Steps
-
Log in to your Shopify Store.
-
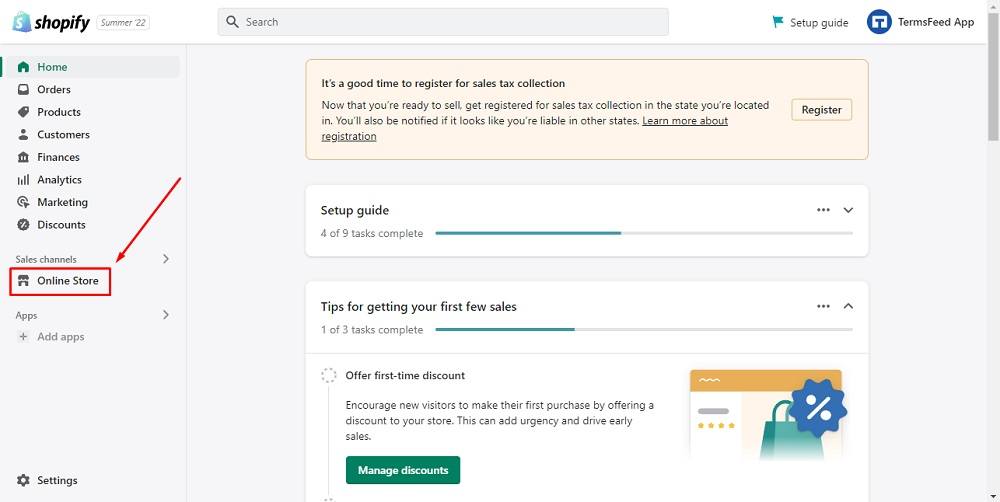
Go to Online Store:

-
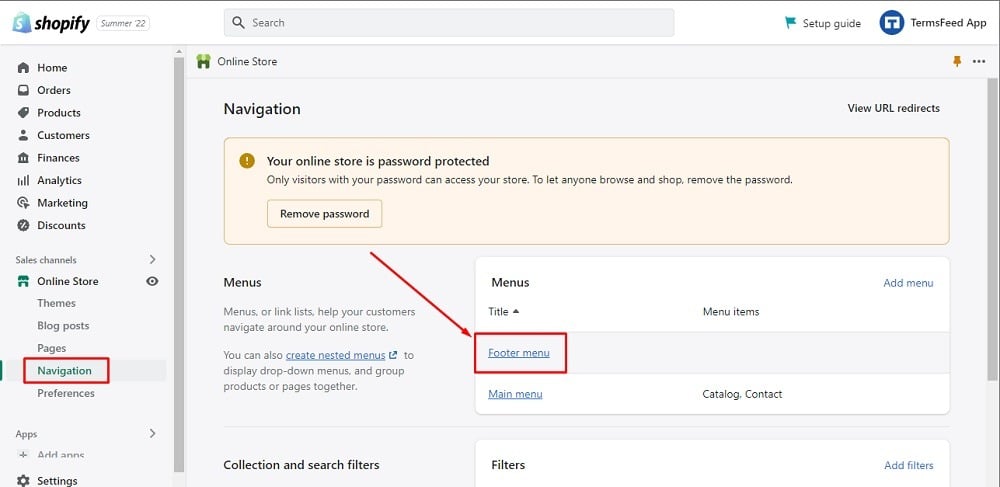
Click on Navigation and then on Footer menu:

-
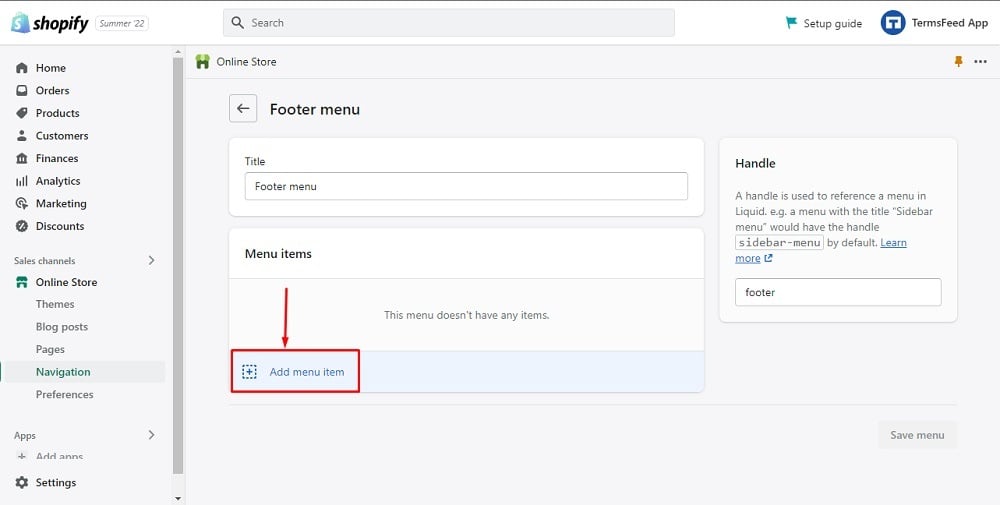
In Footer Menu under Menu items, click on Add menu item:

-
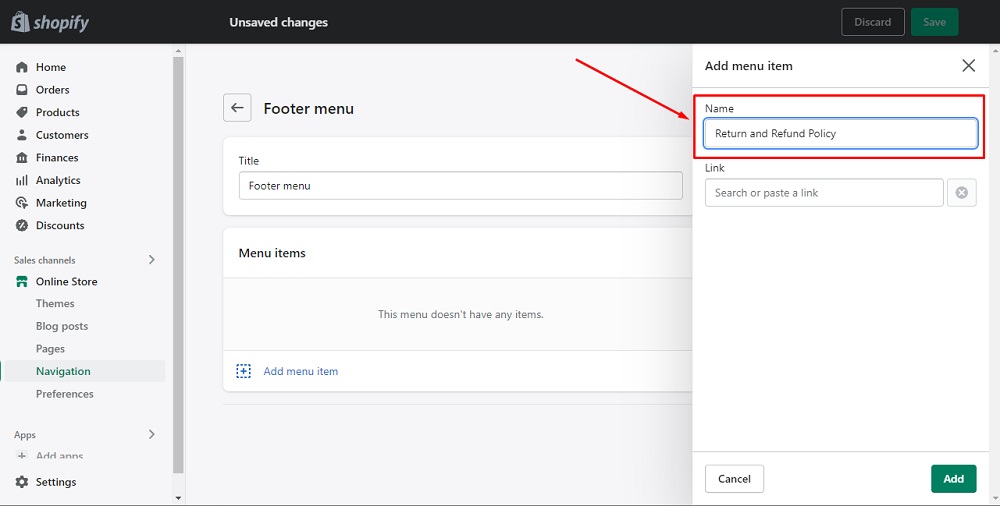
When Add menu item editor opens, name your menu Return and Refund Policy:

-
To get the Return and Refund Policy URL link, go to the TermsFeed Return and Refund Policy Generator. From here you can create the Return and Refund Policy and get the hosted Return and Refund Policy URL.
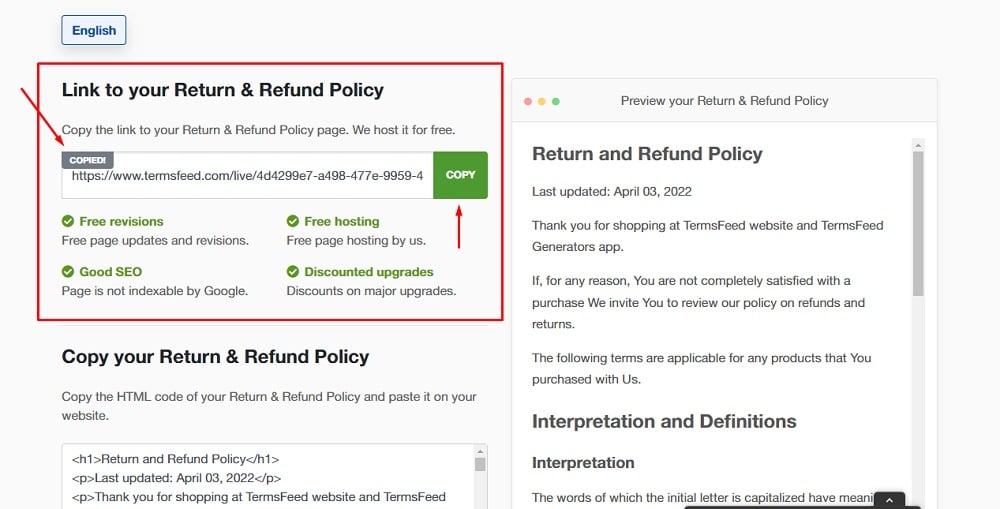
Once you have the Return and Refund Policy created by TermsFeed, click Copy from the Link to your Return and Refund Policy section to copy the URL:

-
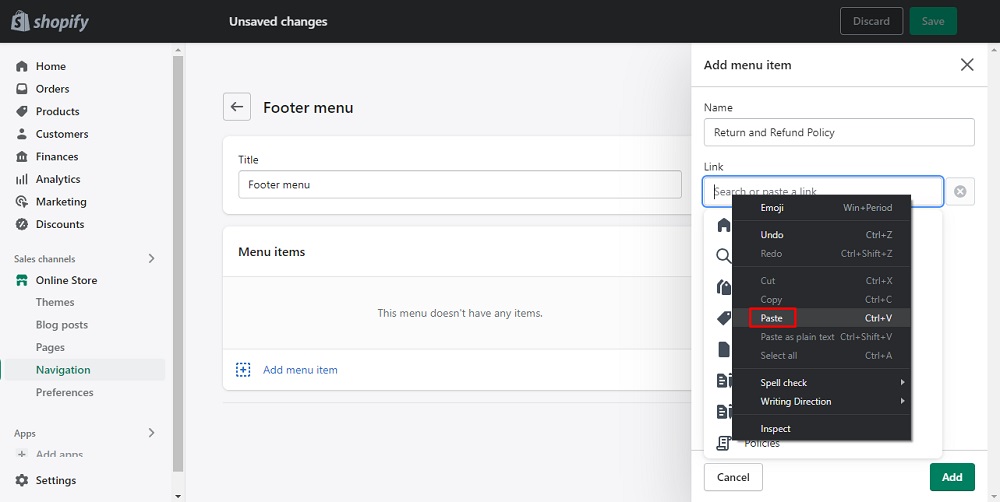
Go back to the Shopify Footer menu and paste the Return and Refund Policy URL in the Link field:

-
Click the Add button at the bottom of the Add menu item editor.
-
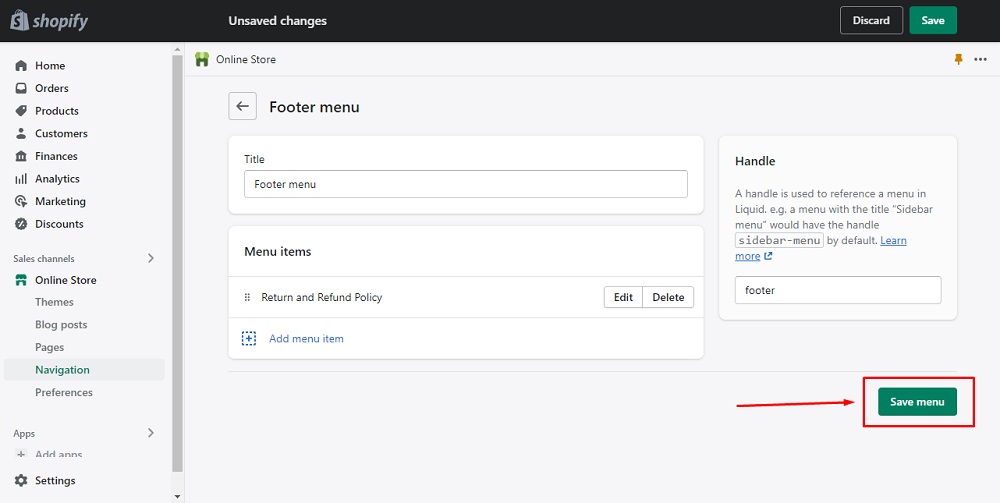
Click Save Menu:

You're done!