If you've recently started an ecommerce business using WooCommerce, you're going to be focused on sales, suppliers, and investment. But you have other important duties too, such as complying with privacy law.
Every online business must post a Privacy Policy that lets customers know how and why they need to process personal information. Failing to publish a Privacy Policy makes your business appear amateurish, and puts you in breach of the law.
In this article, you'll learn how to create a basic Privacy Policy for a WooCommerce-powered store, and what extra information you'll need to comply with the privacy laws of some major markets.
Our Privacy Policy Generator makes it easy to create a Privacy Policy for your business. Just follow these steps:
-
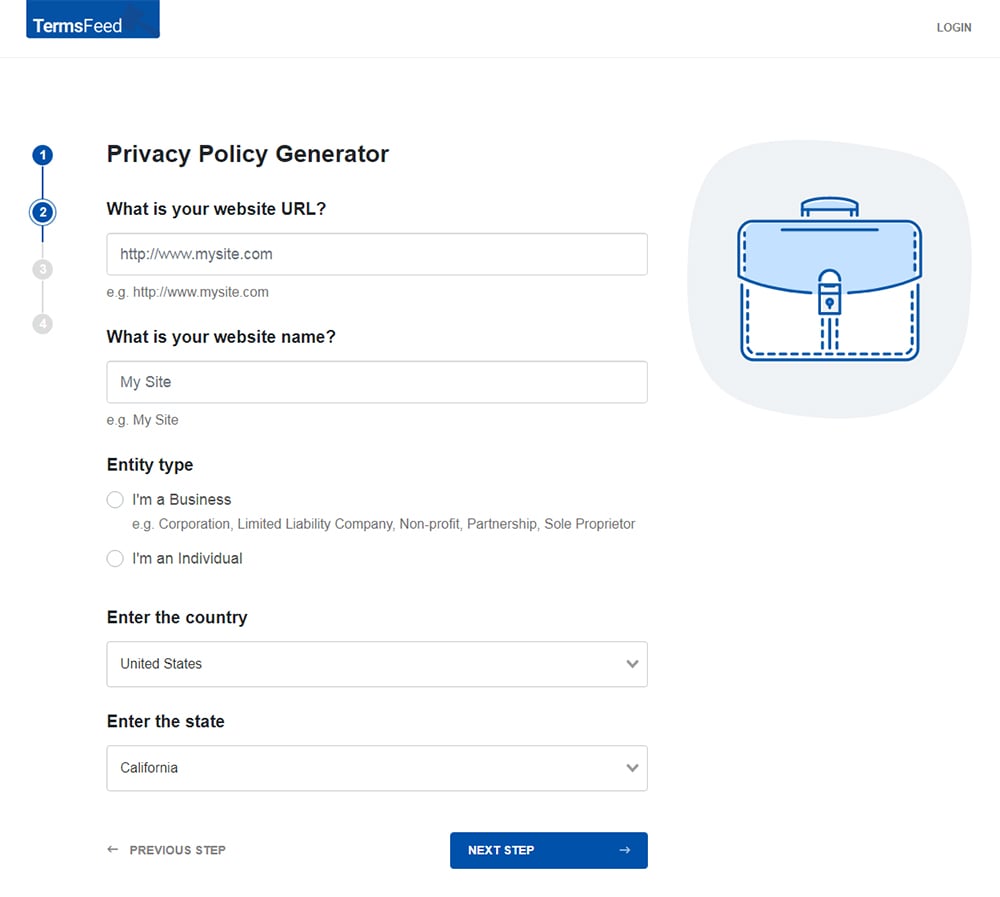
At Step 1, select the Website option or App option or both.

-
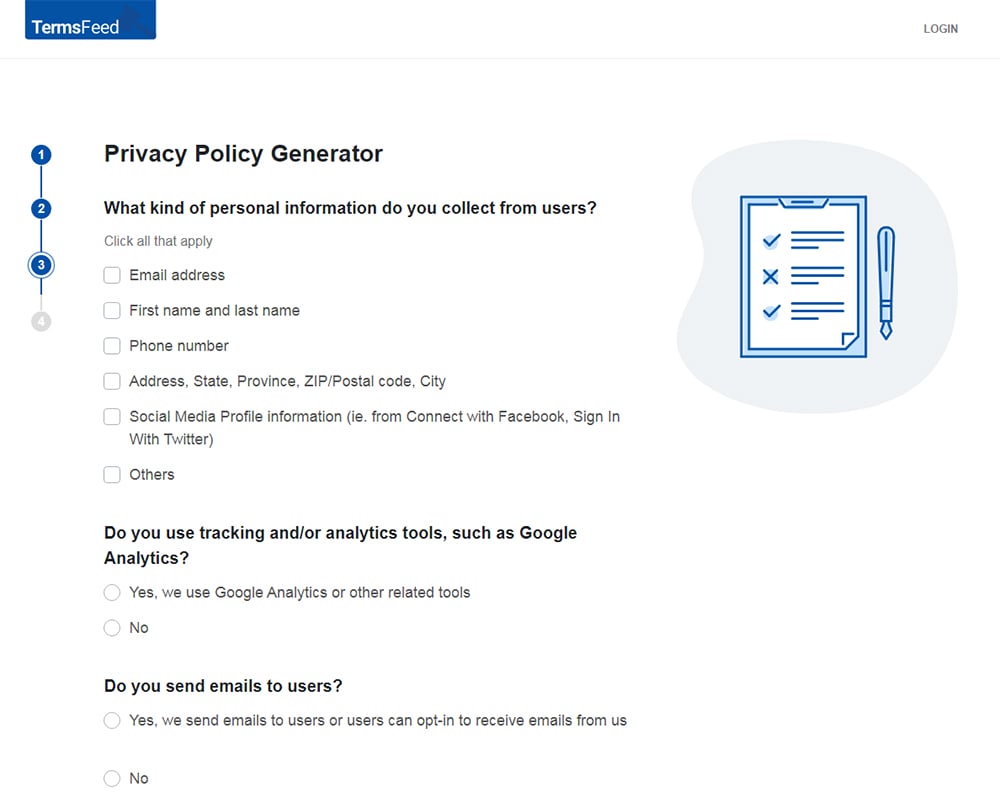
Answer some questions about your website or app.

-
Answer some questions about your business.

-
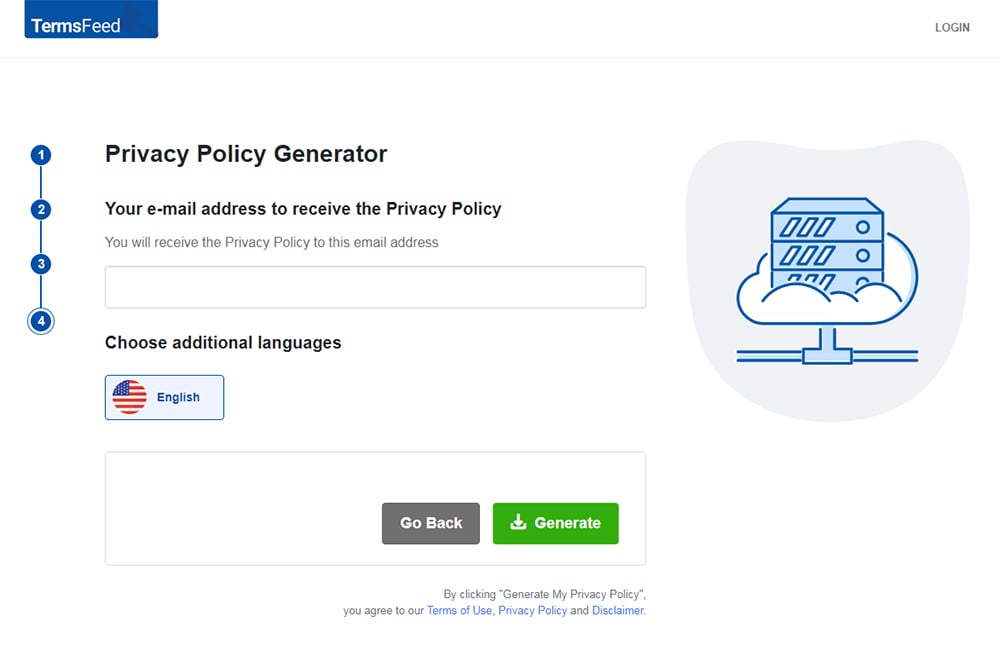
Enter the email address where you'd like the Privacy Policy delivered and click "Generate."

You'll be able to instantly access and download your new Privacy Policy.
- 1. What is a Privacy Policy?
- 2. Does My WooCommerce Store Need a Privacy Policy?
- 3. What Should I Include In My WooCommerce Store Privacy Policy?
- 3.1. How You Collect Personal Information
- 3.2. How You Use Personal Information
- 3.3. How You Use Cookies
- 3.4. Third Parties With Whom You Share Personal Information
- 3.5. Contact Information
- 3.6. Additional Information By Region
- 3.6.1. United States
- 3.6.2. The European Union
- 3.6.3. Canada
- 3.6.4. Other Locations
- 4. How Do I Add a Privacy Policy to My WooCommerce Store?
- 4.1. Create a Privacy Policy Page
- 5. How to Display Your Privacy Policy
- 5.1. Website Footer
- 5.2. Checkout Screen
- 5.2.1. How Do I Link My Privacy Policy Page to My WooCommerce Store Checkout Page?
- 5.3. Newsletter Sign-up Form
- 6. Summary
What is a Privacy Policy?
A Privacy Policy is a legal agreement that lays out what user data you collect, how you use it, how you store it, and who else can access it (if anyone). It's an agreement between you and your users about how you'll treat their data if they use your website.
For example, you might use cookies on your website. A Privacy Policy would explain what the cookies are being used for, whether users can opt out of them, and how to opt out.
In some cases, explaining these kinds of practices is actually required by law.
Does My WooCommerce Store Need a Privacy Policy?

Yes, your WooCommerce-powered store needs a Privacy Policy.
As an ecommerce business, you'll likely find yourself regularly collecting and processing the personal information of your customers, your potential customers, and the visitors to your website. This can be through collecting financial information to complete sales, email addresses to send out marketing emails and other related processes.
When personal information like this is collected, privacy laws kick in, and these privacy laws consistently require a Privacy Policy.
Some of these privacy laws that may apply to your WooCommerce store and require a Privacy Policy include but aren't limited to:
So, if you collect any personal information, you're required by law to post a Privacy Policy that explains how and why you collect and use personal information.
What Should I Include In My WooCommerce Store Privacy Policy?

Your Privacy Policy must meet the requirements of whatever privacy laws apply where your customers live. This can get a little complicated, particularly if you have customers in multiple regions.
First, we'll run through the basic information that every Privacy Policy should contain. Then we'll look at some additional region-specific clauses you might need to include as well.
How You Collect Personal Information
Your Privacy Policy should explain how you collect personal information. You can also use this section of your Privacy Policy to identify all the different types of personal information you collect.
There are probably two main ways in which you collect personal information:
- When your users provide it to you voluntarily (e.g. via order forms, emails, etc.)
- When you collect it automatically (e.g. via cookies and analytics tools)
You might also receive personal information from third parties, such as social media channels or subsidiary companies.
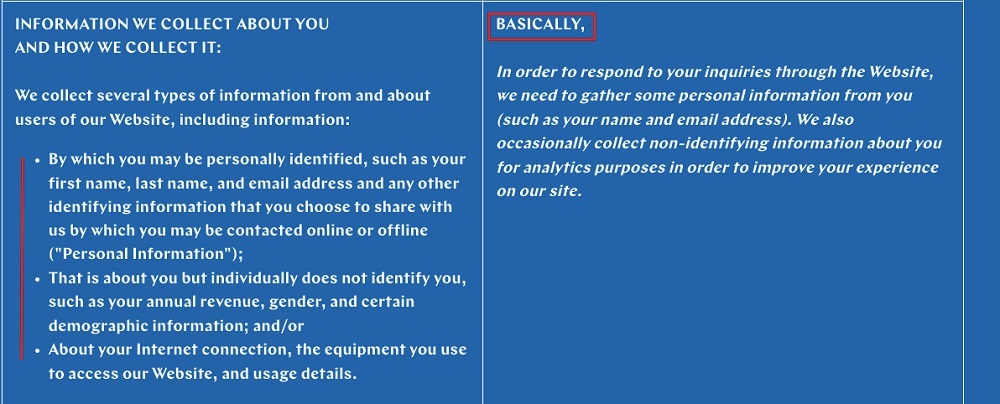
Here's an example of a clause from Amy Boyd that discloses what types of information it collects:

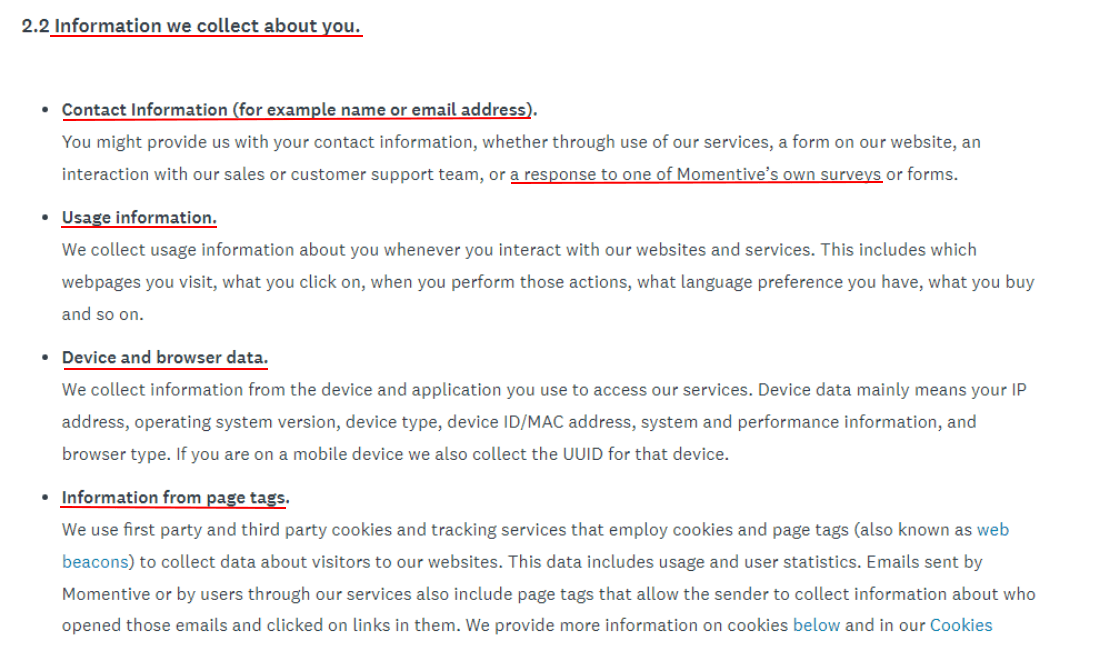
SurveyMonkey breaks down each different type of information into an easy-to-read, short paragraph, like so:

In addition to the personal information your customers provide to you, there's also the personal information you automatically collect from visitors to your website. The means by which you collect this type of personal information might include:
- Cookies, pixels, and web beacons
- Analytics
- Crash reporting
The types of personal information you collect in this way might include:
- IP address
- Cookie ID
- Device ID
- Operating system
- Browser type
- Website or app usage information
- Location
- Referral information (i.e. the website the visitor came from)
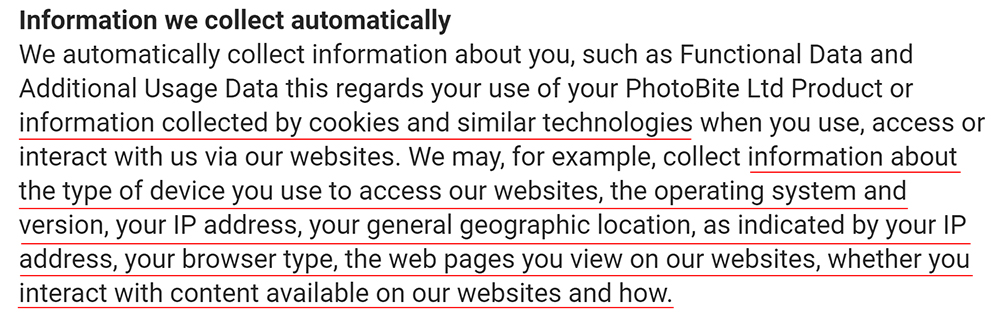
Here's an example from PhotoBite of how you can disclose this in a short yet informative clause:

You might be surprised to see some of these types of data listed as "personal information." However, personal information is defined very broadly, especially in places such as California, Canada, and the EU.
In sum, you should use your Privacy Policy to disclose any type of information you're collecting from your customers.
How You Use Personal Information
You should only collect personal information if you have a specific reason for collecting it. Your Privacy Policy should explain how you use every type of personal information you collect.
The table below describes some typical activities of an ecommerce business, together with the types of personal information it might need to collect for these purposes.
| Some typical activities of an ecommerce business: | Types of personal information it might need to collect for these purposes: |
| Communicating with a customer about their order or their customer service queries: | Name, email address, phone number |
| Processing a customer's order: | Name, shipping address, billing address, payment card details |
| Advertising: | Cookie ID, email address |
| Improving your website or app: | Analytics data, e.g. website usage |
| For security and fraud prevention: | IP address, cookie data |
| Setting up an account: | Username, password |
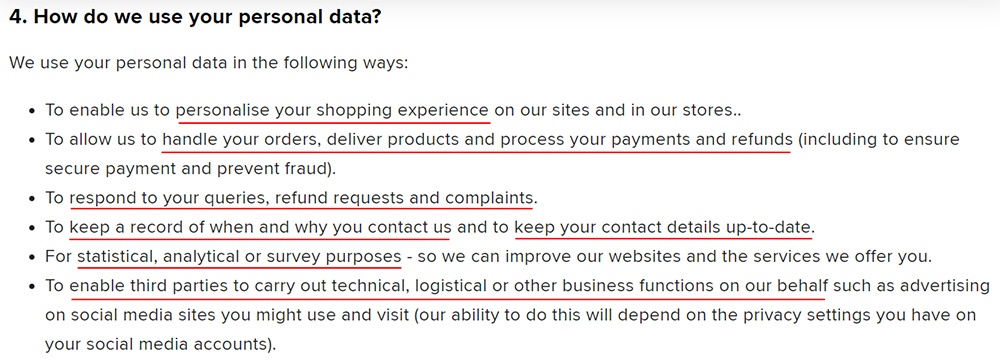
Here's how clothing retailer River Island explains some of the ways in which it uses personal information:

How You Use Cookies
If you use cookies to deliver personalized advertising, you should offer a little more information about how and why you do this.
Your Privacy Policy should explain:
- What cookies are
- Why you use them
- What types of cookies you use
- Whether you use tracking cookies that can log user activity on other websites
- How long each type of cookie you use will remain on your users' device
- How users can disable cookies
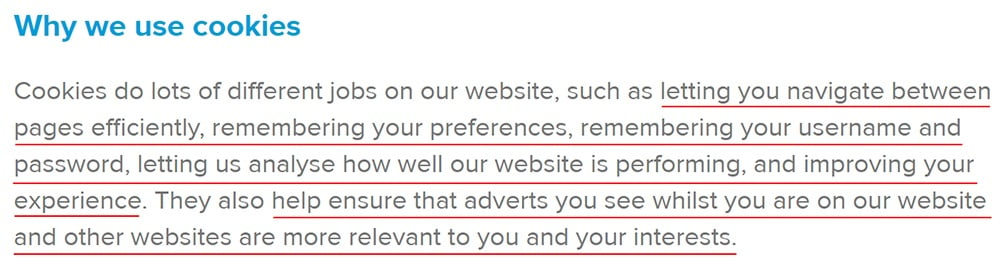
Here's how Mary's Meals explains why the company uses cookies, to accomplish things such as remembering a user's username and password, analyzing website performance and showing advertisements across other websites:

Many businesses publish a separate Cookies Policy for this purpose. However, you can use a section in your main Privacy Policy if you prefer, unless you're required by law to do otherwise.
Third Parties With Whom You Share Personal Information
Practically every business needs to share personal information or to allow other companies to collect personal information on its behalf.
If you run a WooCommerce store, it's likely that your customers' personal information will be processed by third parties such as Wordpress, WooCommerce, and Stripe (which processes payments on behalf of WooCommerce Payments).
Think about the WordPress plugins you use that also collect personal information. For example, if you use a Google Analytics plugin, such as MonsterInsights, you should mention both service providers in your Privacy Policy.
You might also share personal information with:
- Email marketing companies such as MailChimp
- Online survey companies such as SurveyMonkey
- Mail carriers such as FedEx
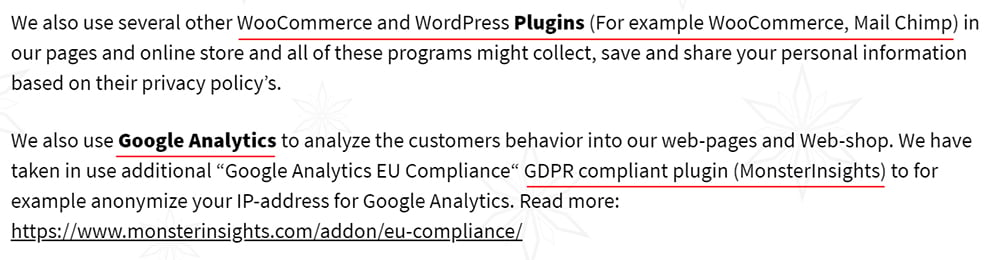
Here's a section of a Privacy Policy from Scandanavian Diamonds:

The business lists Wordpress, WooCommerce, Google Analytics, and MonsterInsights among the third parties with which it shares personal information.
You should also provide links to the Privacy Policies of your third-party service providers.
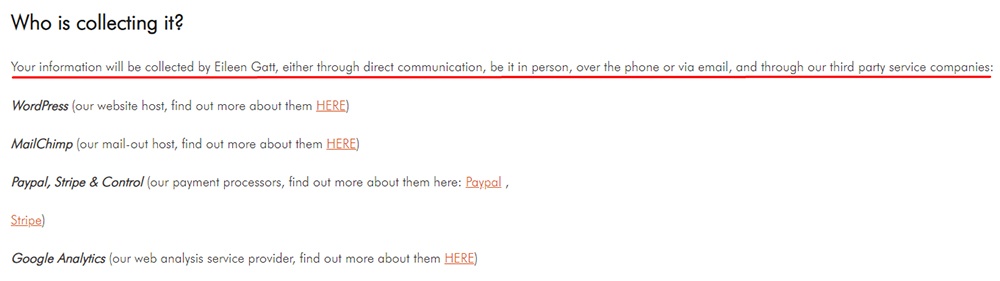
Here's how jewelry retailer Eileen Gatt does this:

Note that you don't necessarily have to identify your third parties service providers by name. It may be sufficient to list the types of third parties with which you share personal information (e.g. "payment processors," "mail carriers").
Contact Information
You should provide contact details for your company in case visitors have any questions about your privacy practices.
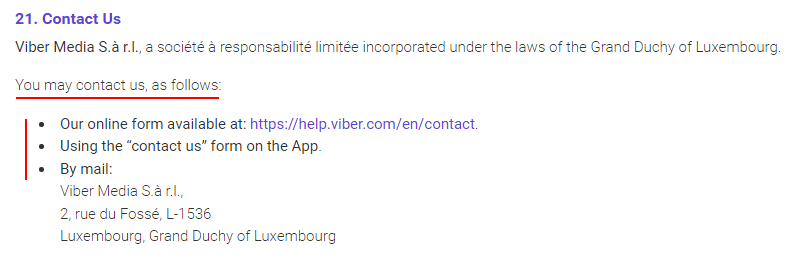
Here's an example of a contact clause from Viber:

Include as many different ways as possible for users to reach you, from email to conventional mail, to a phone number or web form if you offer such features.
Additional Information By Region

So far we've covered the basic information that every Privacy Policy should contain. Now we're going to look at some of the specific information required under the privacy laws of some major markets worldwide.
United States
If you have customers in the U.S., your main concern should be complying with the privacy laws of the state of California, which are the strictest in the country. For example, one of California's privacy laws is the California Online Privacy Protection Act (CalOPPA).
CalOPPA applies to all commercial websites that are accessible in California. This means that if your WooCommerce store has a shopper from California - which it most likely does - you need to comply.
Under CalOPPA, your Privacy Policy must:
- Identify the types of personal information you collect
- Identify the types of third parties with whom you share personal information
- If you allow your users to make changes or request access to their personal information, your Privacy Policy must explain how they can do this
- Explain how you will inform your users about any changes to your Privacy Policy
- Provide the effective date of your Privacy Policy
- Disclose how your website treats browser "Do Not Track" signals
- Disclose whether you use tracking cookies
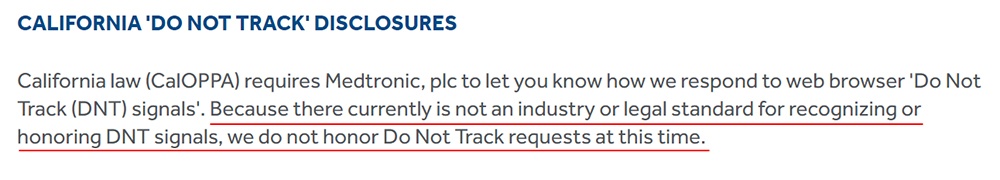
Here's an example of how Medtronic discloses how its website treats "Do Not Track" signals:

California has other privacy laws that require businesses to publish a Privacy Policy, including the California Consumer Privacy Act (CCPA) as amended/expanded by the CPRA.
For more information about complying with all these laws, see our article Sample California Privacy Policy Template.
The European Union
The EU has the highest privacy standards in the world to date.
If you have customers in the European Economic Area (the EEA), you must comply with the General Data Protection Regulation (GDPR).
Under the GDPR, your Privacy Policy must, at a minimum:
- Provide contact details for the "data controller" (your business)
- Identify the types of personal information you process
- Explain your purposes for processing personal information
- Identify the types of third parties with whom you share personal information
- Identify your lawful basis for processing personal information
- If you transfer personal information out of the EU, your Privacy Policy must explain what safeguards you apply
- Explain how long you store personal information
- Explain your users' rights under the GDPR, and how they can exercise them
- Provide contact details for the national Data Protection Authority in case your users want to make a complaint
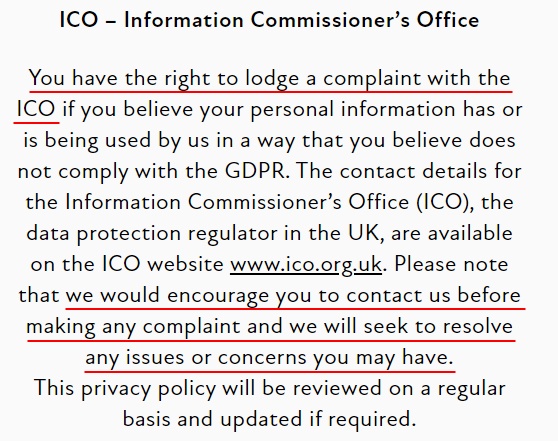
Here's how Bowles & Wyer explains how users can make a complaint to the UK's Data Protection Authority, the Information Commissioner's Office (ICO):

Note that the business encourages users to make a direct complaint before going to the ICO. This is perfectly reasonable.
For more information, see our Sample GDPR Privacy Policy Template.
Canada
Canada's main private-sector privacy law is the Personal Information Protection and Electronic Documents Act (PIPEDA). If your business serves Canadian customers, you'll need to post a Privacy Policy that complies with PIPEDA.
PIPEDA requires that your Privacy Policy must, at a minimum:
- Provide contact details for whoever is responsible for managing privacy in your business
- Explain how users can access and rectify the personal information you hold about them
- Identify the types of personal information you process
- Explain how you use personal information
- Provide copies of any other relevant company policies
- Explain how you share personal information with third parties
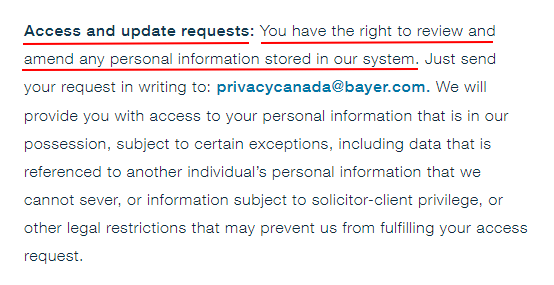
Here's how Bayer Canada explains the right to access personal information under PIPEDA:

For more information, see our article Privacy Policy for Canada.
Other Locations
Here are some links to information about other regions in which a Privacy Policy is required:
Here's our guide to privacy laws by country to help you out.
Once you have a compliant, detailed Privacy Policy, you'll need to add it to your WooCommerce store so your shoppers can view it at any time.Here's how you can do that.
How Do I Add a Privacy Policy to My WooCommerce Store?
Adding a Privacy Policy to your WooCommerce store is a pretty simple process. You can download these instructions as PDF file.
Create a Privacy Policy Page
First, you need to create a new page for your Privacy Policy. You can do this exactly the same way that you'd make any other new page on your site.
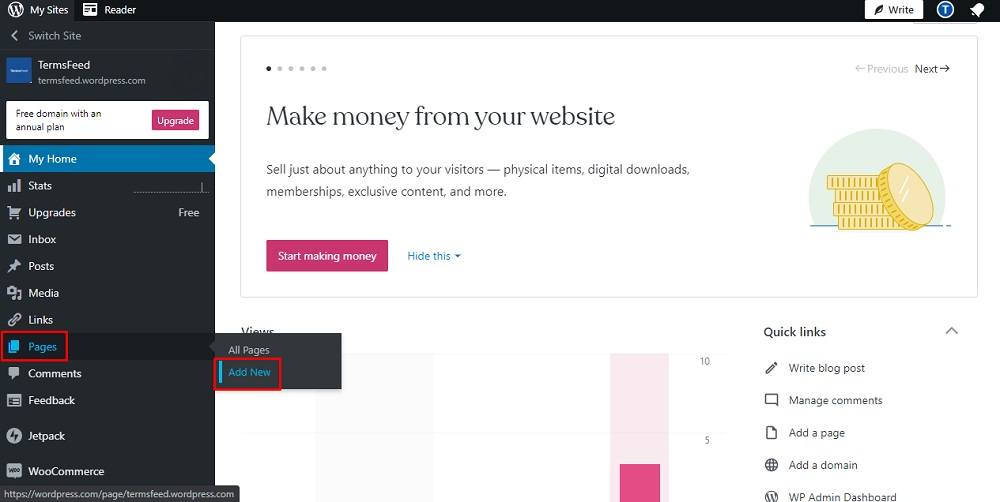
- Select Pages and then Add New:
-
Once you've created the page itself, you need to fill it with your actual Privacy Policy text.
If you want to write your own Privacy Policy and are having trouble coming up with the text you need, you can always check out our guide on how to write a Privacy Policy. It should give you the essentials for putting together a policy that fits your needs.
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
Next, we'll show how you can easily just copy-paste text from our generator into your WP website
Go to our TermsFeed generators app and log in. In the header menu, choose Agreements & Policies, and on your Privacy Policy card click on the Download button.
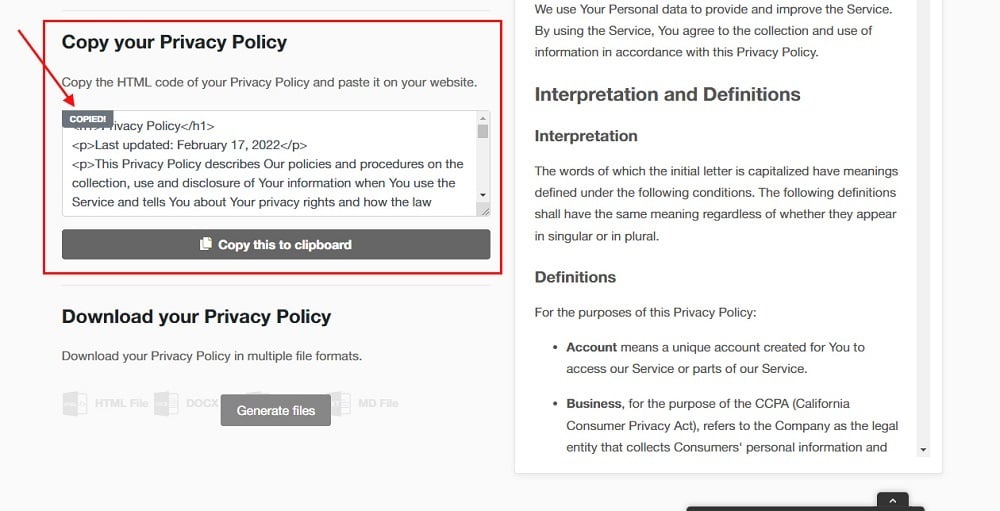
- On download page, scroll to the Copy your Privacy Policy section and click on the Copy this to clipboard button:
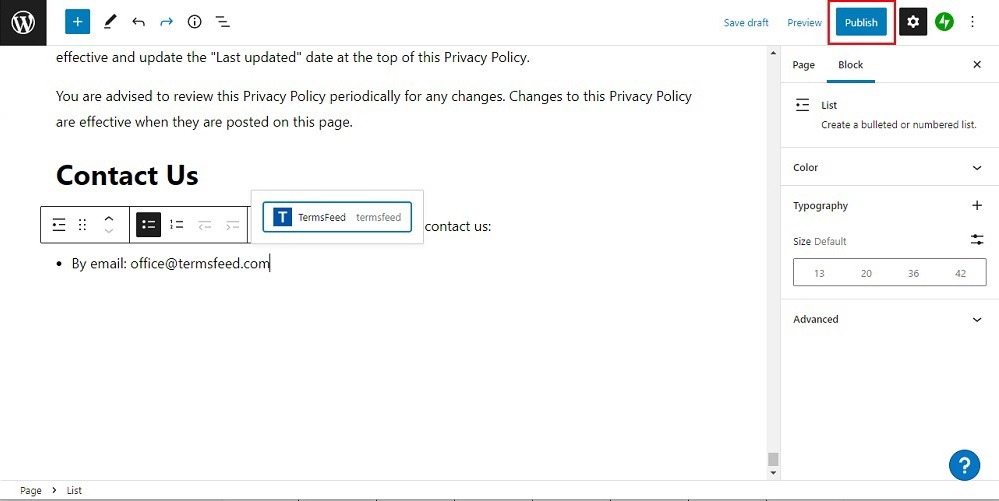
- When done, click Publish (twice):



Now that your Privacy Policy page is created, you'll need to display it.
How to Display Your Privacy Policy

To add your Privacy Policy to your WooCommerce store, you'll need to link to your Privacy Policy whenever you collect personal information from your customers. Here are a few examples of when and where. Then we'll show you how.
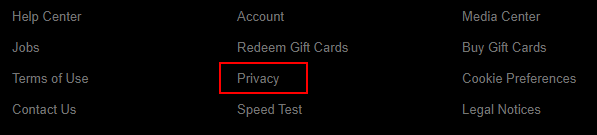
Website Footer
Make your Privacy Policy available on your website's footer alongside any other legal information, such as your Terms and Conditions agreement.
Here's how Netflix does this:

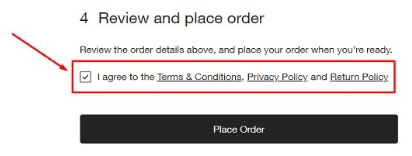
Checkout Screen
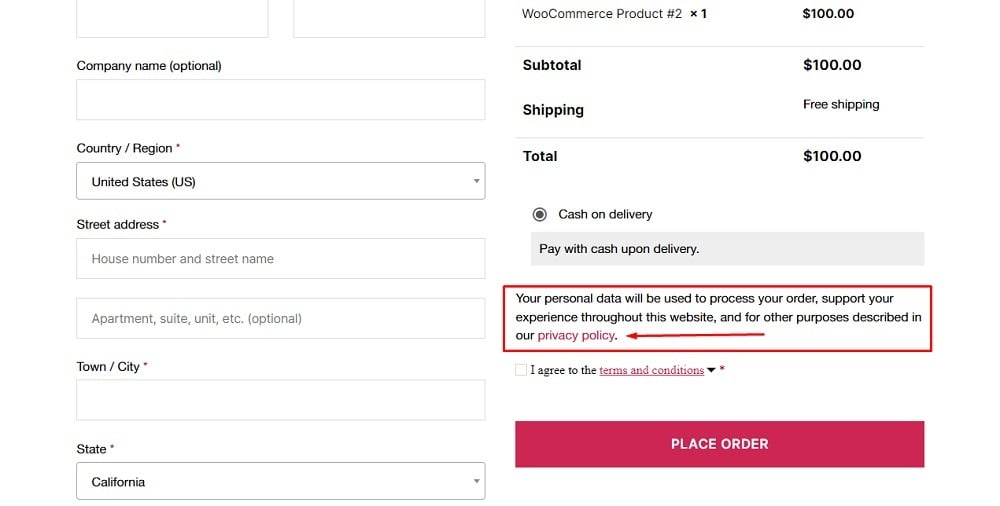
It's important to link to your Privacy Policy at checkout when your customers are about to submit financial information and a mailing address.
Here's how you can link the your Privacy Policy in the checkout area:

How Do I Link My Privacy Policy Page to My WooCommerce Store Checkout Page?
Now that you have a Privacy Policy, all you need to do is link to it from your checkout page.
Where to place your Privacy Policy is an important decision, and certain laws like the GDPR require you to make your Privacy Policy readily available and easy to access. Linking to it from your checkout page is one way to meet that requirement.
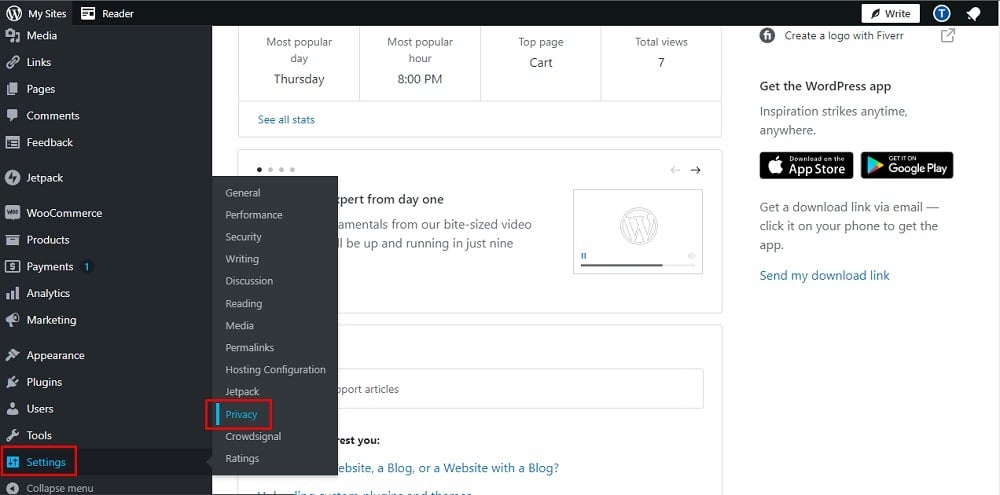
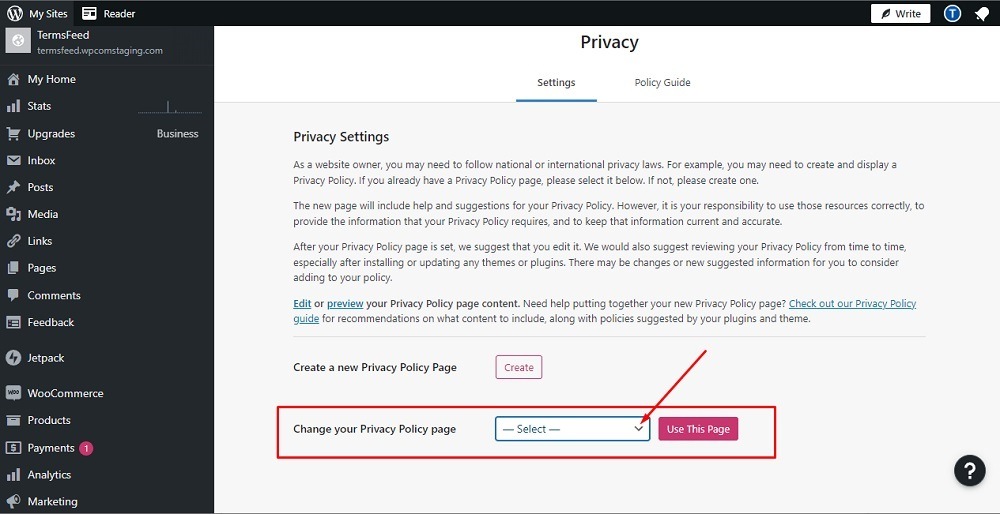
- First, navigate to your Dashboard and go to the Settings page:
- When the Editor opens, go to the dropdown menu to select a page:
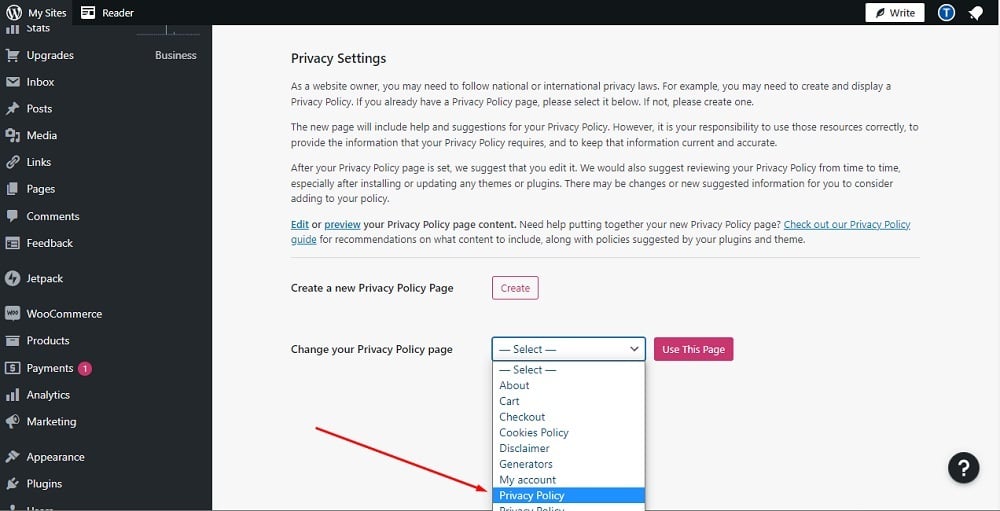
- Select the newly created Privacy Policy page from the dropdown menu:
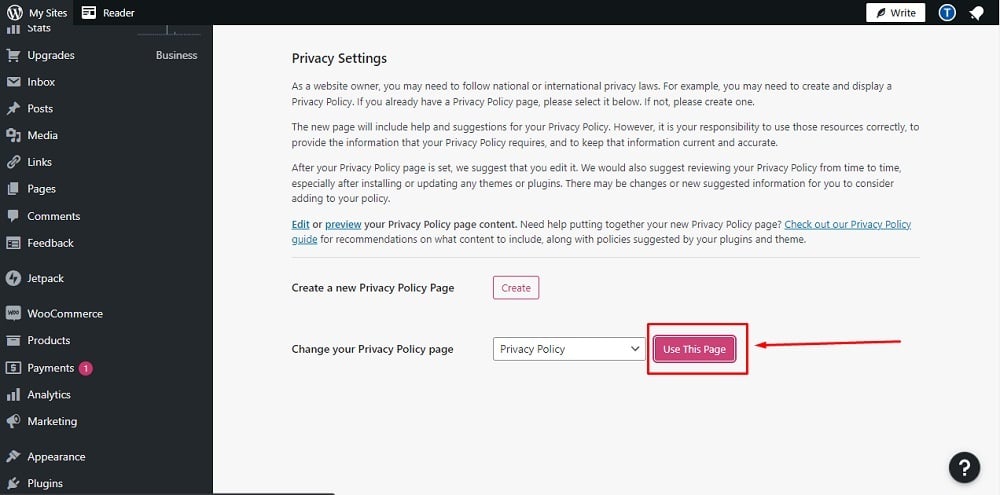
- Click the Use This Page button:
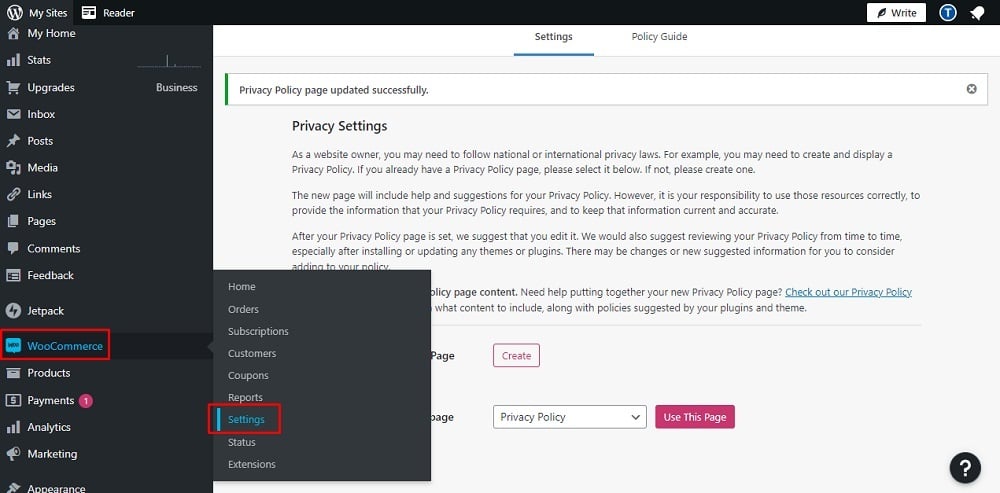
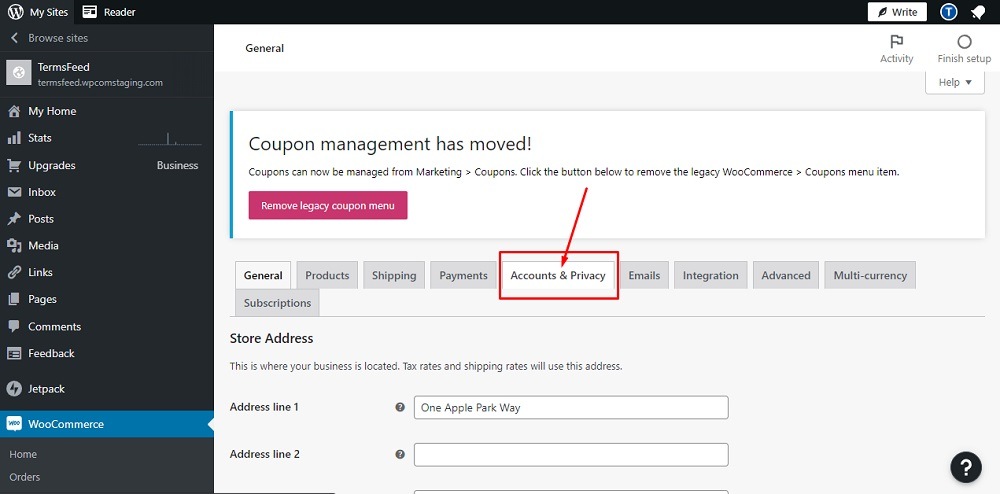
- Go to WooCommerce > Settings:
- Click on Accounts & Privacy in the header menu:
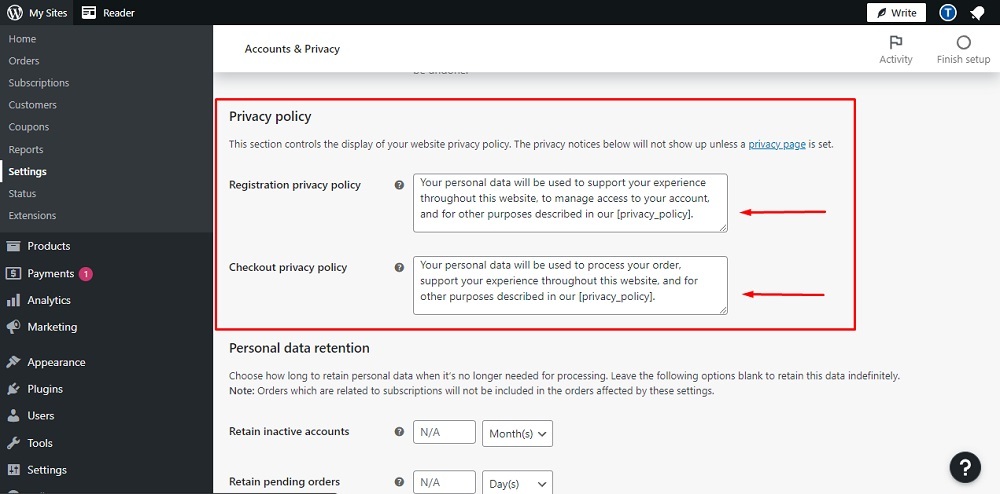
- When the page opens, you'll see under the Privacy Policy section that the registration and checkout Privacy Policy short code is already added:
- Now you have your Privacy Policy linked on the WooCommerce checkout page:








You're done!
Newsletter Sign-up Form
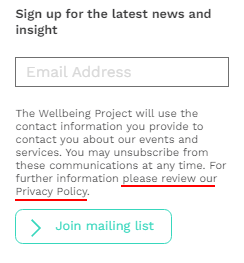
It's particularly important to make your Privacy Policy available when asking people to sign up to newsletters or direct marketing emails.
Here's how The Wellbeing Project does this:

Summary
Every ecommerce website requires a Privacy Policy, including your WooCommerce-powered store.
At a minimum, your Privacy Policy should provide details of:
- What personal information you collect and how you collect it
- How you use personal information
- How you use cookies
- How you share personal information with third parties (including Wordpress, WooCommerce, and Stripe)
- Contact information for whoever handles privacy within your company
Check the other legal requirements that might apply in your target markets.
Make sure you link your Privacy Policy:
- In your website's footer
- At checkout
- On your newsletter or direct marketing signup page

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.