To add a free cookie consent banner on your HubSpot websites, follow these steps:
Steps
-
Go to our Free Cookie Consent Solution page to start creating the Cookie Consent code to show the notice banner on your HubSpot website.
-
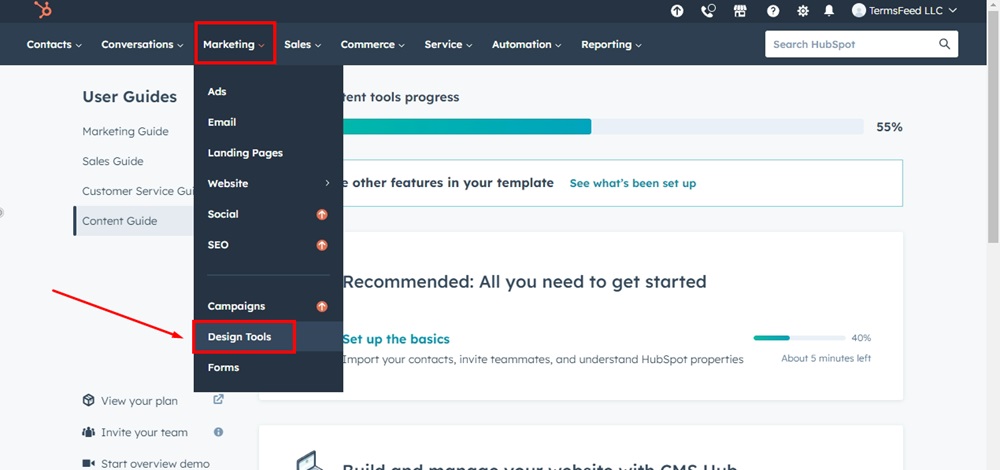
Log in to HubSpot. From the HubSpot dashboard, go to Marketing > Design Tools:

-
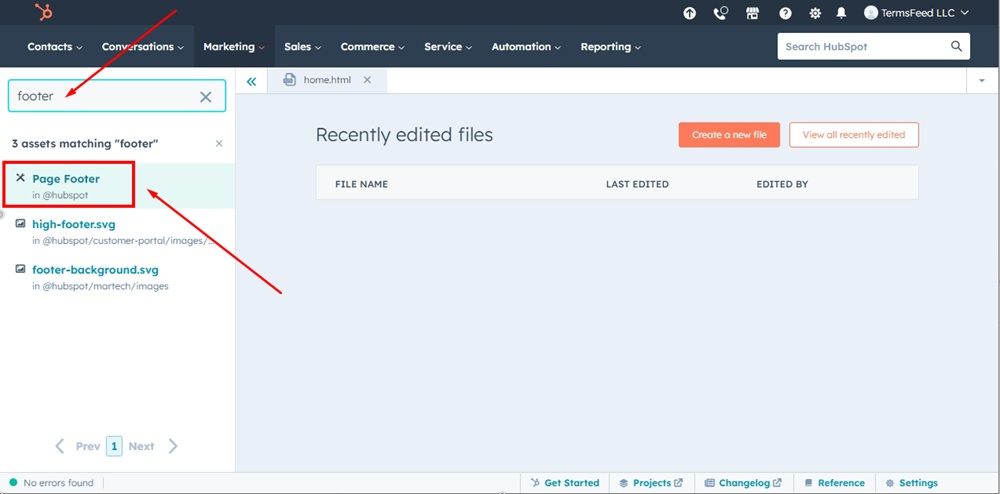
In the Finder section, search for the footer and select the Page Footer:

-
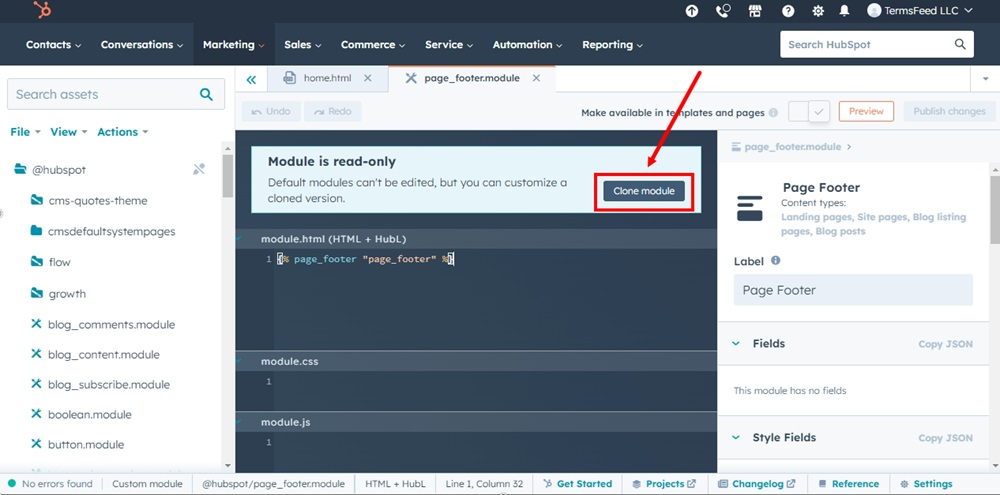
The Footer Page module is read-only, thus click on the Clone module to customize it:

-
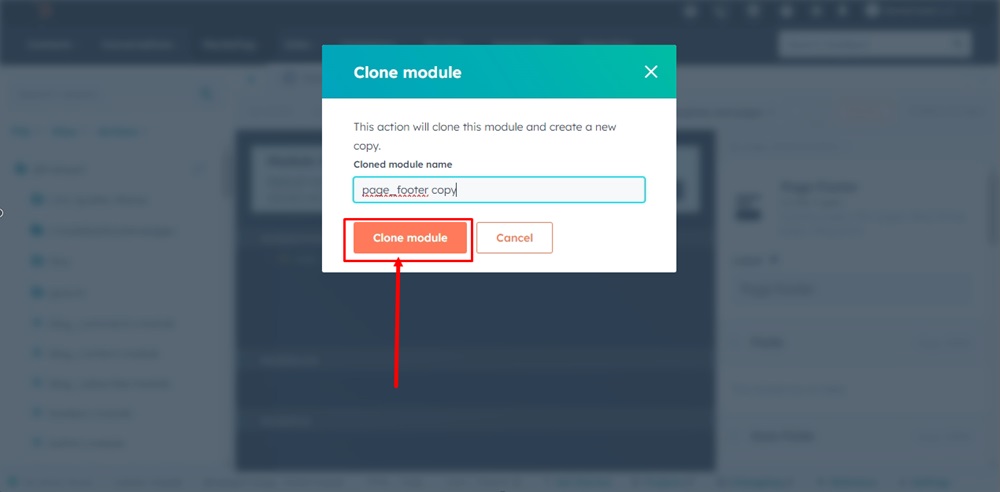
The dialog window will show. Click on the Clone module button:

-
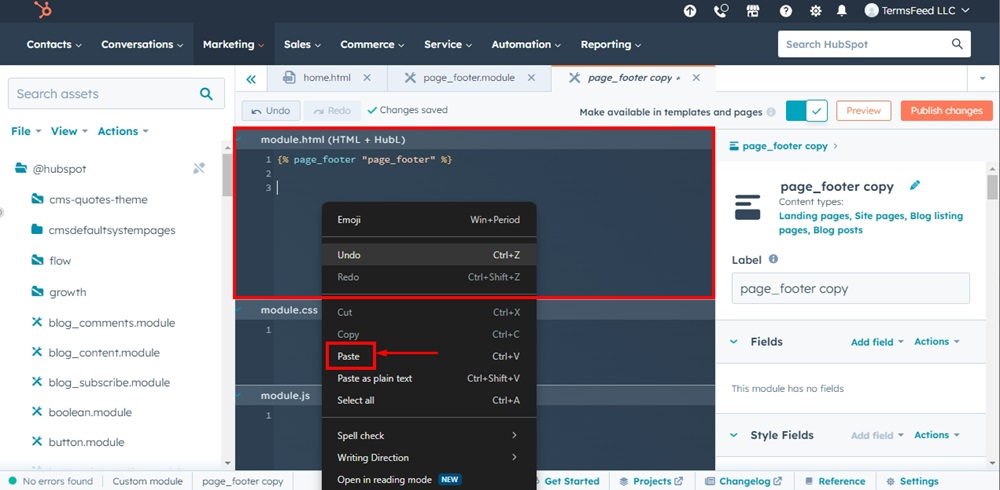
Paste the generated Cookie Consent code in the module.html window (HTML + HubL) field:

-
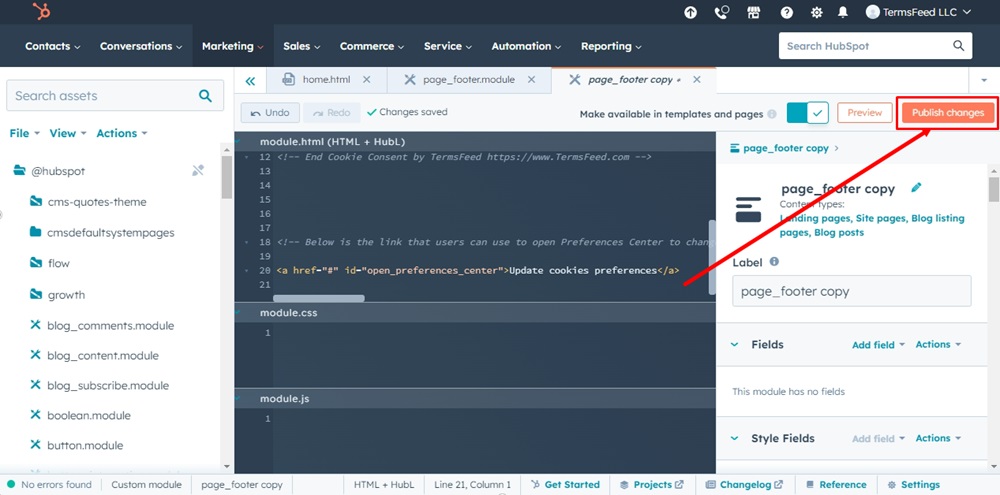
Publish changes:

-
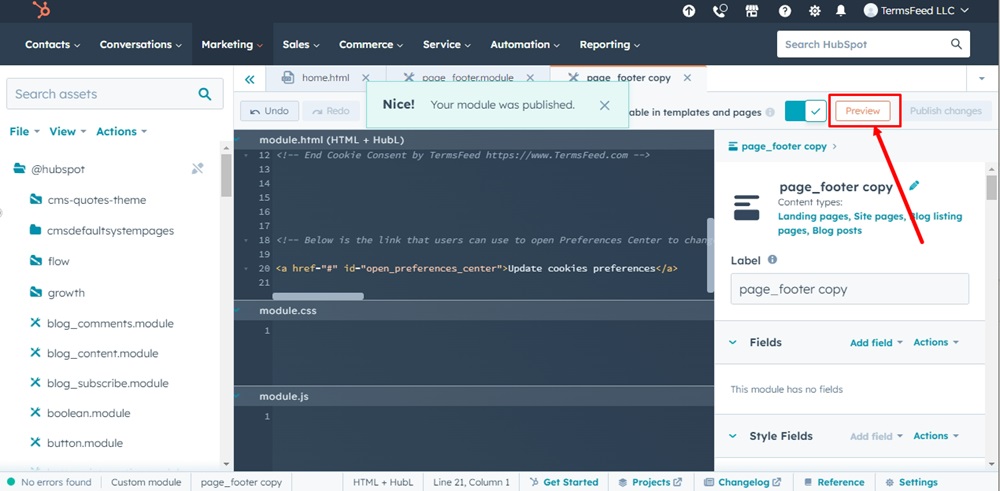
Use the Preview option to preview the cookie consent notice banner:

-
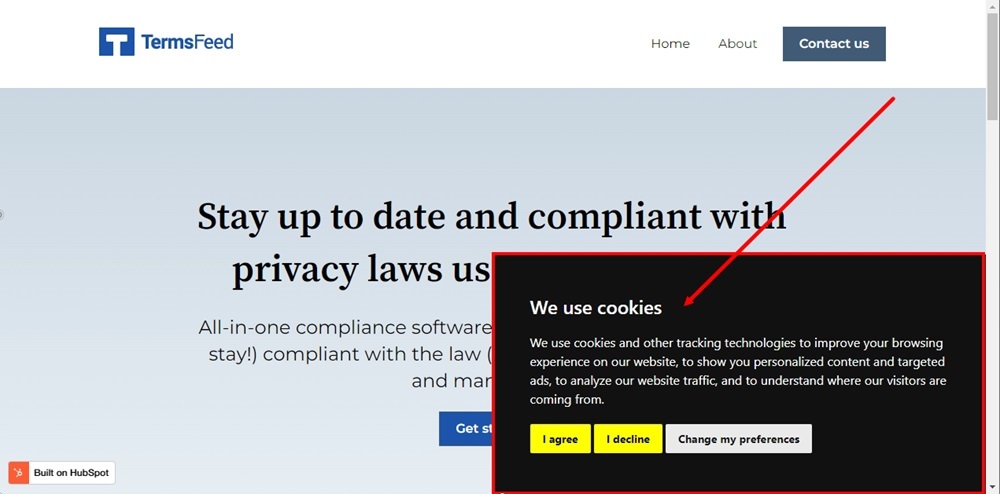
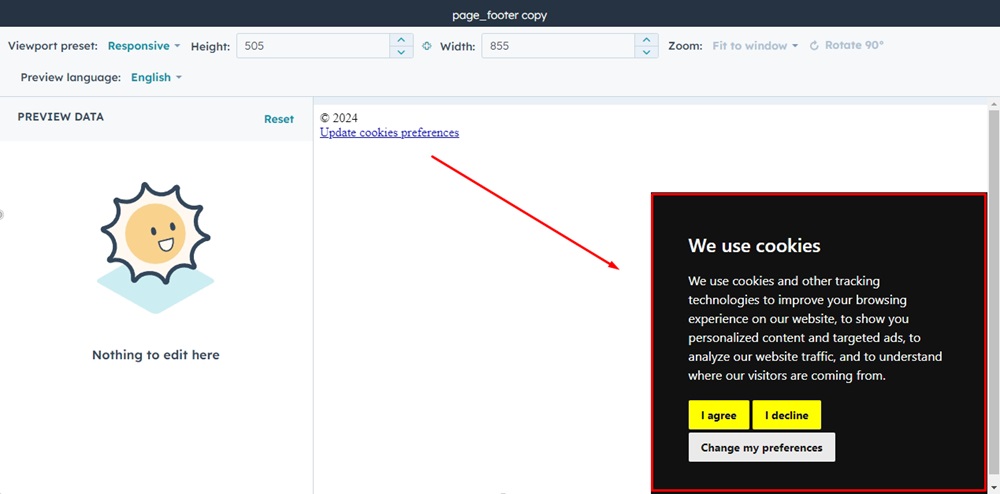
Here's a preview:

-
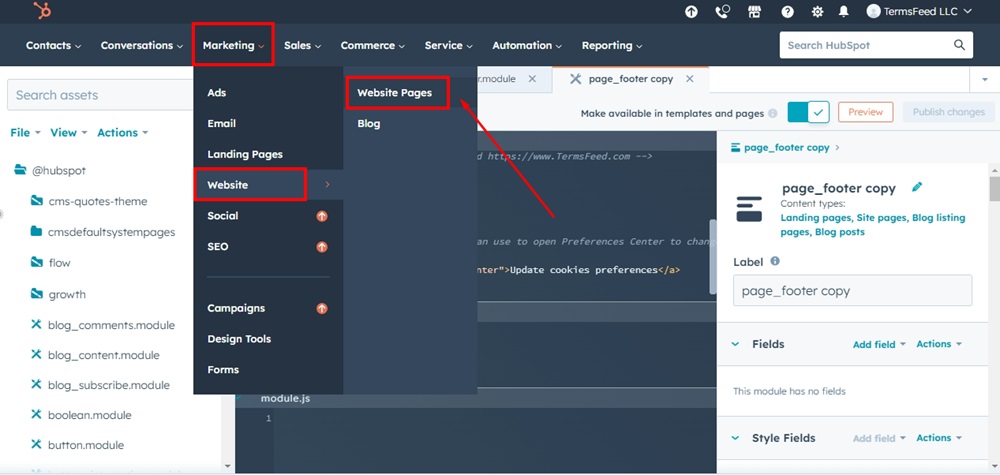
Now it's time to connect your module with your website. Go to Marketing > Website > Website Pages:

-
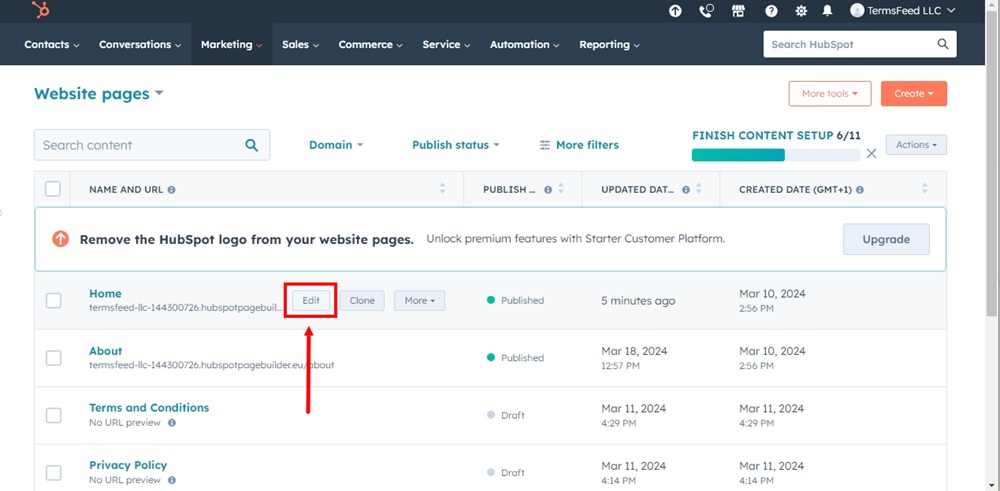
For this example, we've used the Home page. Click on the Edit option on the home page:

-
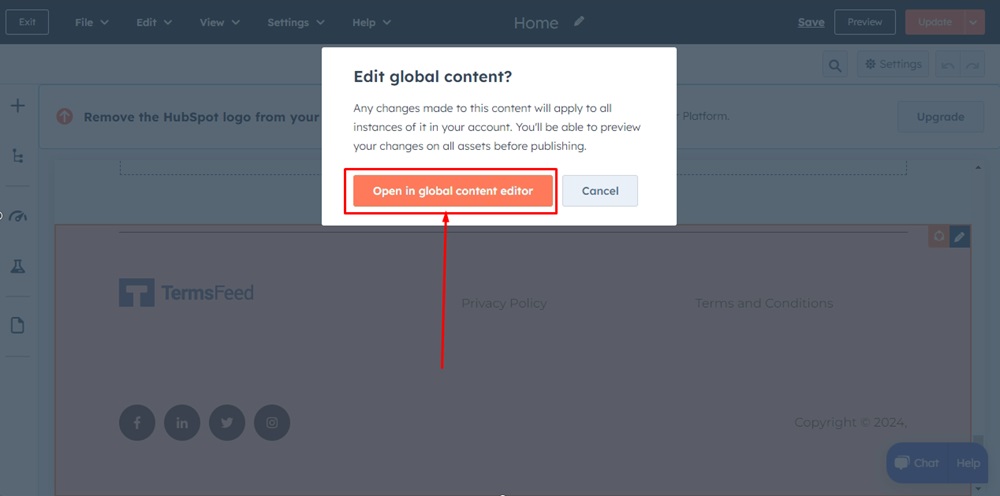
The page editor will open. Scroll down to the footer section and click on it. Then confirm your editing intention by selecting the Open in global content editor option from the dialog window:

-
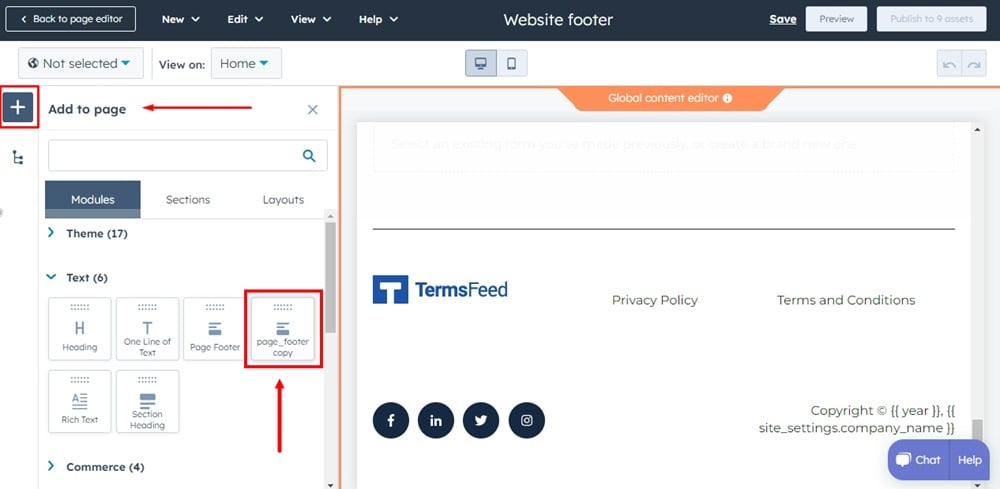
From the left menu, use the Add to Page option to add a new Module to the page. Find your cloned footer page module (the module will keep the name of the copy) named page_footer_copy and drag and drop it into the footer section:

-
Use the Preview option to see the changes:

-
The Cookie Consent banner is displayed on your HubSpot website: