Steps
-
Log in to Duda.
-
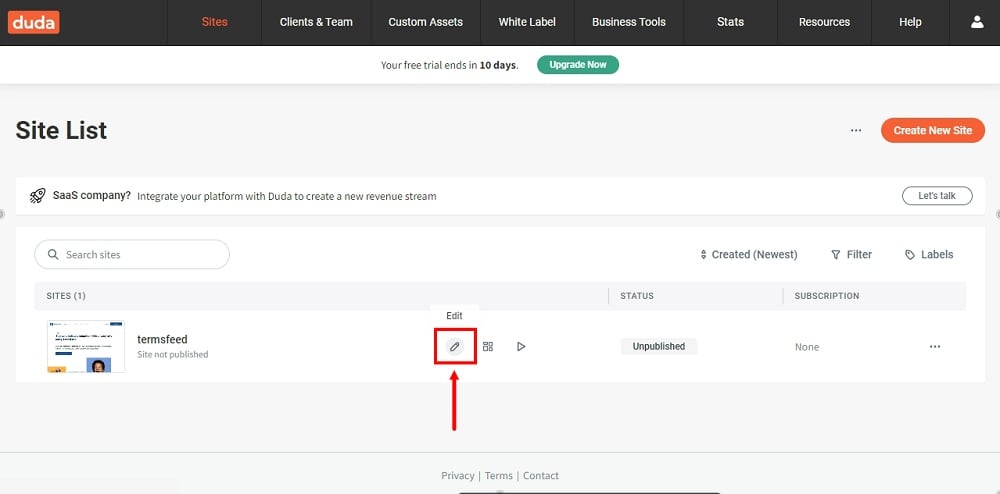
Go to the Pen icon to Edit your website in Duda's dashboard:

-
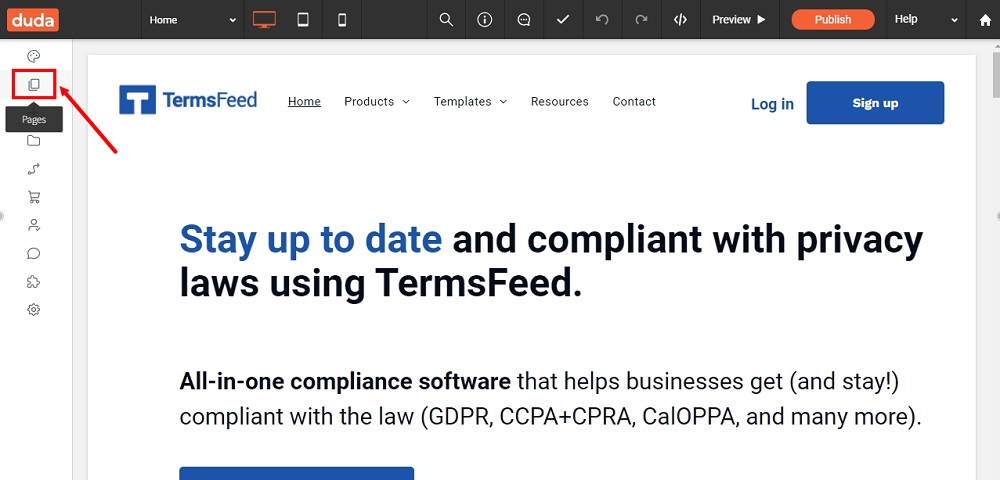
When the website editor opens, go to Pages in the left menu:

-
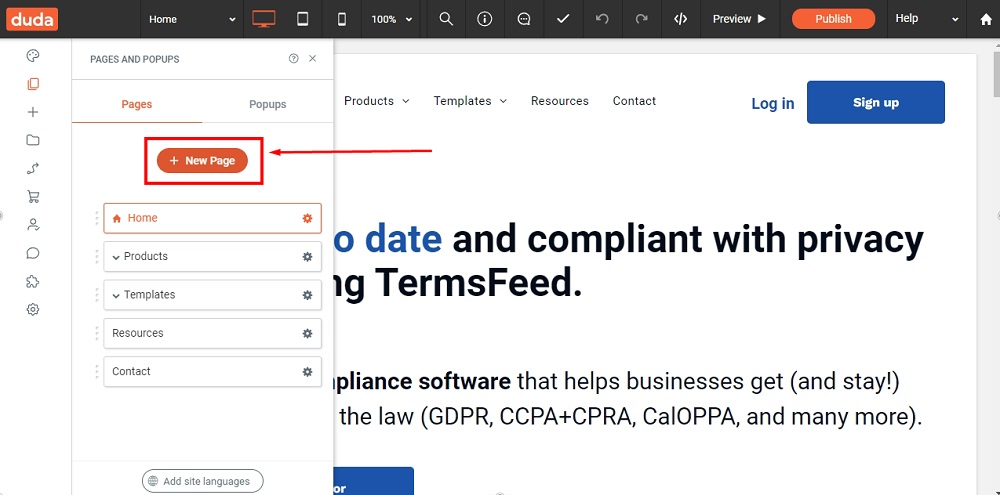
When the Pages menu opens, click + New page:

-
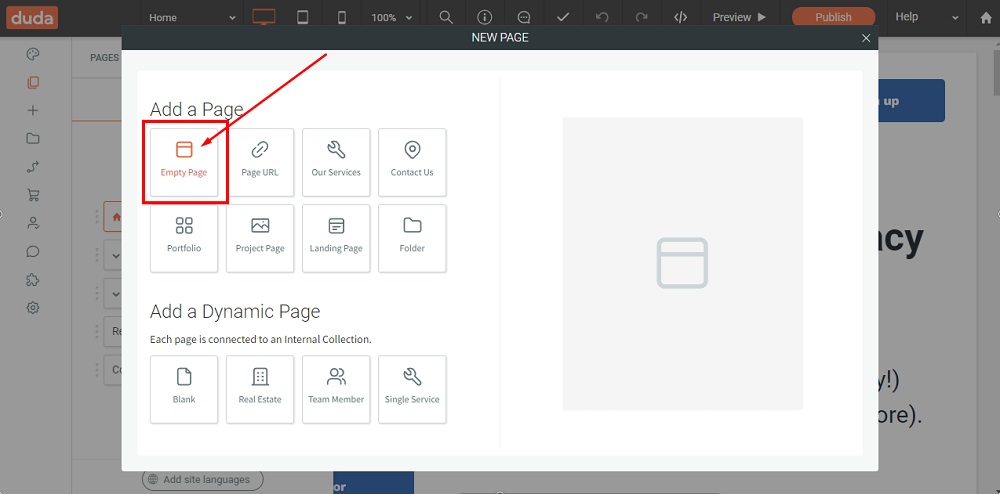
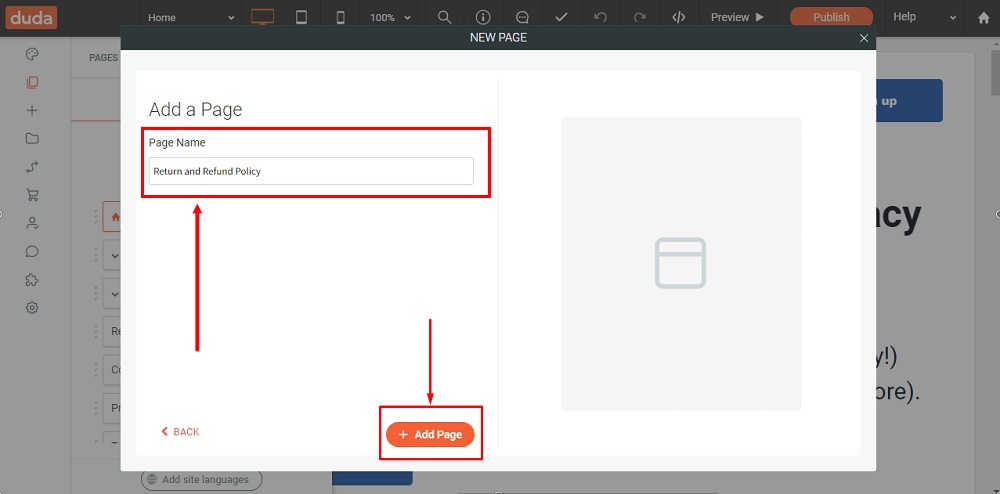
Under Add a Page, select Empty Page:

-
Type Return and Refund Policy in the Page Name field and click the Add Page button at the bottom:

-
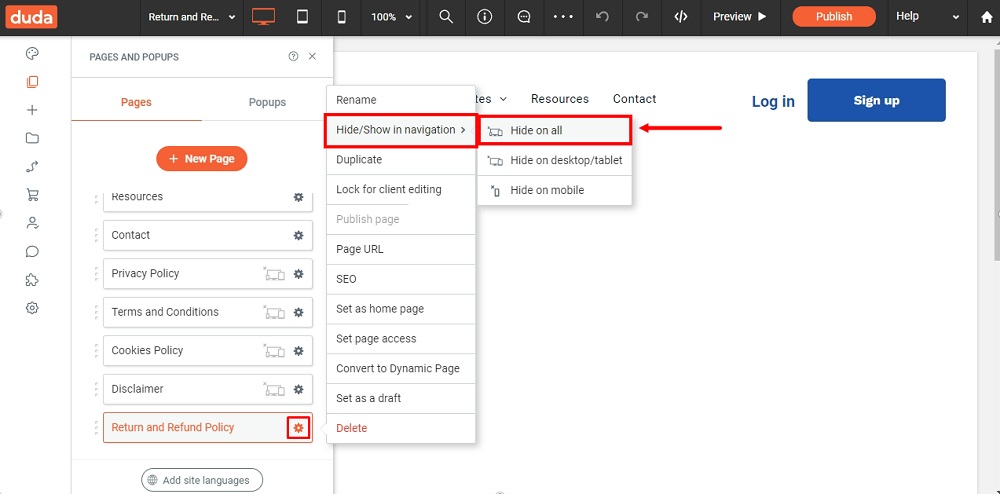
When the Page Settings open, go to Show/Hide in navigation and choose Hide on all:

-
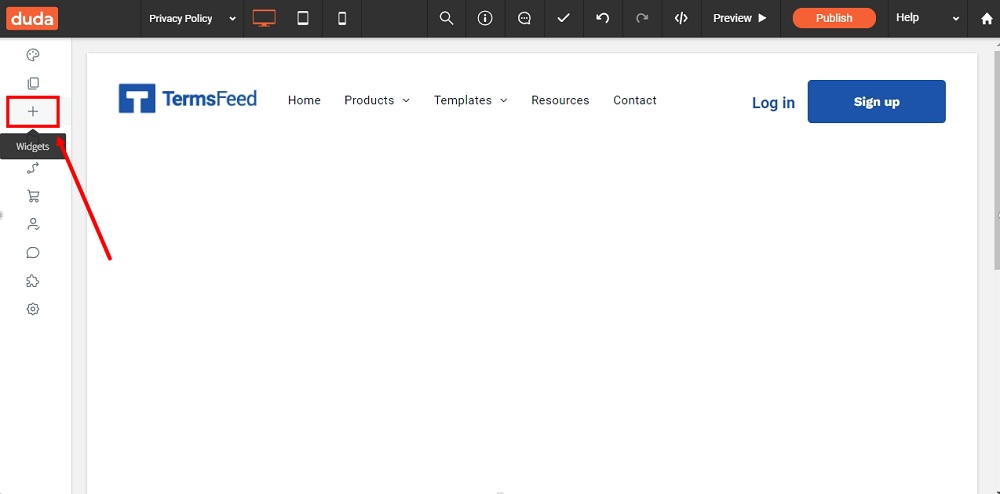
Go to Widgets:

-
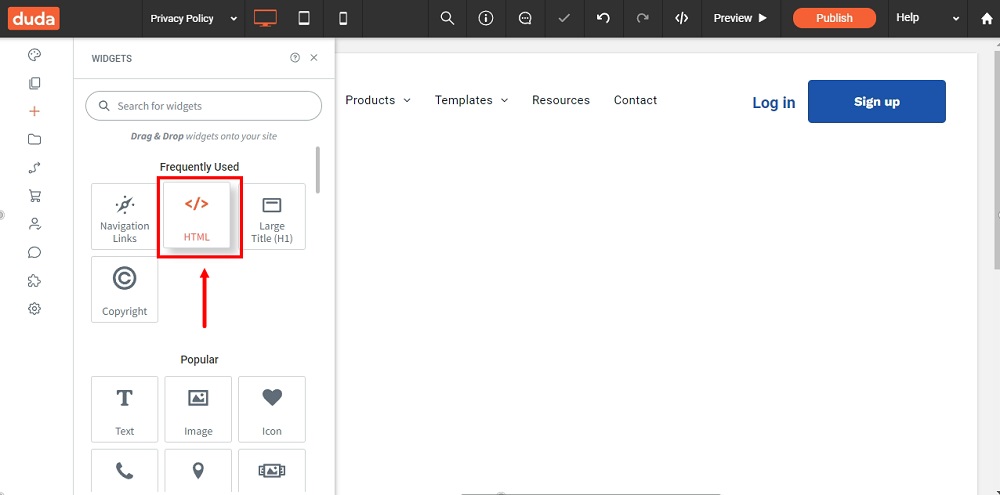
Select HTML:

-
The HTML Widget Editor will open. You can now add your Return and Refund Policy text.
If you do not have a Return and Refund Policy, you can use our Return and Refund Policy Generator and create it within minutes.
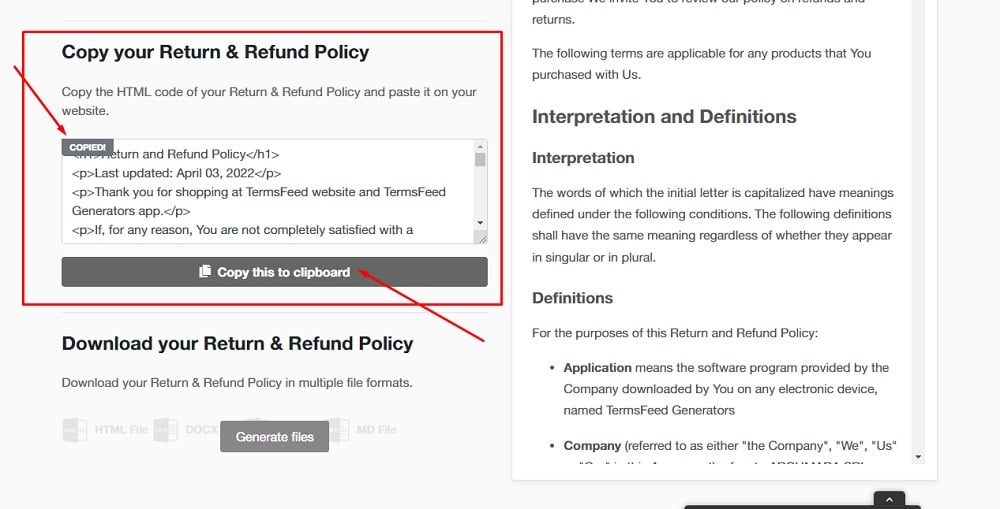
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. Under the Copy your Return and Refund Policy section, click on Copy this to clipboard:

-
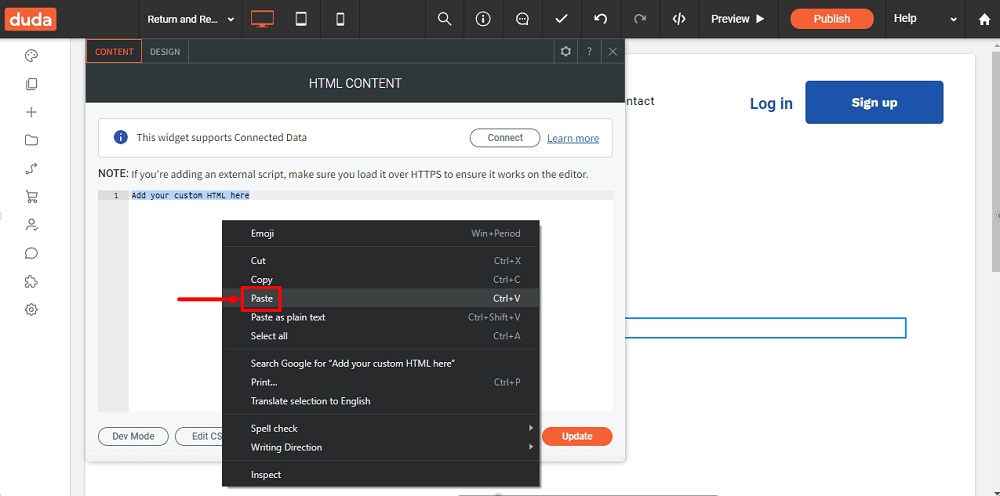
Paste the HTML of your Return and Refund Policy in the Widget Editor:

-
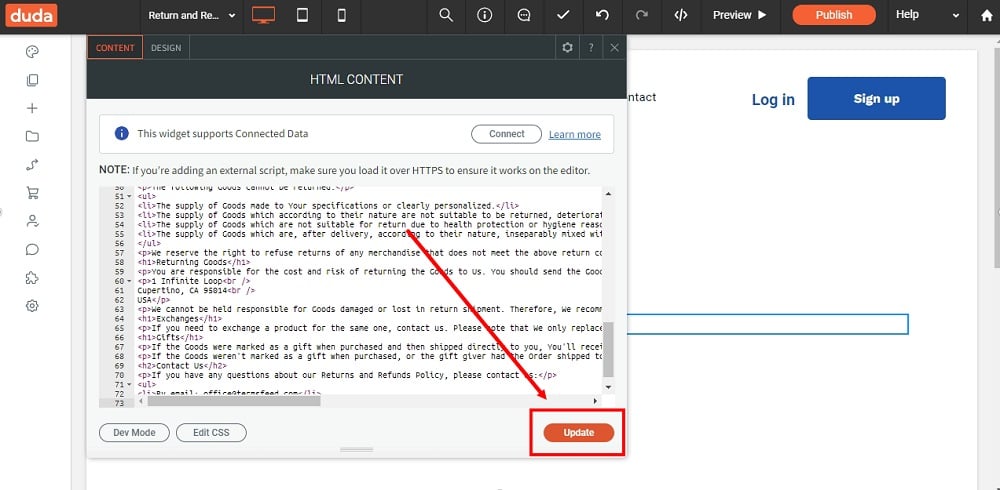
Click Update:

-
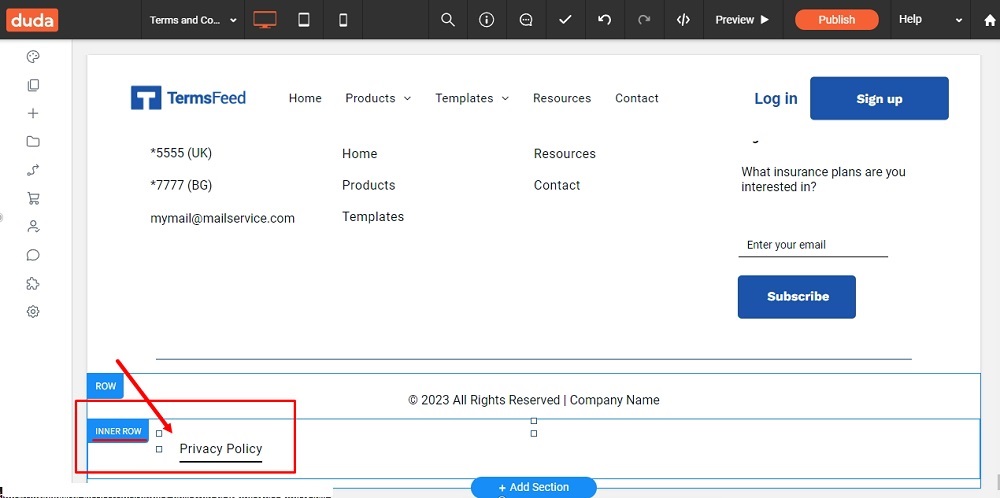
Now you need to show your Return and Refund Policy page on your website. Scroll down to the footer and click on the Inner Row section (already there):

-
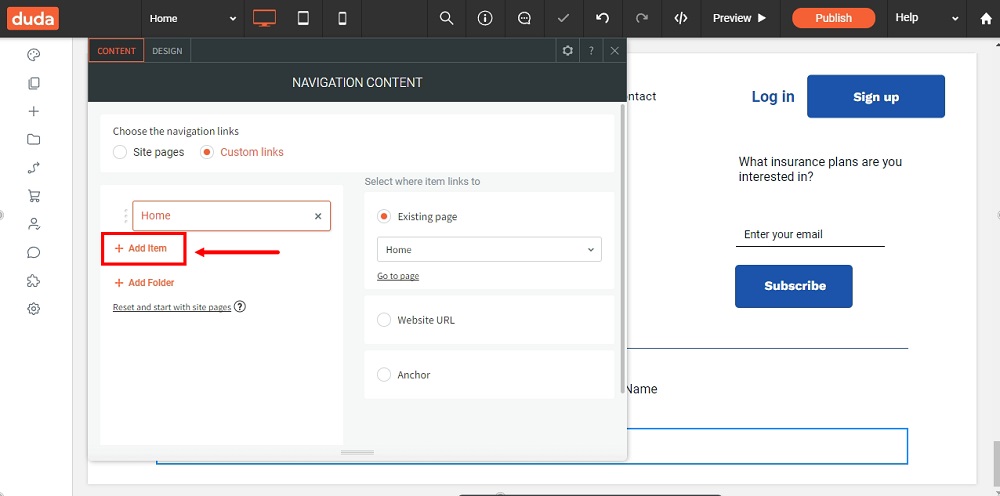
The navigation content options will open. Click on the + Add Item:

-
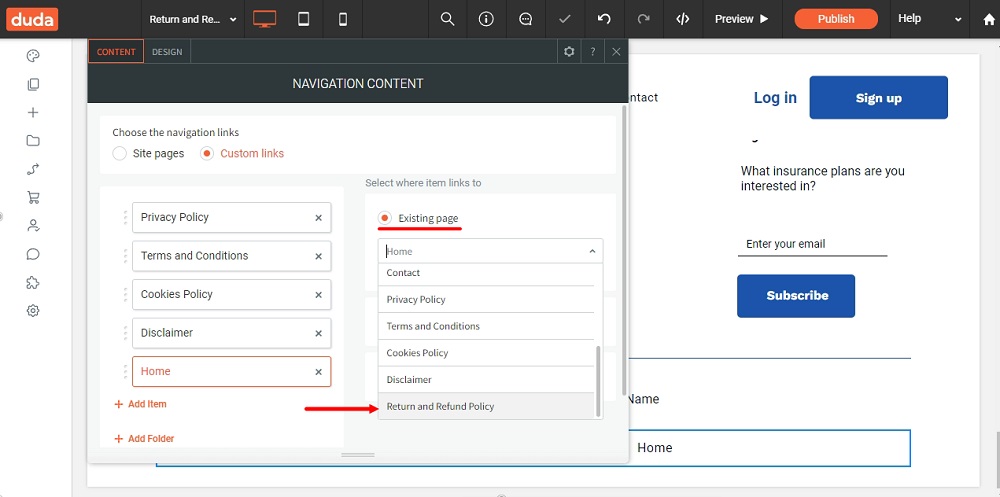
From the Existing page menu, find the Return and Refund Policy page you've just created:

-
When done, close the Editor:

-
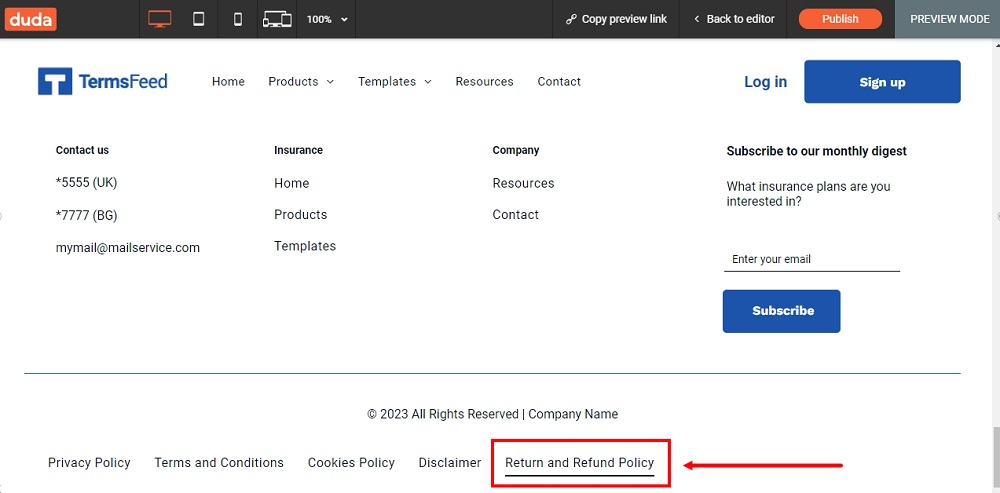
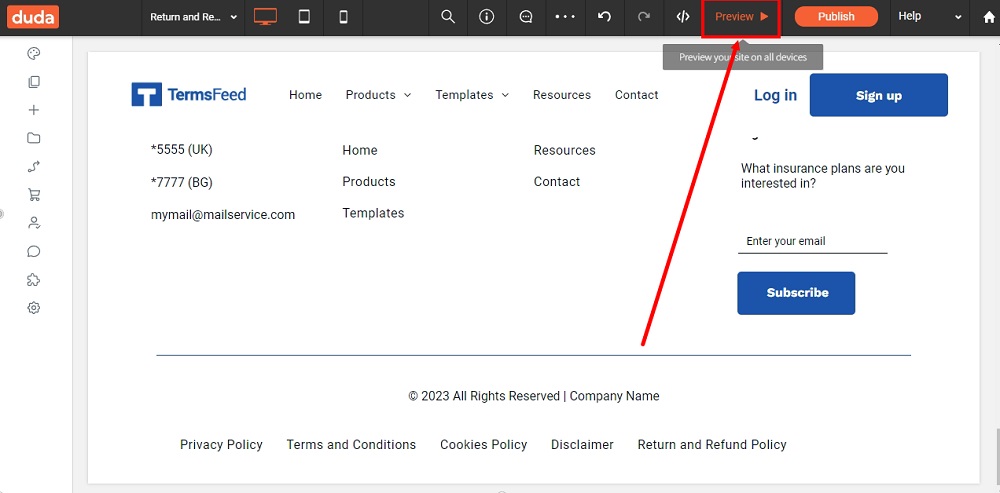
To see your changes, use the Preview option at the top of the dashboard menu:

-
You're done: