Steps
-
Log in to your Squarespace account.
-
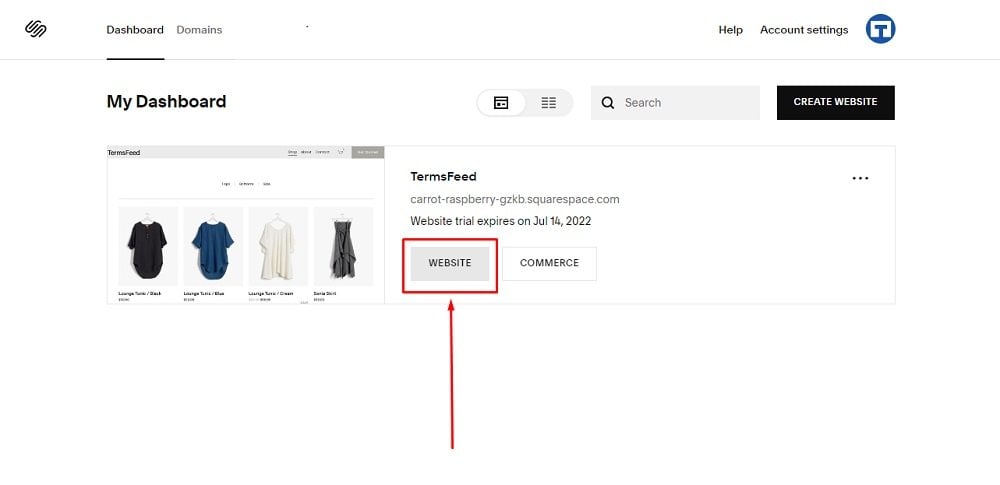
Once logged in, click on Website:

-
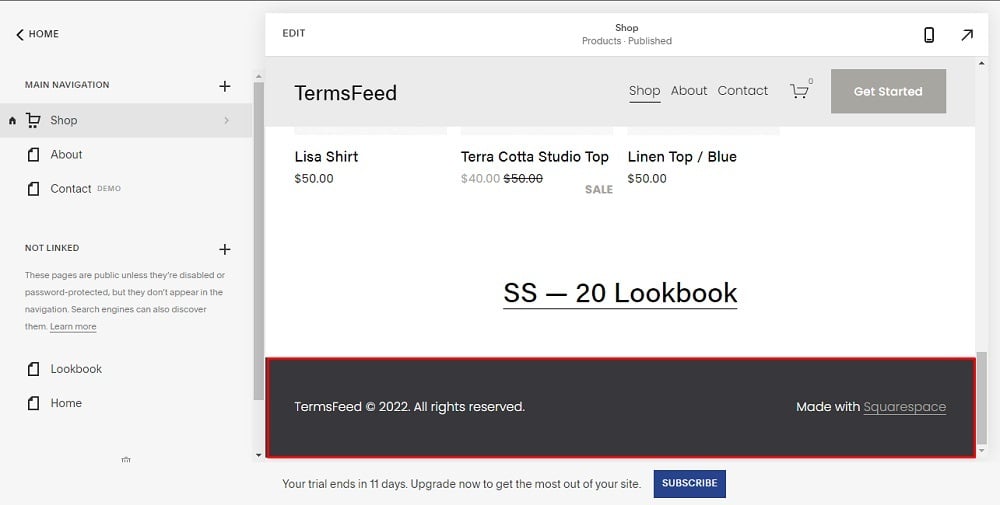
When the Website Builder opens, scroll down to the Footer section:

-
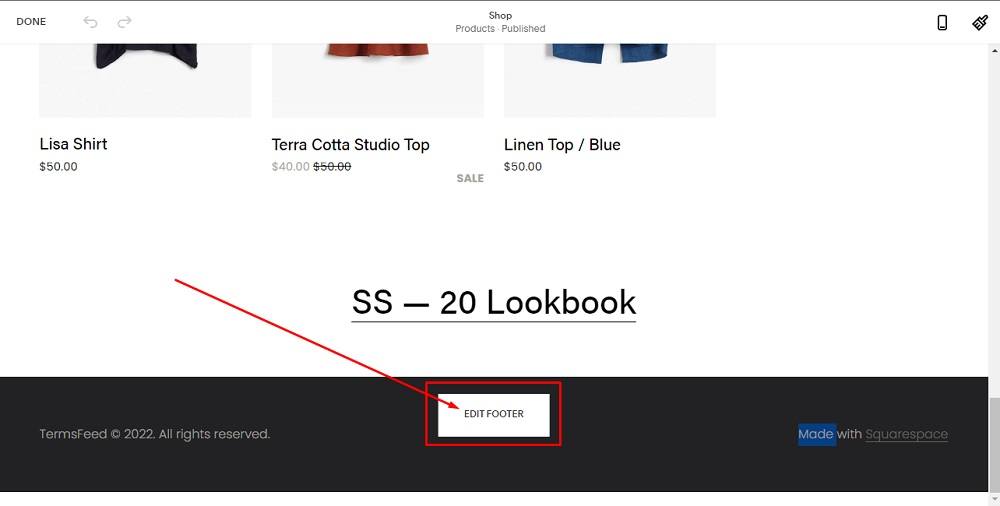
Double-click in the footer so the Edit Footer option shows:

-
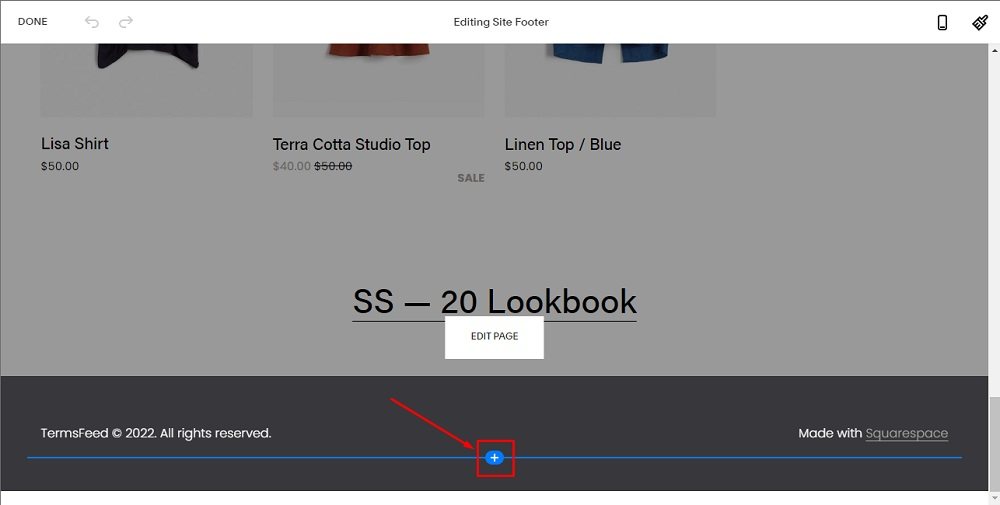
Click on + to add a text block:

-
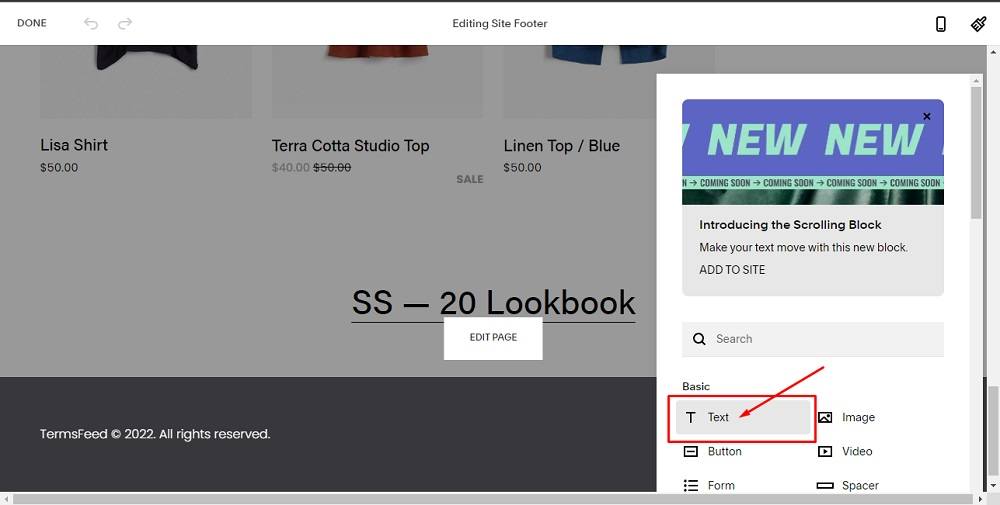
Select Text:

-
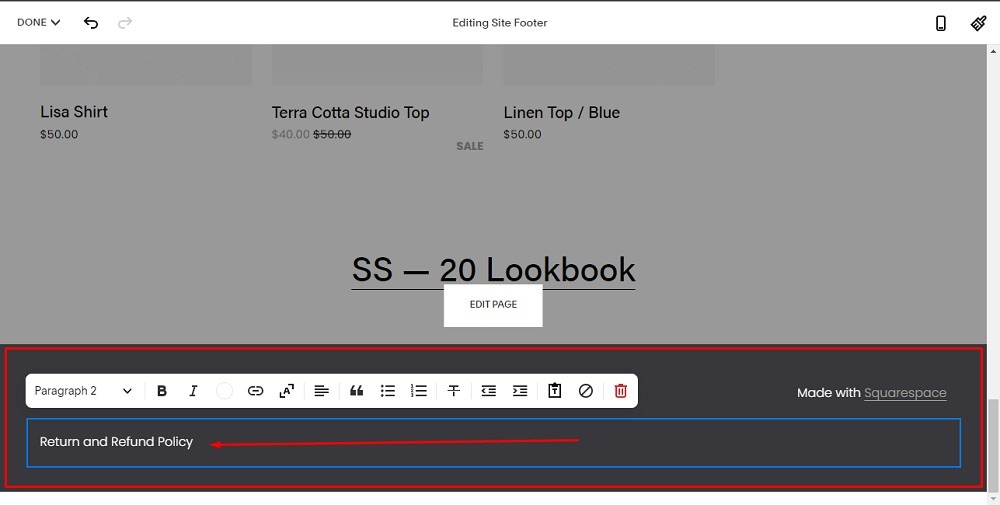
When the Text block is added, type Return and Refund Policy:

-
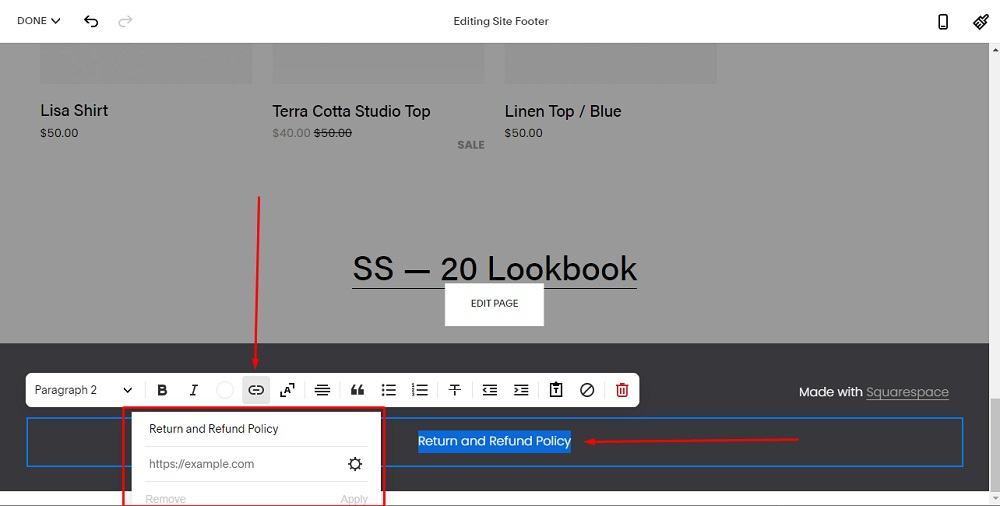
Select Return and Refund Policy and click on the Link icon:

-
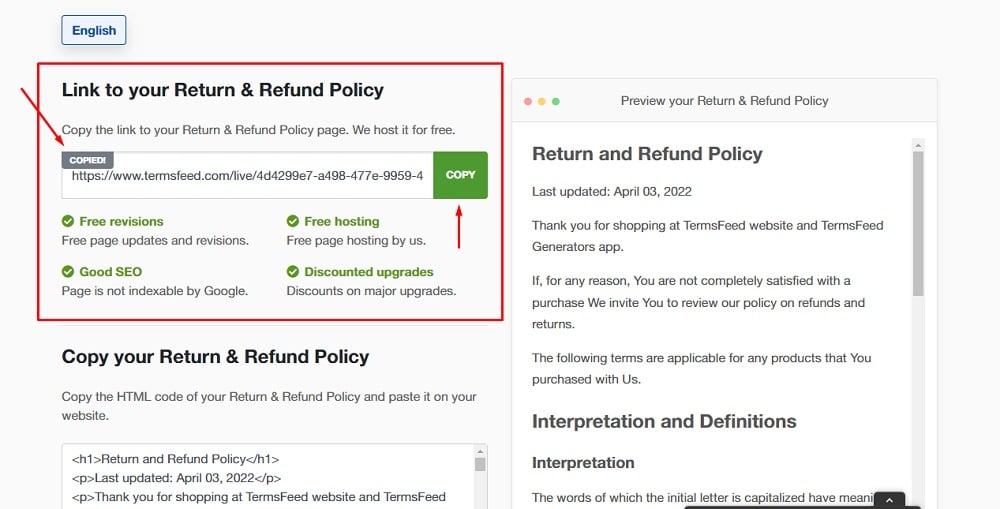
To get the Return and Refund Policy URL link, go to the TermsFeed Return and Refund Policy Generator. From here you can create the Return and Refund Policy and get the hosted Return and Refund Policy URL.
Once you have the Return and Refund Policy created by TermsFeed, click Copy from the Link to your Return and Refund Policy section to copy the URL:

-
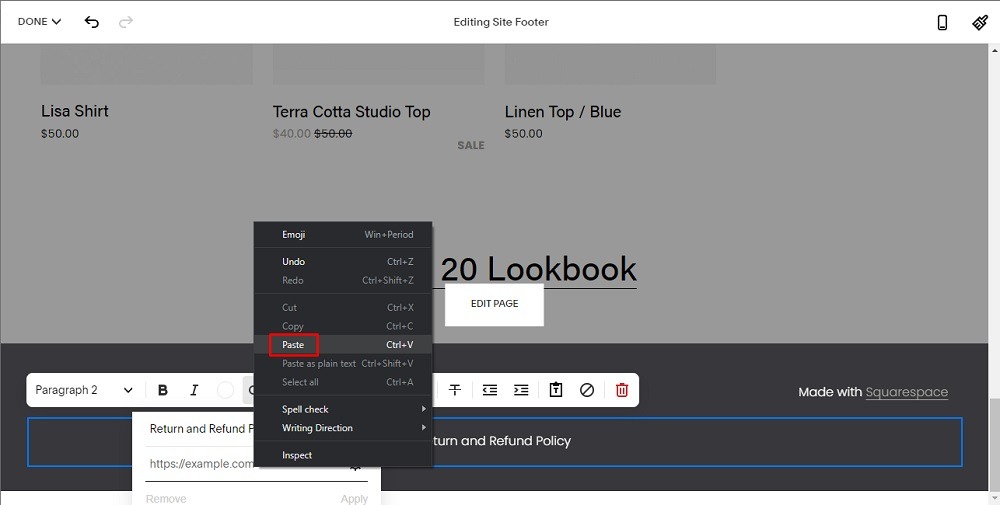
Go back to the Squarespace Site Footer Editor and paste the link:

-
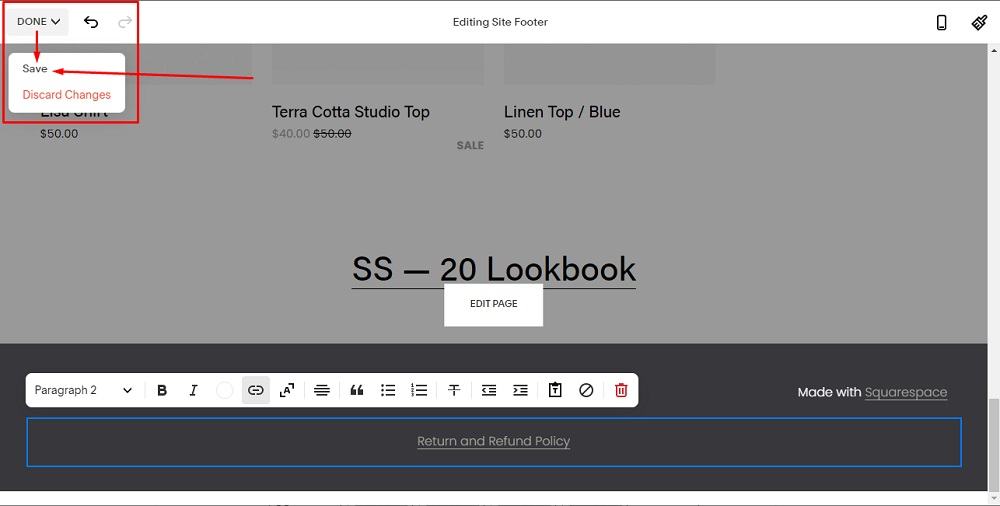
Go to Done in the upper left corner and click Save:

You're done.