Steps
-
Visit our CCPA Opt-Out Free Solution page.
-
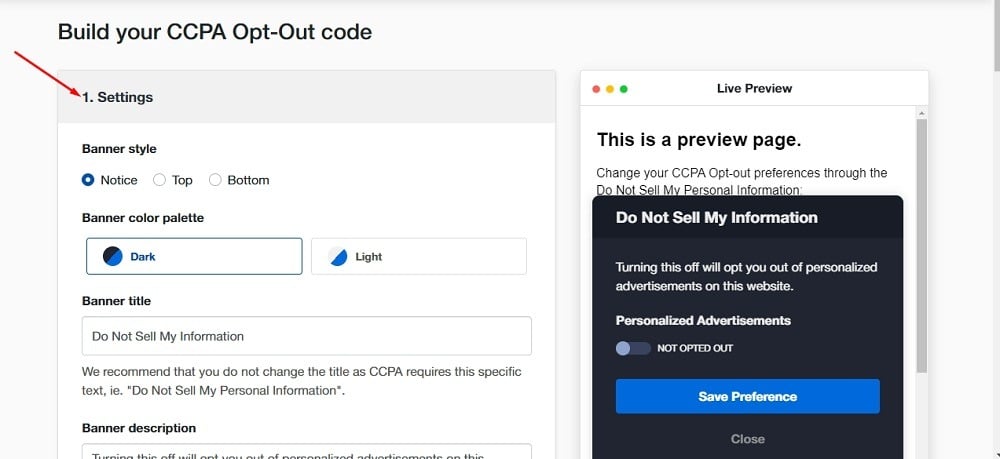
Start configuring the CCPA Opt-Out tool:

-
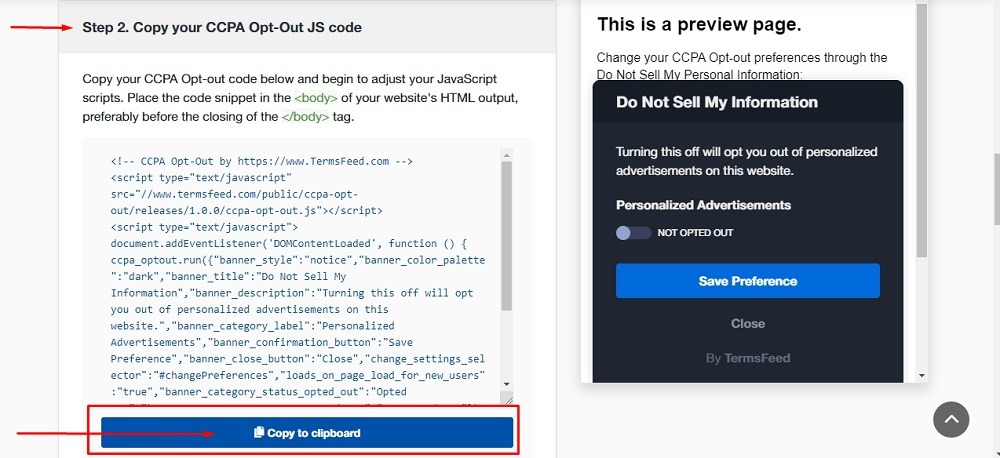
Copy the generated CCPA Opt-Out code:

In the examples below, we’ll use a website powered by WordPress. If your website uses a different CMS, the steps remain relatively the same: edit your theme/website and add the generated code in the footer section of all your webpages.
-
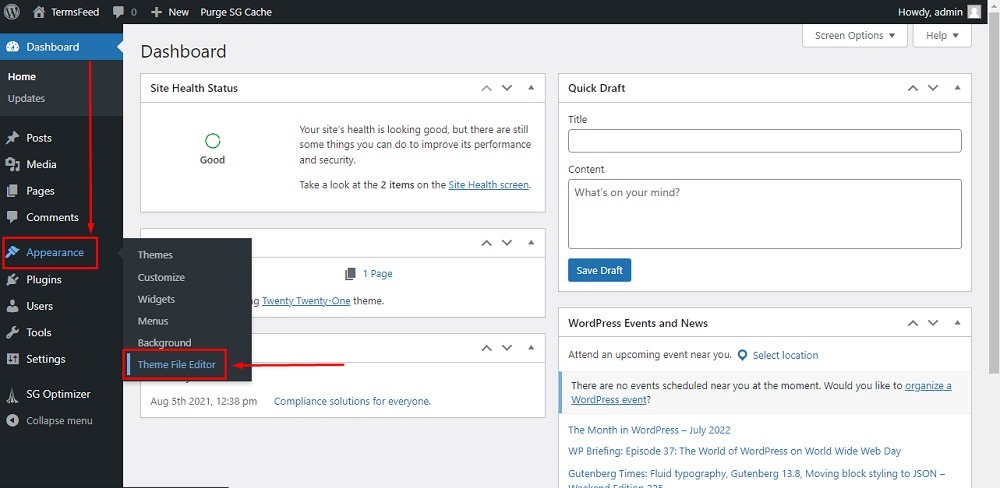
Go to your website. If you use WordPress, go to Appearance and click on Theme File Editor:

-
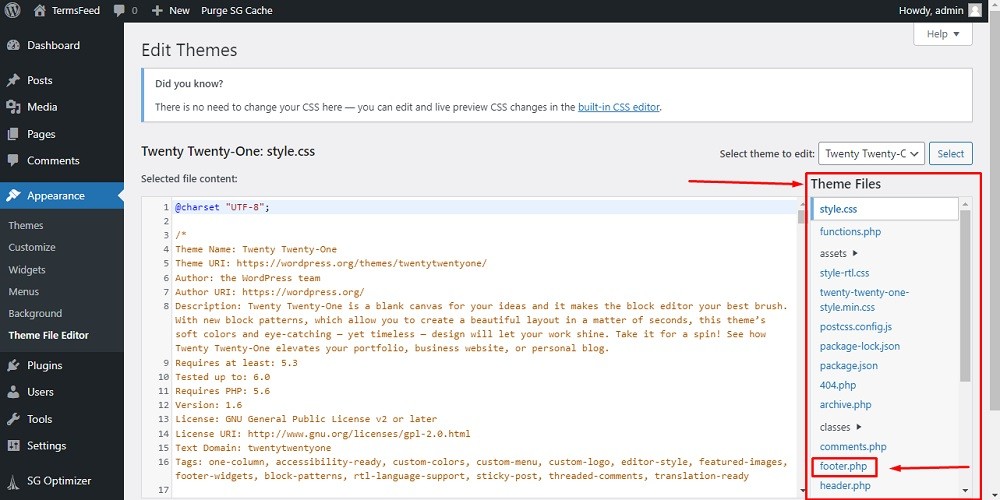
In the Edit Themes section from Theme files on the right side, choose footer.php:

-
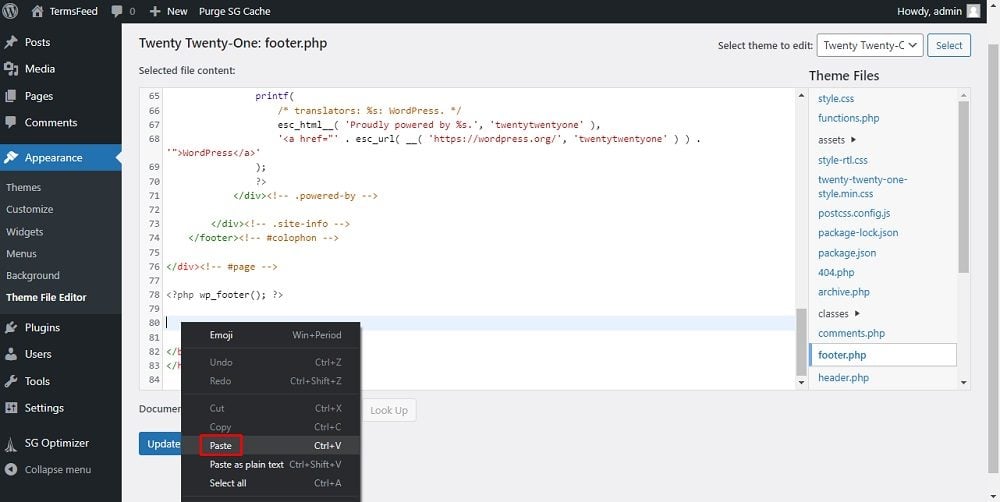
Scroll down up to the
</body>. Before this HTML tag, paste the generated code of the Cookie Consent:
-
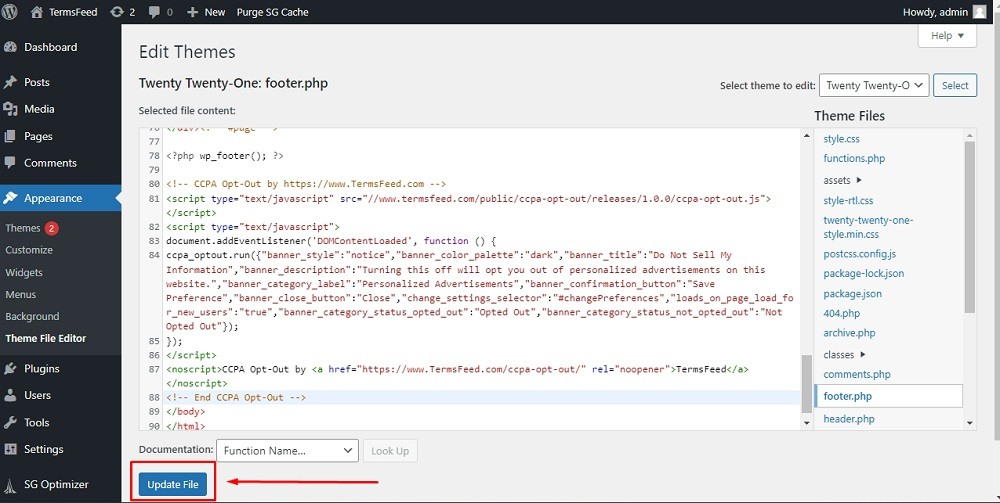
Click on Update file:

-
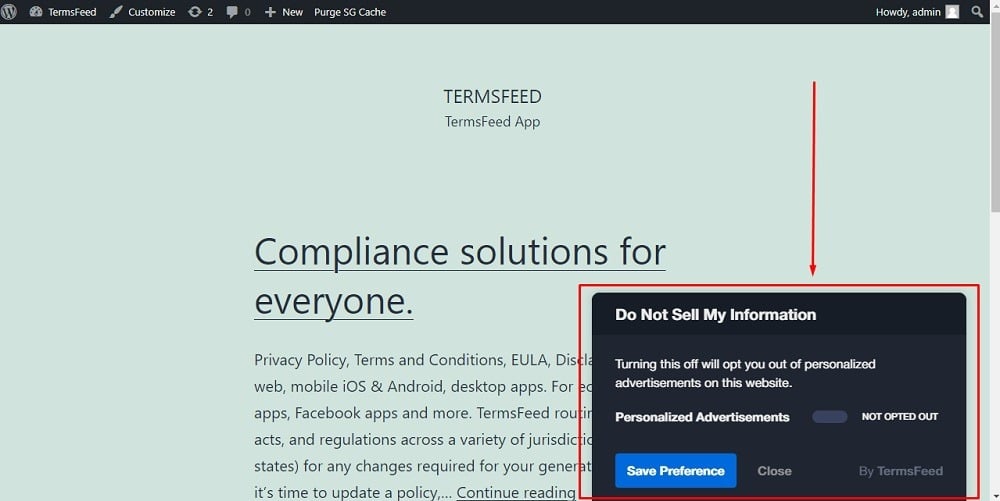
Done! The “Do Not Sell My Personal Information” banner will now be displayed on your website: