Your Privacy Policy needs to be placed where it will be easy to notice and always be accessible. There are a number of places you can add your Privacy Policy that will satisfy these requirements.
This article will demonstrate how you can place your Privacy Policy in a way that's most compliant with relevant privacy laws, while keeping your users most informed of your policy. We will look at placement on both websites and mobile apps.
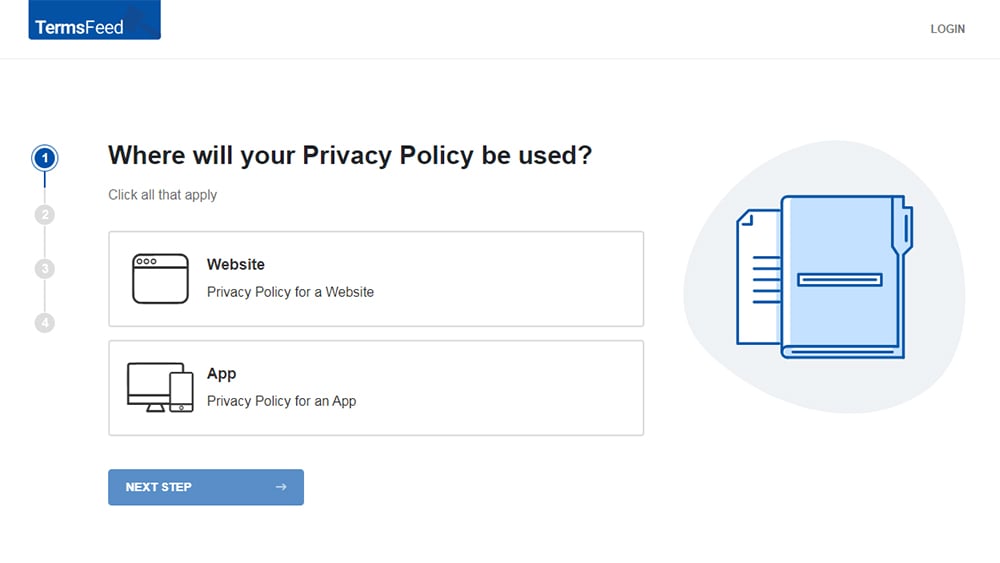
Our Privacy Policy Generator makes it easy to create a Privacy Policy for your business. Just follow these steps:
-
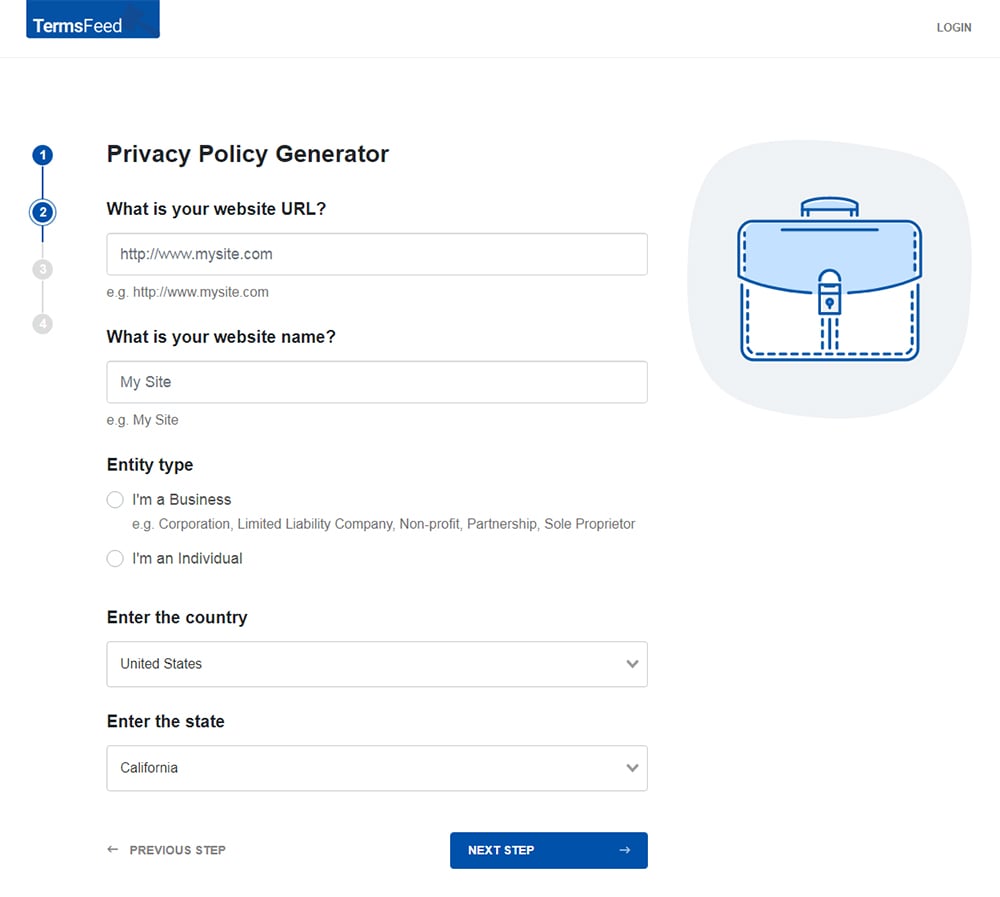
At Step 1, select the Website option or App option or both.

-
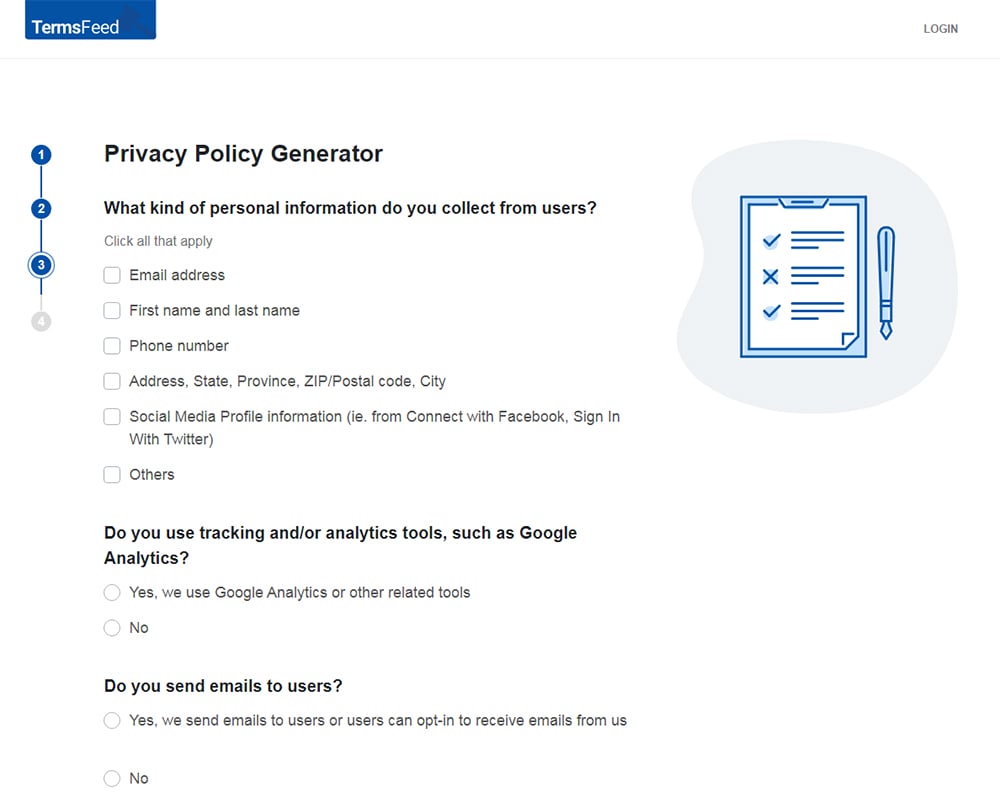
Answer some questions about your website or app.

-
Answer some questions about your business.

-
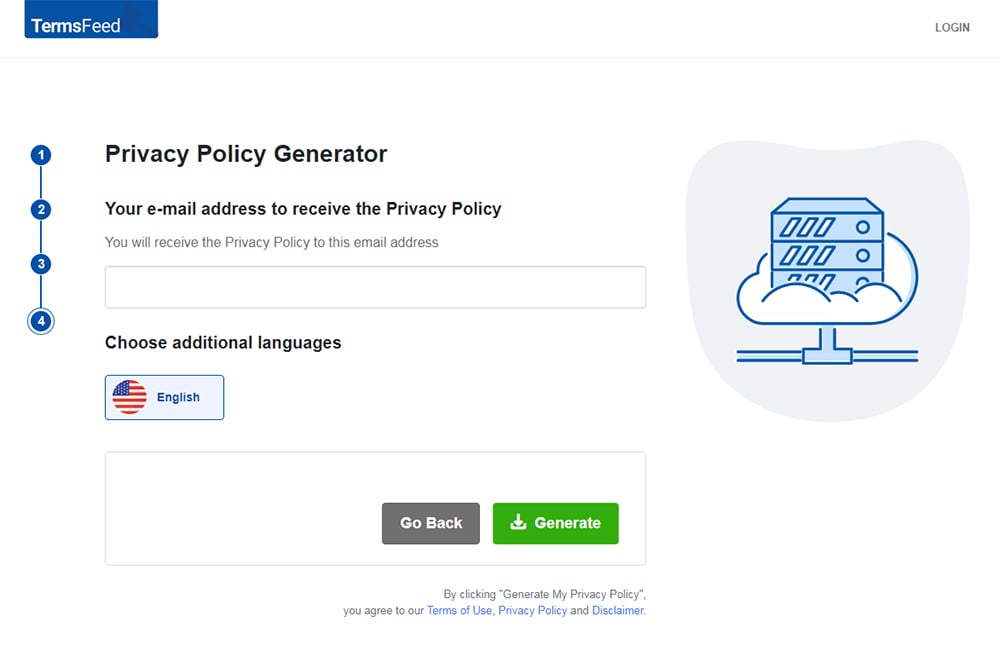
Enter the email address where you'd like the Privacy Policy delivered and click "Generate."

You'll be able to instantly access and download your new Privacy Policy.
- 1. Why is a Privacy Policy Required?
- 2. Is There a Legal Requirement For Where I Place My Privacy Policy?
- 3. Where to Place Privacy Policy Links on Your Website
- 3.1. Privacy Policy Links in Basic Navigational Links
- 3.2. Where to Place Privacy Policy Links on Webforms
- 3.2.1. Contact Forms
- 3.2.2. Signup Forms
- 3.2.3. Checkout Forms
- 4. Where to Place Privacy Policy Links Within Mobile Apps
- 4.1. Privacy Policy Links in App Store Listings
- 4.2. Privacy Policy Links in App Sign-up Screens
- 4.3. Privacy Policy Links for Checkout Screens
- 4.4. Privacy Policy Links in Settings/About Menu
- 5. Summary
Why is a Privacy Policy Required?
A Privacy Policy is required because many global privacy laws require one if you collect or use any personal information. Simlarly, third party terms agreements regularly require a Privacy Policy from any business or individual who uses its services.
There was a time when internet privacy practices were decidedly shady. When the FTC and other authorities suggested that online businesses post a public Privacy Policy, many companies posted the policy, but website navigation to the page would be nearly invisible or nonexistent.
To circumvent loopholes like these, regulations were put into place to ensure that consumers had easy access to Privacy Policies that concern personal data.
These are two of the pertinent regulations that apply to most online businesses:
-
CalOPPA - California's Online Privacy Protection Act applies to any business that collects personal data from California residents. Regarding Privacy Policy accessibility, CalOPPA states that:
The website or online service shall "conspicuously post its privacy policy" in a way that is "set off from the surrounding text" so that "a reasonable person would notice it."
-
GDPR - Europe's General Data Protection Regulation can be enforced on any company that collects personal information from European residents. The GDPR states the following regarding Privacy Policies:
The Privacy Policy must be "easily accessible" and written in a way that is "concise, transparent, and intelligible.. using clear and plain language."
Beyond these specific requirements, regulations like the GDPR and Canada's Personal Information Protection and Electronic Documents Act (PIPEDA) also require that consumers be informed of how their information is used when they give consent for data processing.
In other words, when users send their personal data to your business and consent for the data to be processed on their behalf, they must be well-informed of how that data will be used at the time of consent.
This calls for links to the Privacy Policy to be provided in any webform or interface where consumer data is collected.
Not only are practices like these required by privacy laws, they are good methods to establish open, transparent relationships with customers from the first moment of contact.
Finally, providing easily accessible and strategically placed links to your Privacy Policy will help prevent potential privacy complaints and legal allegations. The more accessible and prominent your Privacy Policy is throughout the user interface, the less likely customers are to complain that they "never saw the Privacy Policy."
Is There a Legal Requirement For Where I Place My Privacy Policy?

There is no legal requirement for where you specifically must place your Privacy Policy. However, privacy laws such as the GDPR do require that your Privacy Policy be made readily available and easy to access, as well as free of charge.
A legally compliant Privacy Policy won't do your business any good if no one sees it. Also, having your Privacy Policy be easy to locate and access is a requirement of a number of privacy laws.
The California Online Privacy Protection Act (CalOPPA) requires that your Privacy Policy be displayed "clearly and conspicuously" and that the link to it contains the word "Privacy."
Clear and conspicuous placement here means that the link isn't hidden or downplayed. You can make your Privacy Policy link stand out by using font type, size and colors.
Note that you don't need to make your Privacy Policy link look any different from your other links. But if you do, you can't change it in a way to make it less conspicuous. For example, consider this footer link where all the links look the same in font, size and color:

This is acceptable and considered to be "clear and conspicuous" enough.
A problem would likely arise, however, if the Privacy Policy link was smaller or in a font color more like the company's copyright information, making it less noticeable than the other links.
As for including the word "Privacy' in the link's name, there's also flexibility here. You can name your link as a Privacy Policy, a Privacy Notice, a Privacy Statement or simply something referencing Privacy, such as Bank of America has done here:

As long as your Privacy Policy link meets the following points, your Privacy Policy placement will be in line with current privacy laws:
- It contains the word "Privacy"
- It doesn't blend into the background of where it's displayed
- It's easy to find and access
Where to Place Privacy Policy Links on Your Website

Some common areas where your website may collect personal information and need a Privacy Policy link include the following:
- "Create Account" forms
- Email newsletter sign-up forms
- "Contact Us" forms
- Payment information collection screens
- Checkout screens
- Cookie consent notices
In short, your website should have a Privacy Policy link in the footer and anywhere where personal information is collected.
Below you'll find an overview of the most common and strategic locations for Privacy Policy links within your website.
Privacy Policy Links in Basic Navigational Links

First and foremost, the Privacy Policy must be made available within the basic navigation of every website page. This is commonly accomplished by adding a link to your website footer since the footer is available on every single page and customers know to look here.
Here's a standard example of this type of navigation from Upwork:

As you can see, the Privacy Policy link is easily visible alongside other important links within the footer navigation of every page on the company's website.
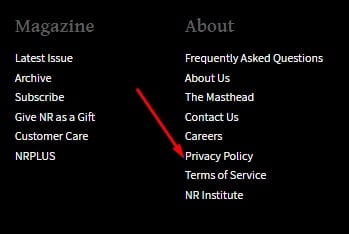
Here's another example of this type of linking on the National Review website:

Where to Place Privacy Policy Links on Webforms

Perhaps the most important place to display a Privacy Policy link is in webforms where consumers submit their personal information. Users should be reminded of your data processing and protection policies every time they send personal information to your company.
Below are some important webforms where a link to the Privacy Policy should appear.
Contact Forms
Although a contact form is an elective method for consumers to freely send you their contact information, it is still worthwhile to give them a chance to read your Privacy Policy at the outset.
From the second an individual sends you their personal information, your business is technically processing their data. It is a good idea to let them know how that data will be handled from the start.
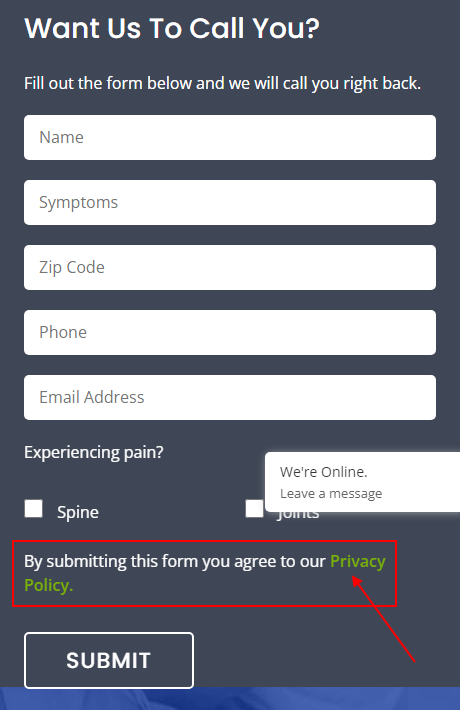
NOW Find Relief links to its Privacy Policy right above the submission button on a contact form that collects a variety of protected personal information, from a phone number and email address to a name and zip code:

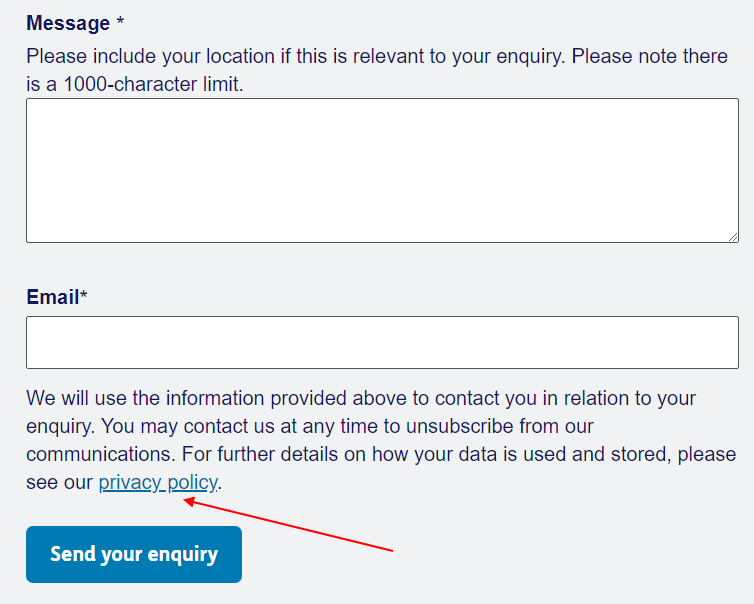
Here's how Age UK does the same thing, but improves it a bit by adding some additional information around the Privacy Policy link. It states how the information provided above will be used, and notes that unsubscribing from communications is possible after submitting the enquiry form:

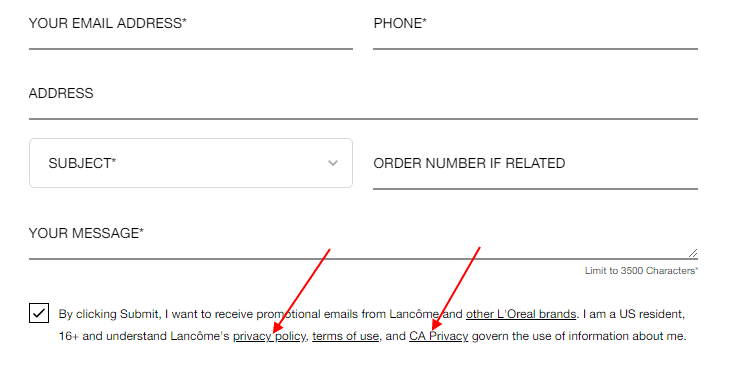
Lancome adds a checkbox to get explicit consent for its Privacy Policies from people using its contact form:

Signup Forms
A signup form marks the beginning of a business relationship. Since you will be using this customer's personal data to communicate with them, provide services, and potentially advertise to them, it is imperative that the consumer understands how their personal data will be used when they sign up.
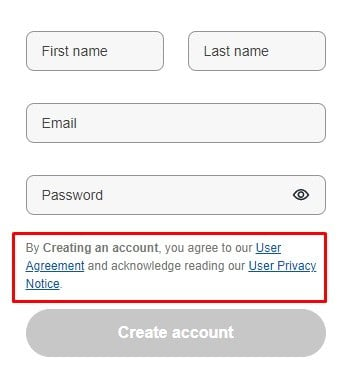
Here's how eBay lets users know that by creating an account they're agreeing to things and acknowledging the content of the Privacy Notice (same thing in effect as a Privacy Policy):

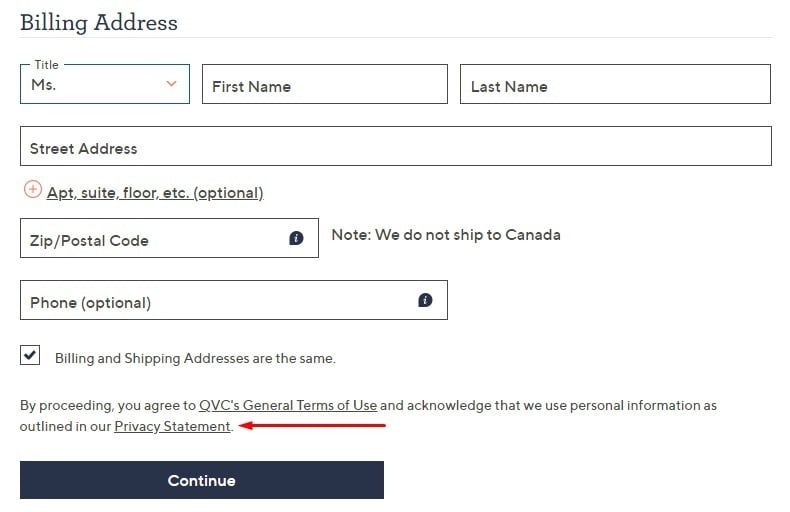
And here's how QVC does it:

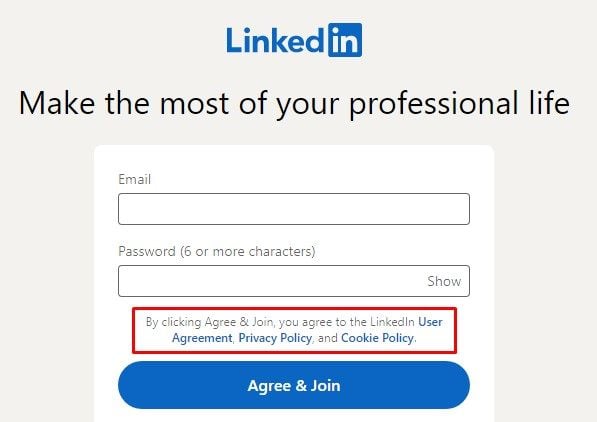
Most businesses use the signup form as an opportunity to not only link to the Privacy Policy, but also to request the user's consent to the policy, as LinkedIn has done here:

Note how LinkedIn uses the wording "Agree & Join" to emphasize that the consumer is agreeing to the Privacy Policy when they click that button and sign up.
Obtaining consent to the Privacy Policy is important because it provides you with a valid record that the consumer saw and agreed to your data processing policies. From a legal standpoint, this satisfies certain consent laws while adding a layer of protection and prevention against potential privacy disputes in the future.
Especially if your business uses consumer data to serve personalized advertising, you may want to incorporate a consent checkbox into the signup form.
The GDPR requires specific, unambiguous consent for data processing activities like targeted remarketing campaigns. If consent is your legal basis for processing user data, a specific consent checkbox is one way to obtain the needed records of consent for your Privacy Policy.
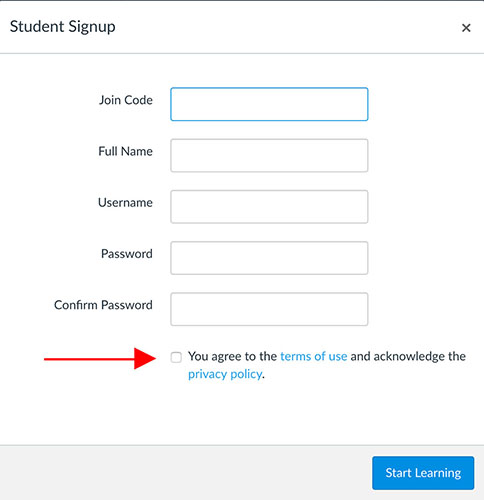
Check out this example from Canvas:

A user must check the box to demonstrate that extra step of agreeing to the terms and Privacy Policy linked in the associated statement. Using checkboxes such as this is a really solid way to get clear consent.
Checkout Forms
The shopping cart checkout interface is another place where personal data is exchanged, specifically payment information. Naturally, it's also an important location for the Privacy Policy link to go. Customers need to know how this type of information will be used, stored, and protected before finalizing that order and sending all that information to you.
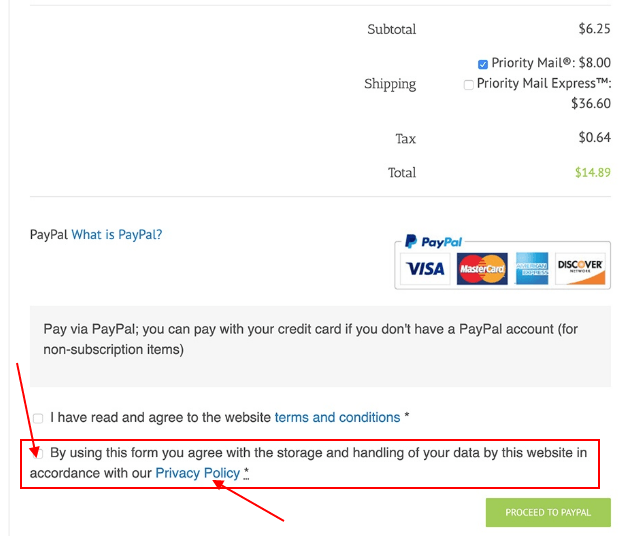
Check out this example of how you can use your checkout page to not only display your Privacy Policy via a link, but also get consent from your shoppers to agree to your terms within it via a checkbox:

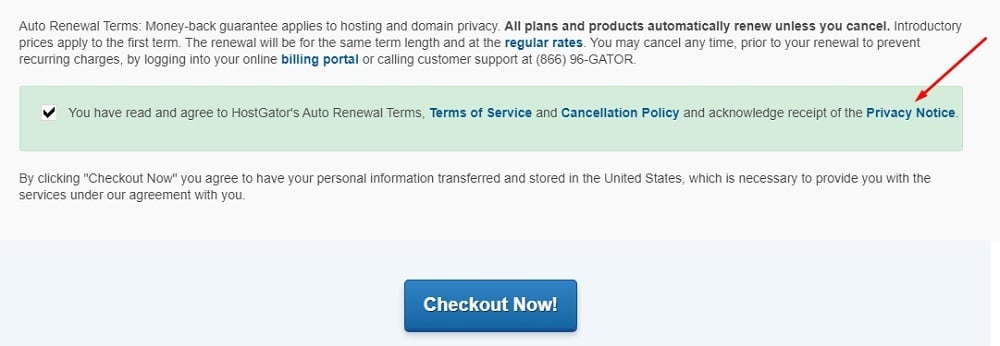
Here's another example of how this can be done from HostGator:

Where to Place Privacy Policy Links Within Mobile Apps

The user experience within mobile applications is clearly different from that of a website, so the placement of Privacy Policy links may seem tricky. The goal is the same, however - to encourage users to read the Privacy Policy at every available opportunity, especially when they submit personal information.
This can be a "Legal," "About," "Help" or other type of menu where users will know to look to learn more about your privacy practices and find your Privacy Policy.
Below are the most advantageous placements for Privacy Policy links within mobile app interfaces.
Privacy Policy Links in App Store Listings

For mobile apps, your first touchpoint with the consumer is the app store listing. Not only is this an opportunity to communicate your data processing policies to customers before they submit any personal data, but it's also a requirement of most app store platforms that a mobile app Privacy Policy be provided.
Google Play and the iTunes Store both require a public Privacy Policy link to be posted in the app listing.
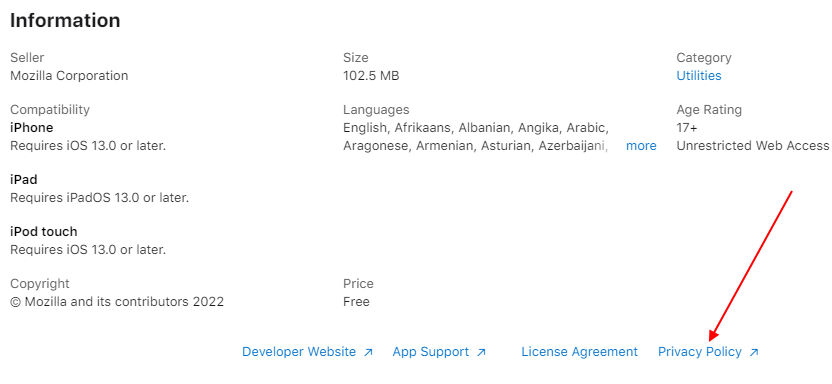
For example, the Mozilla Browser app store listings both display a link to the company's Privacy Policy.
Here's the Apple App Store listing:

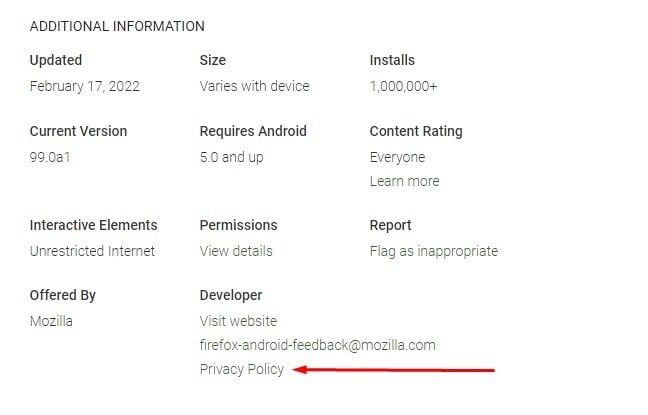
And here's the Google Play Store listing:

Adding a Privacy Policy link to your store listing makes sure that users can check to see your privacy practices and how you collect and use personal data before downloading your app. This is very important since some apps start collecting personal data immediately upon download.
Privacy Policy Links in App Sign-up Screens

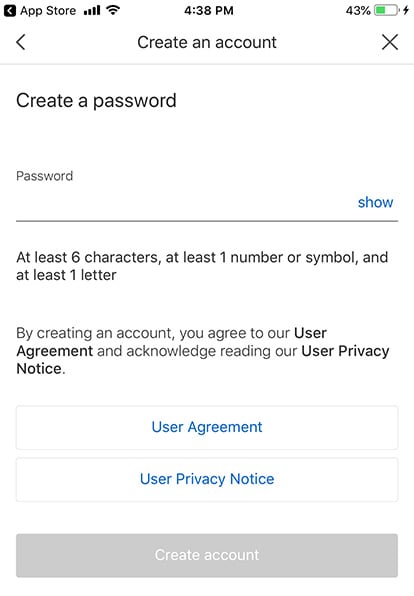
Registration forms for mobile apps serve the same purpose as those for websites; to begin a relationship with the consumer. This is a good place to obtain Privacy Policy consent as well, as you can see here:

Incorporating prominent links to the Privacy Notice makes sure the user understands that by clicking the "Create Account" button, they are agreeing to the Privacy Notice.
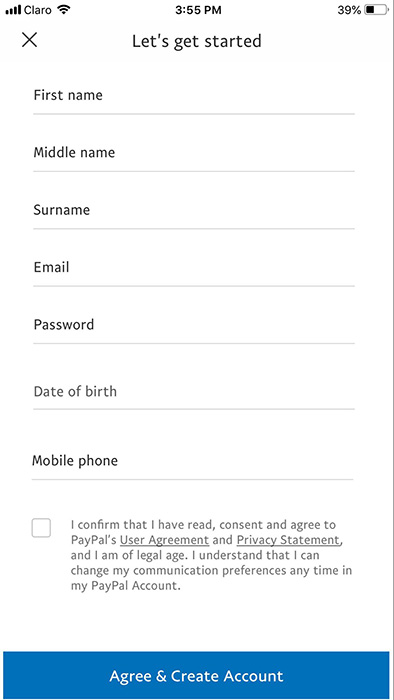
PayPal goes one step further than this and obtains a more specific, unambiguous record of consent by implementing a consent checkbox within the registration form:

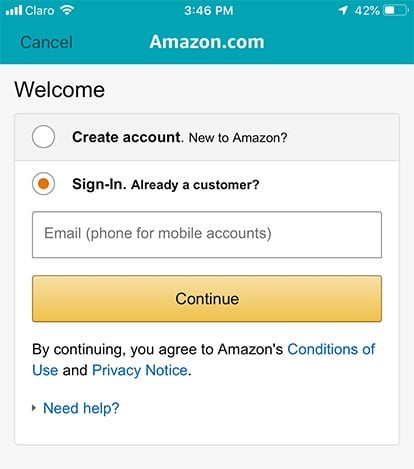
Finally, some mobile apps also include a link to the Privacy Policy within the login screen to ensure that existing customers have the opportunity to read it any time they sign-in, as Amazon demonstrates here:

Clearly label your Privacy Policy link as such and consider adding a checkbox to your account registration and possibly your log-in screen for maximum transparency.
Privacy Policy Links for Checkout Screens

Checkout forms within mobile apps often collect the same types of information as any other shopping cart interface, such as addresses and credit card numbers. Customers and law enforcement alike are especially concerned about the way personal data like this is handled.
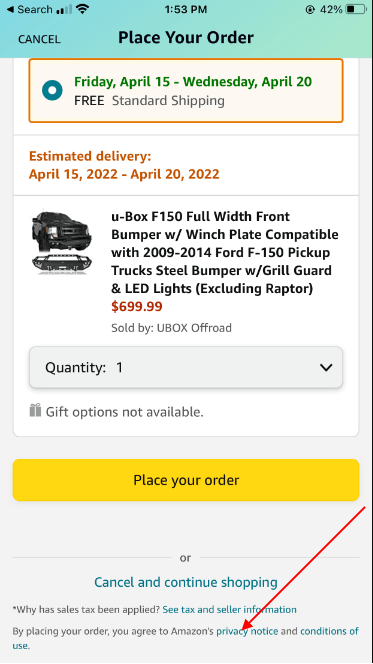
Make sure they are well-informed by including a link to the Privacy Policy within the checkout interface like this one from Amazon:

In this case, the Privacy Policy link is located below the "Place Your Order" button. When a customer clicks to place an order, they agree to the Privacy Policy, thereby granting consent.
Privacy Policy Links in Settings/About Menu

If a customer needs to locate the Privacy Policy within a mobile app, it is not necessarily as simple as website navigation. With limited space on mobile screens, app designers do not have room for detailed footer navigation.
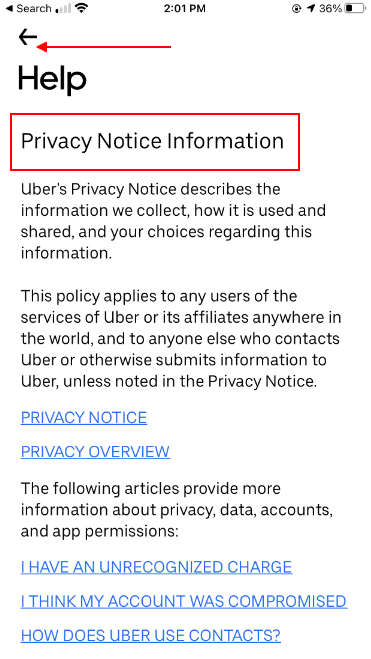
This dilemma can be solved by placing an accessible link to the Privacy Policy within the main Settings interface, like somewhere in an in-app menu as seen in the Uber mobile app here:

Summary
The above guidelines for Privacy Policy accessibility will satisfy most applicable legal regulations. Making your Privacy Policy easily accessible and conspicuous can also help to prevent potential privacy complaints and disputes with consumers. Of course, establishing an open, transparent relationship with your customers is also an excellent benefit of following these guidelines.
Remember to add your Privacy Policy to the following places:
-
On websites:
- Footers
- "Create Account" forms
- Email newsletter sign-up forms
- "Contact Us" forms
- Payment information collection screens
- Checkout screens
- Cookie consent notices
-
In mobile apps:
- App store listings
- In-app menus
- "Create Account" screens
- Checkout screens

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.