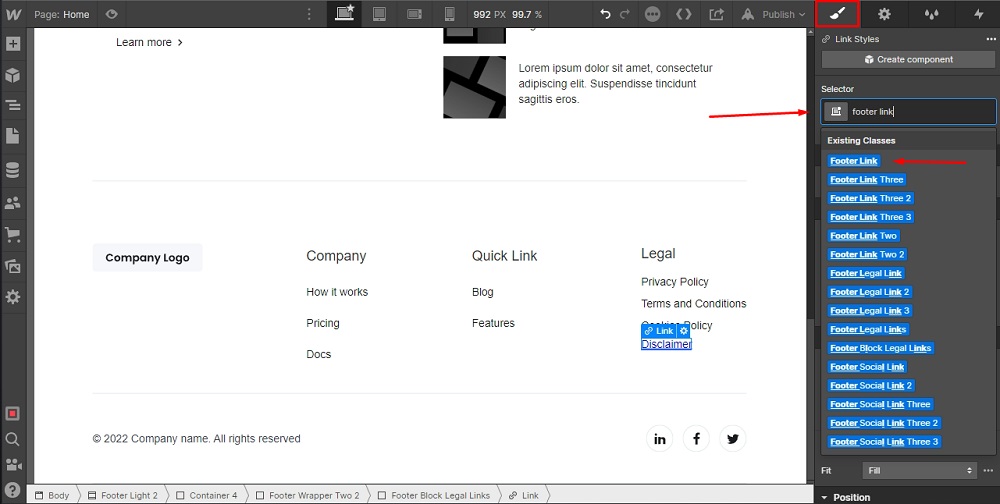
Style your footer link as you wish with the Brush option on the right side:

-
To preview the changes, click on the Eye icon at the top menu:

You're done.