Steps
-
Log in to Duda.
-
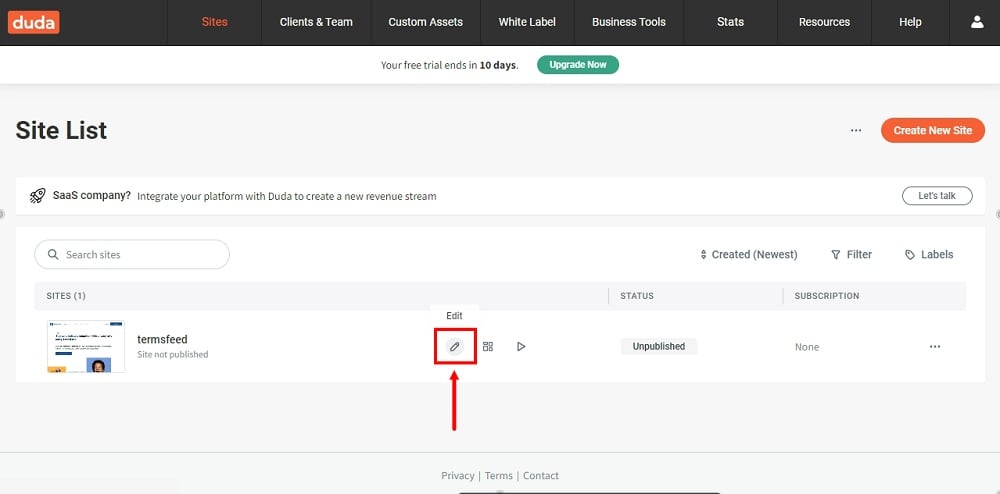
Go to the Pen icon to Edit your website in Duda's dashboard:

-
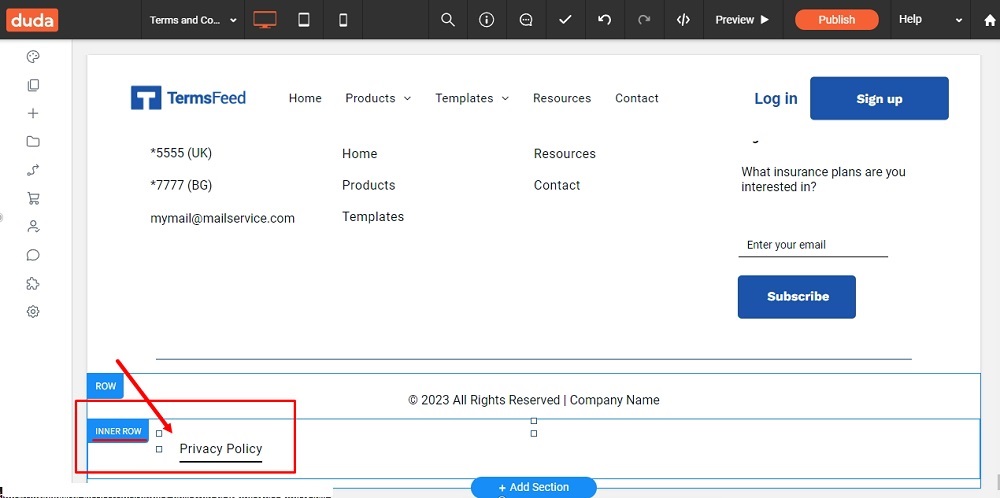
Scroll to the footer and click on the Inner Row section (already there):

-
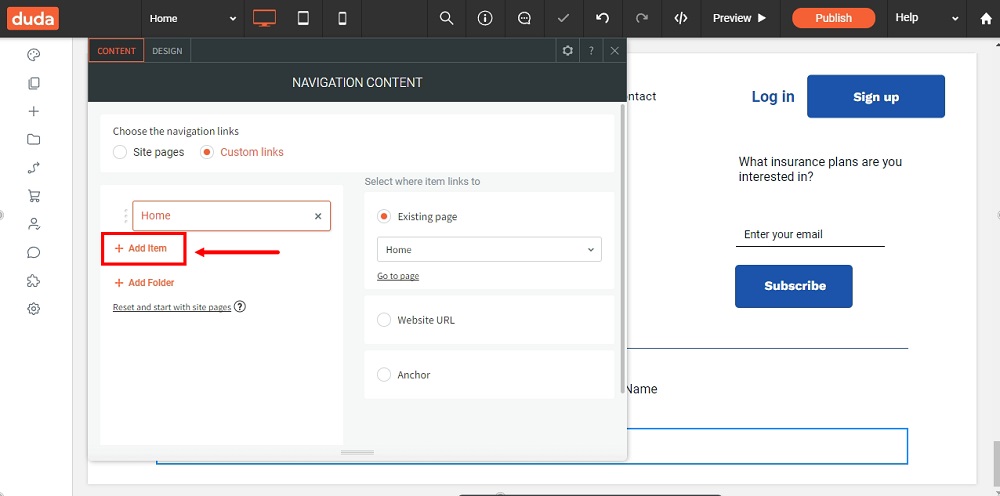
The default navigation will open. Click +Add Item:

-
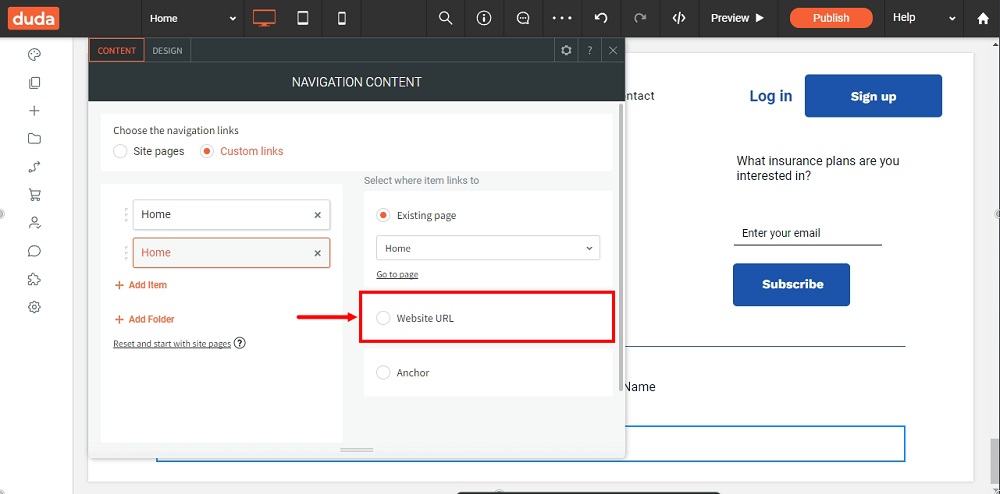
On the right side, select the Website URL option:

-
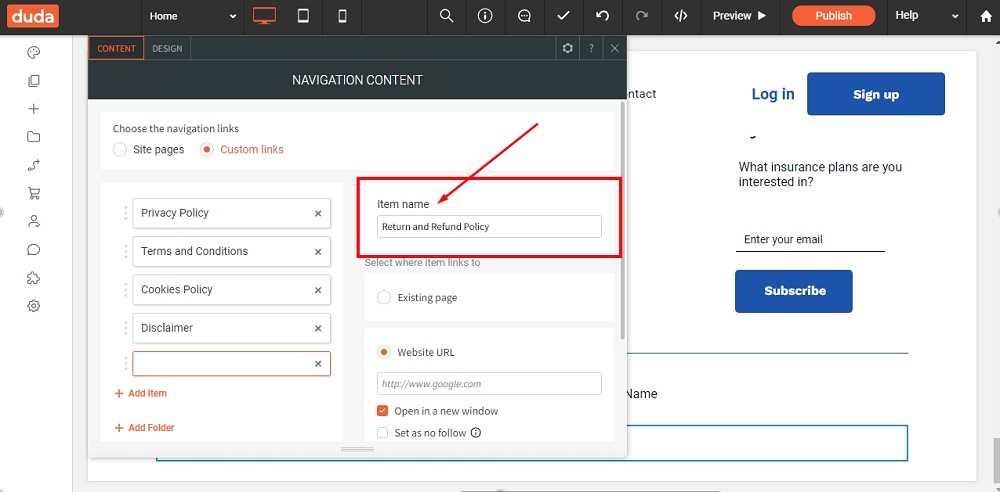
Type Return and Refund Policy under Item Name:

-
Add the link to the Return and Refund Policy below the Website URL:
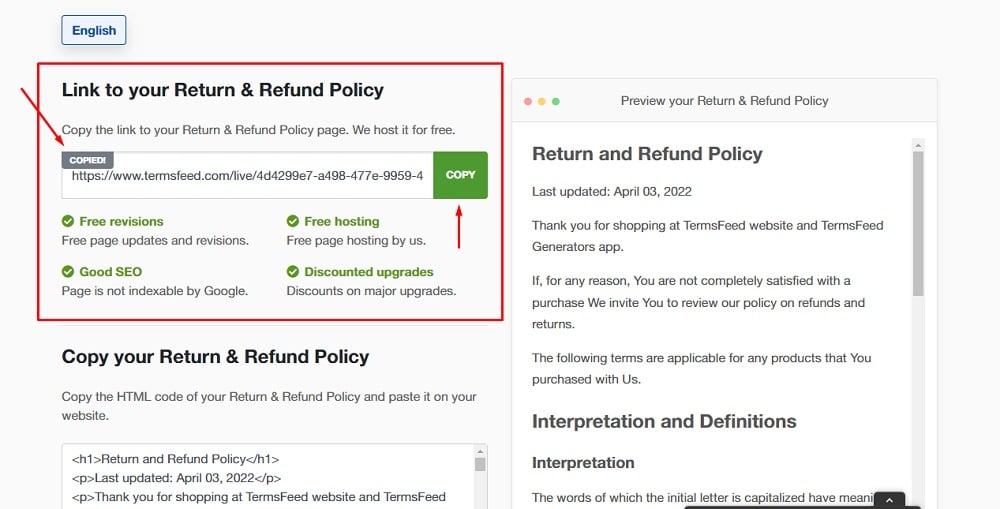
Go to the TermsFeed Return and Refund Policy Generator to create the policy and get the hosted Return & Refund Policy URL webpage.
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. In the Link to your Return and Refund Policy section, click on the green Copy button:

-
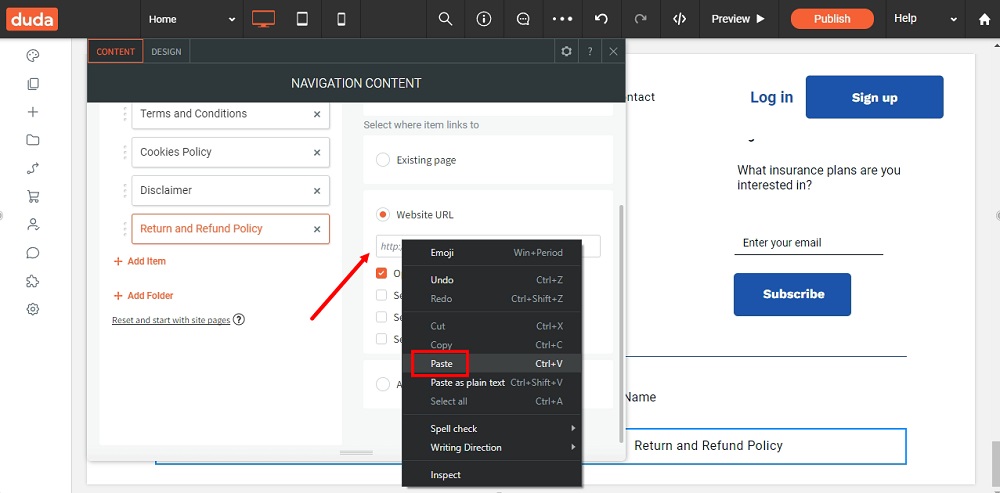
Paste your Return and Refund Policy link and close the Editor:

-
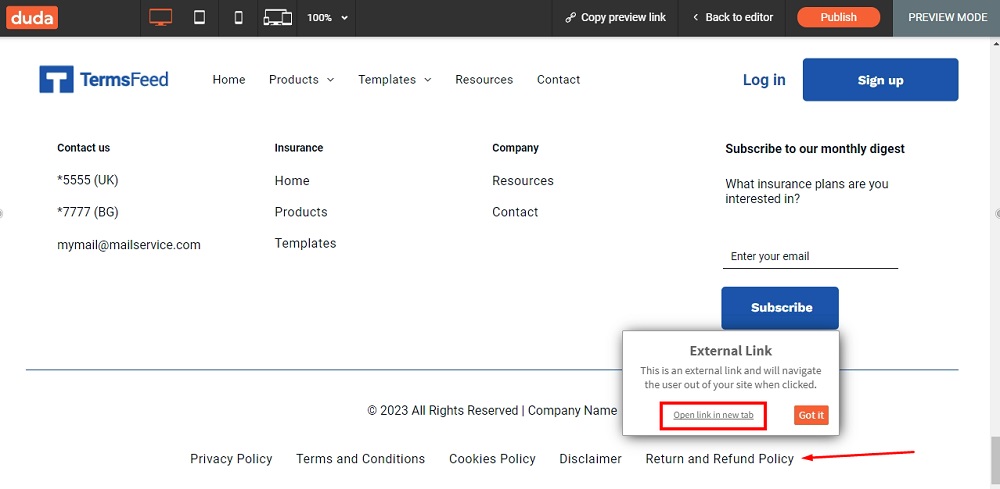
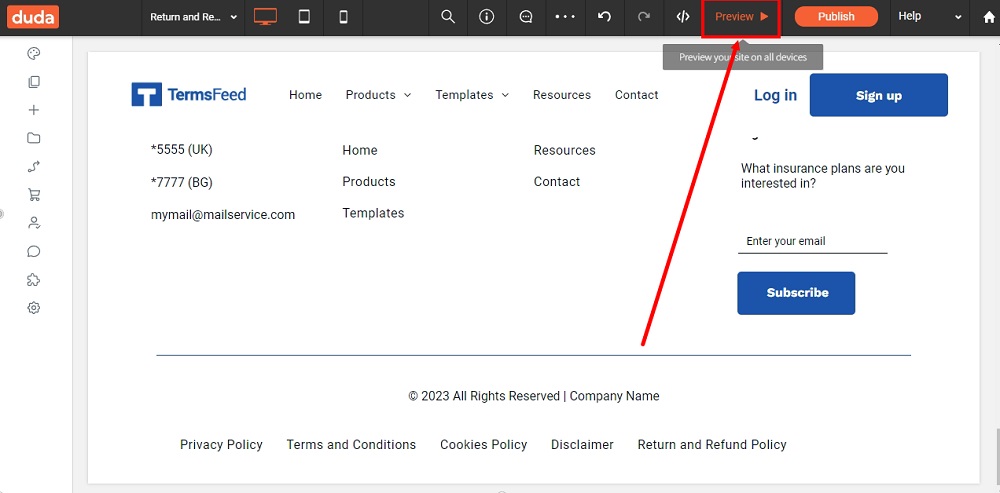
To see your changes, use the Preview option at the top of the dashboard menu:

-
You're done: